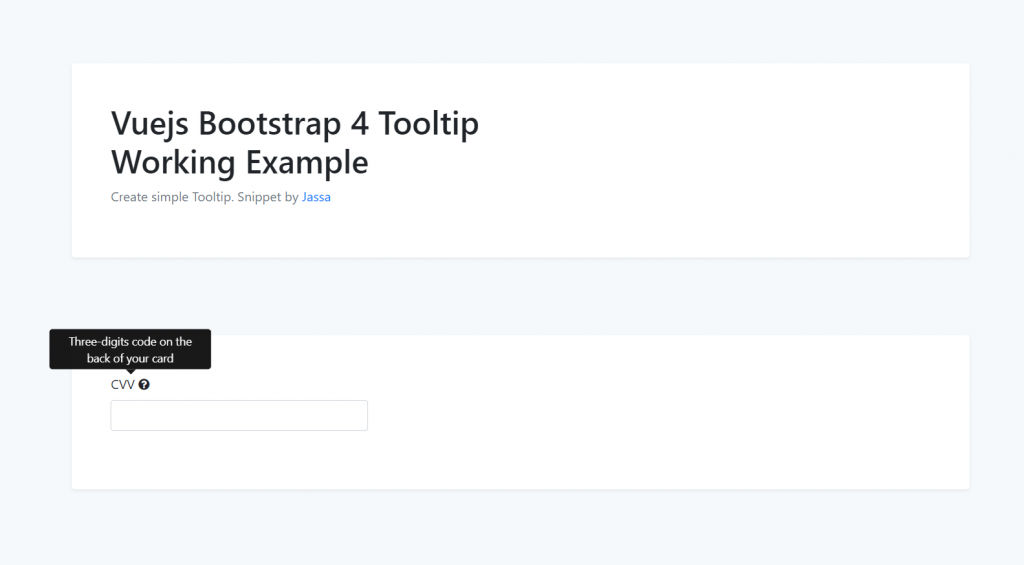
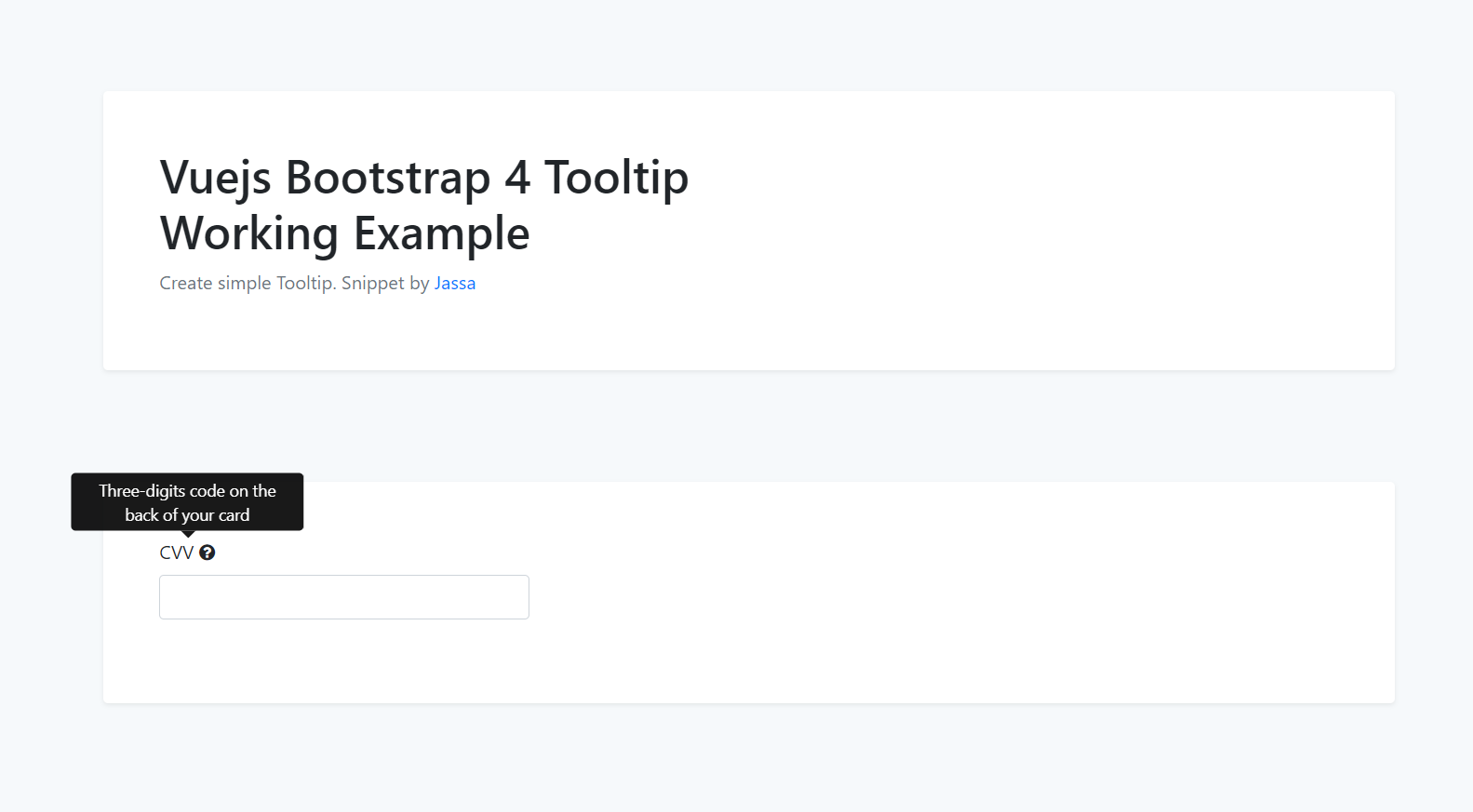
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs Bootstrap 4 Tooltip Working Example.

Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the code snippet for Vuejs Bootstrap 4 Tooltip Working Example and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vuetooltip cd vuetooltip npm install bootstrap --save npm install popper.js --save npm i jquery --save npm run serve //http://localhost:8080/
2. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container pt-5">
<div class="row">
<div class="col-sm-4">
<div class="form-group mb-4">
<label data-toggle="tooltip" title="Three-digits code on the back of your card">CVV
<i class="fa fa-question-circle"></i>
</label>
<input type="text" required class="form-control">
</div>
</div>
</div>
</div>
</template>
<script>
//Bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
import 'popper.js/dist/umd/popper.min.js';
import 'jquery/dist/jquery.min.js';
import $ from 'jquery';
export default {
//
mounted(){
//tooltip
$('[data-toggle="tooltip"]').tooltip()
},
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. I will come with more demo which will helpful to all.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.