Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Bootstrap 4 Tooltip Working Demo.
For reactjs new comers, please check the below link:
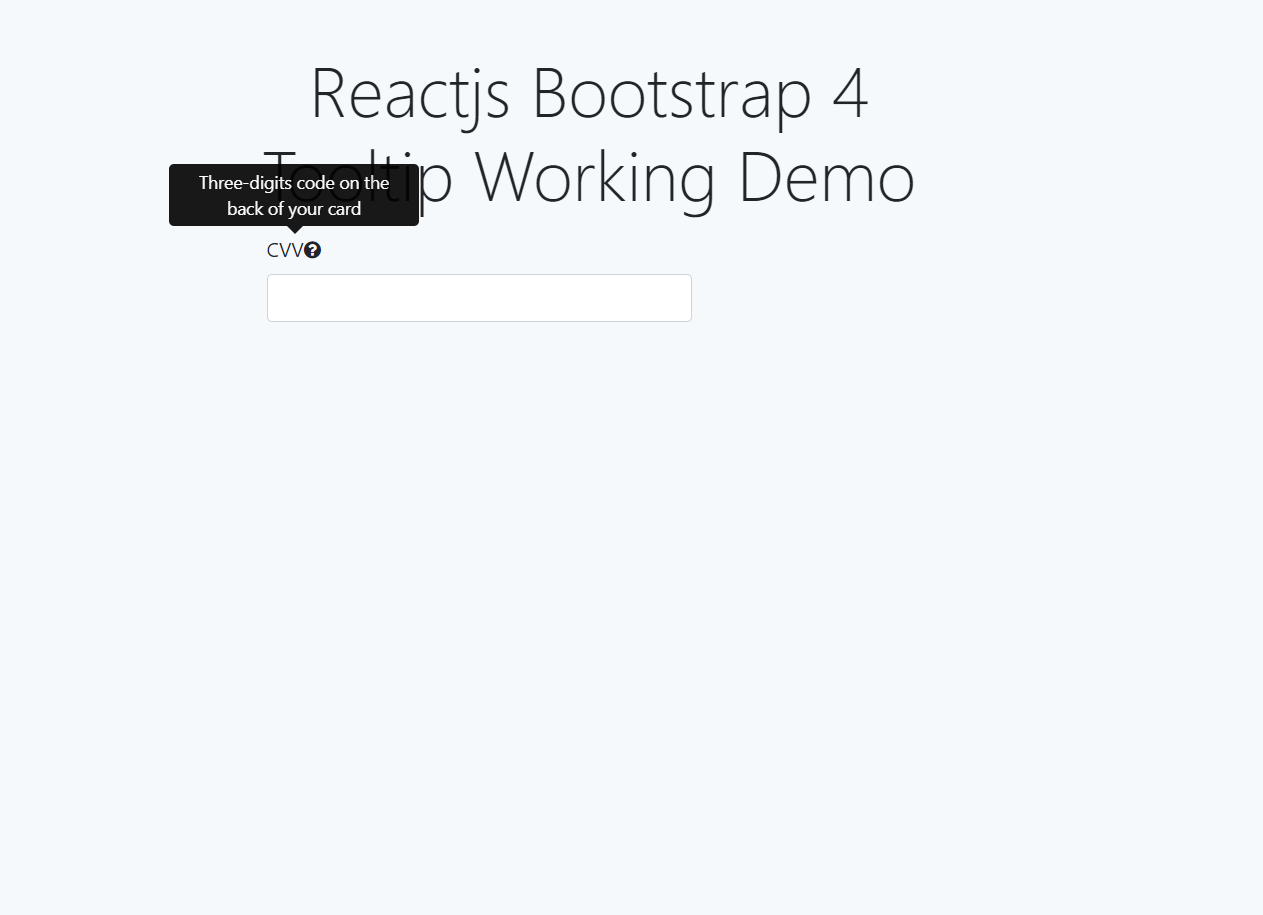
Friends now I proceed onwards and here is the working code snippet for Reactjs Bootstrap 4 Tooltip Working Demo and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttepmate cd reacttepmate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install popper.js --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import 'jquery/dist/jquery.min.js';
import $ from 'jquery';
class Home extends React.Component {
componentDidMount(){
//Tooltip initialization
$('[data-toggle="tooltip"]').tooltip();
}
render() {
return (
<div className="maincontainer">
<label data-toggle="tooltip" title="Three-digits code on the back of your card">CVV
</label>
</div>
)
};
}
export default Home;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks