Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs International Telephone Input.
In this post, we will do below steps:
- Add country code and courting flag to telephone input in react js.
- Set and get the telephone input.
- Countries Check.


For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install react-phone-input-2 --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
//Importing input tepp modules
import PhoneInput from 'react-phone-input-2'
import 'react-phone-input-2/lib/style.css'
class App extends React.Component {
//setting default phone number
constructor(props) {
super(props);
this.state = {phone: "13338965474"};
}
render() {
return (
<div className="main_container">
<div class="container">
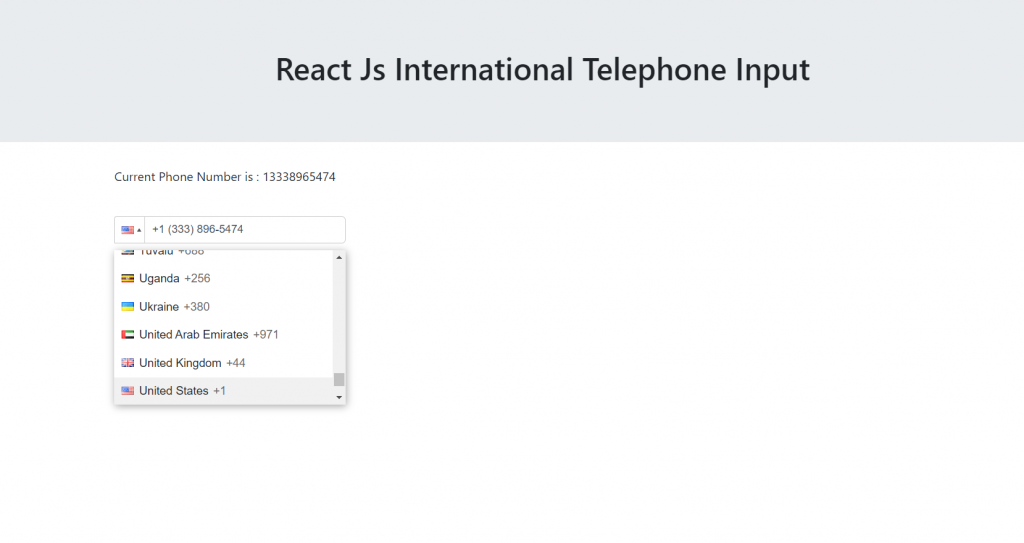
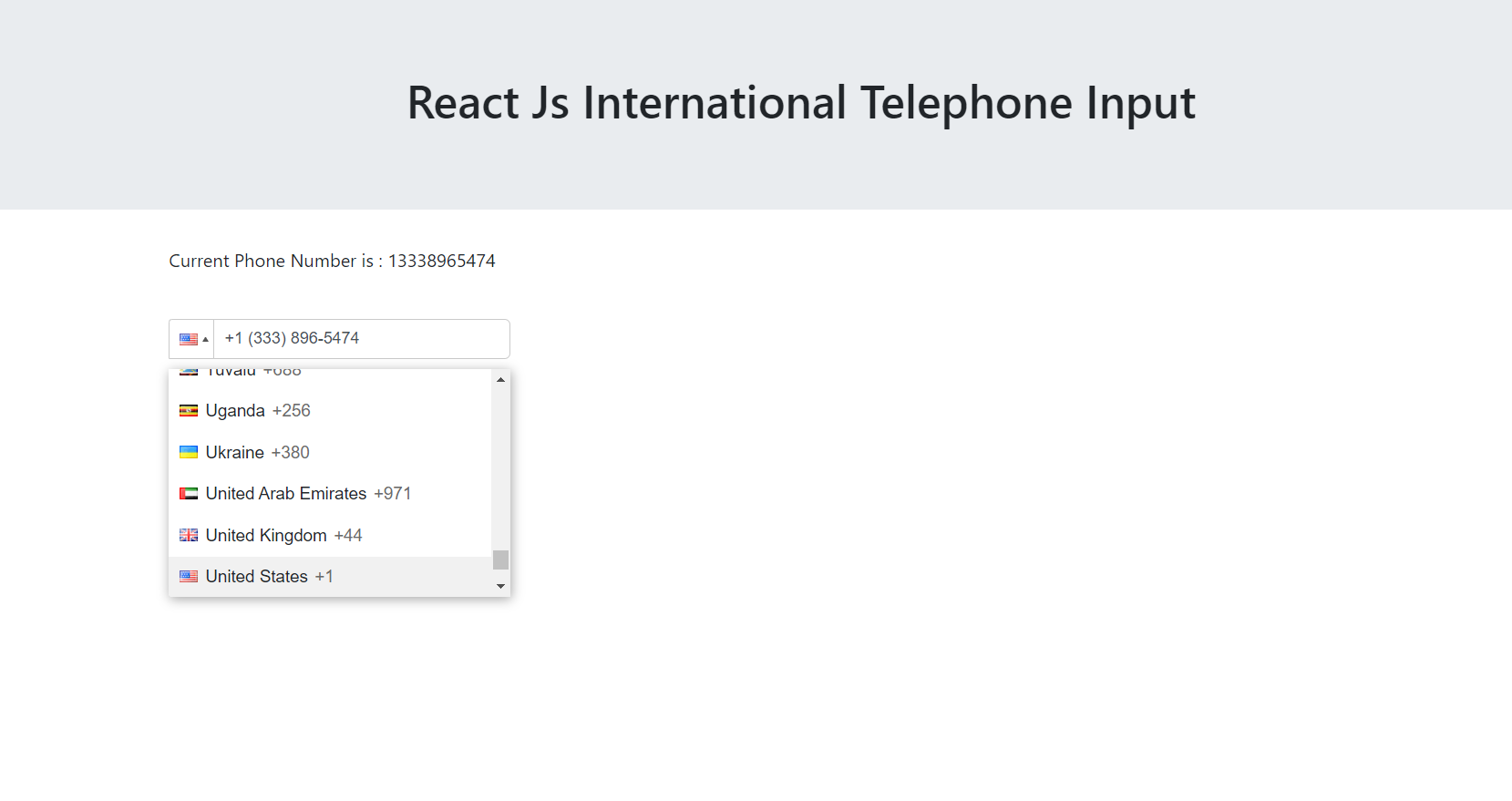
<p>Current Phone Number is : {this.state.phone}</p>
<br></br>
<form>
<div class="form-group">
<PhoneInput
country={'us'}
value={this.state.phone}
onChange={phone => this.setState({ phone })}
/>
</div>
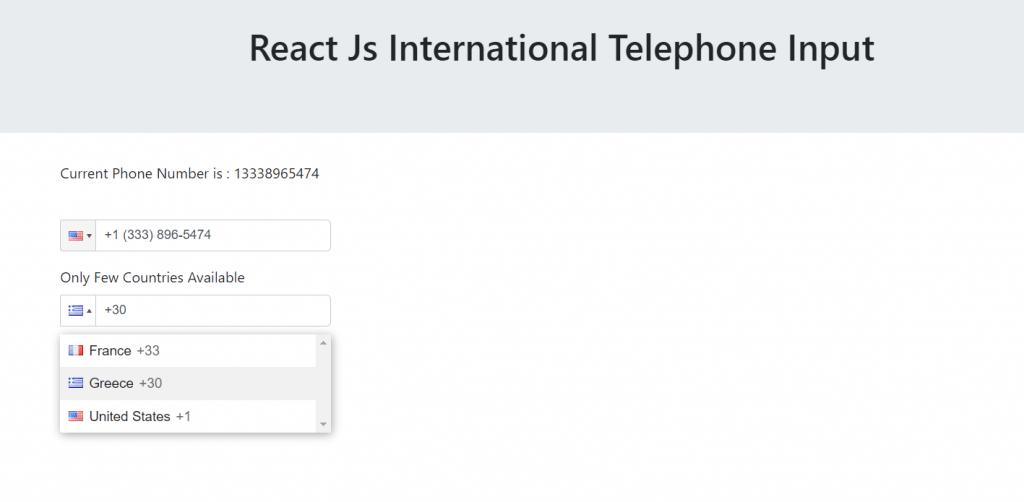
<div className="form-group">
<label>Only Few Countries Available</label>
<PhoneInput
country={'gr'}
onlyCountries={['gr', 'fr', 'us']}
/>
</div>
</form>
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

hello bro, hi.
I need to implement a few codes which can display particular fields in different components after input a year below 18 years old on the date filed. using react
I will upload you, thanks 🙂