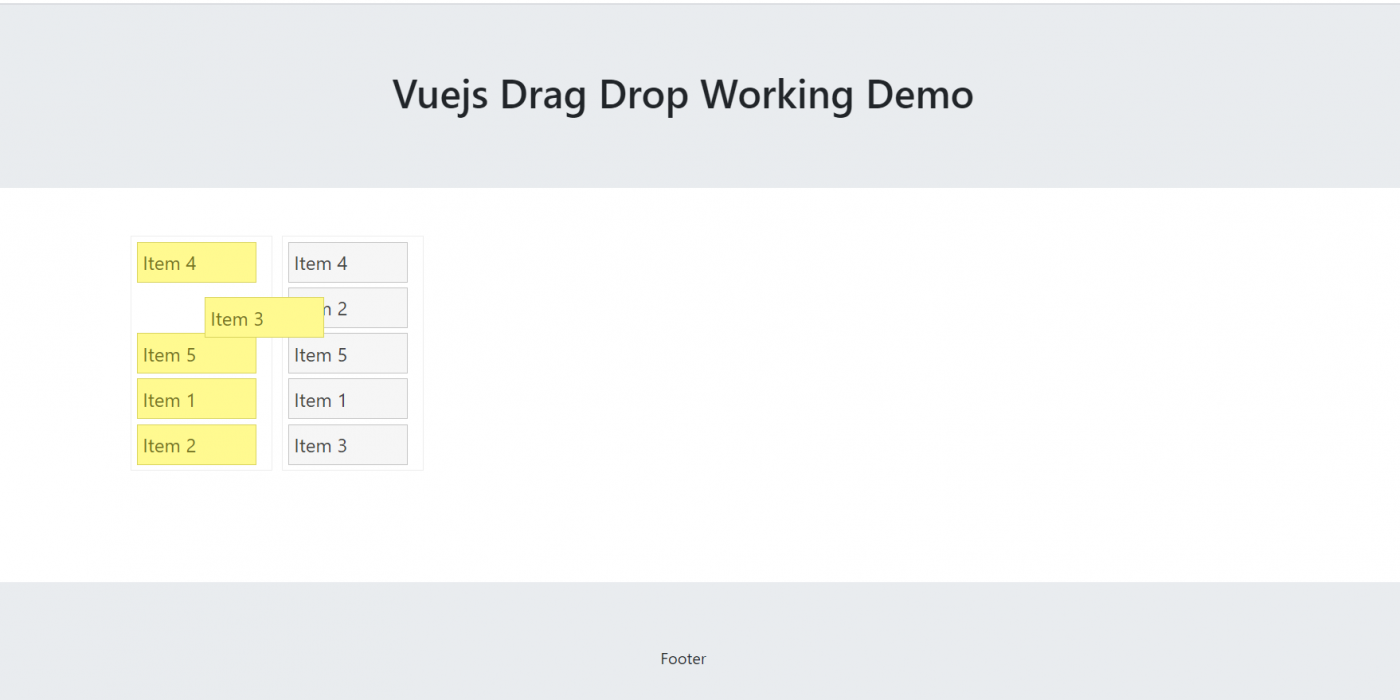
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue3 – Vuejs Drag Drop Working Example.
Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the working code snippet for Vue3 – Vuejs Drag Drop Working Example and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vuedragdrop cd vuedragdrop npm install jquery-ui-dist npm install jquery npm run serve //http://localhost:8080/
2. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div id="app">
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 1</li>
<li class="ui-state-highlight">Item 2</li>
<li class="ui-state-highlight">Item 3</li>
<li class="ui-state-highlight">Item 4</li>
<li class="ui-state-highlight">Item 5</li>
</ul>
</div>
</template>
<script>
import "jquery-ui-dist/jquery-ui.min.css";
import "jquery-ui-dist/jquery-ui.min.js";
import * as $ from 'jquery';
export default {
mounted(){
$( "#sortable1, #sortable2" ).sortable({
connectWith: ".connectedSortable"
}).disableSelection();
},
}
</script>
<style>
#sortable1, #sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li, #sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
</style>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments