Hello guy’s welcome back to my blog. Today in this blog post, I am going to tell you, Vue 3 Sweetalert2 Popup Working Example.
Guy’s Vue 3 came and if you are new in Vue3 then please check the below link:

Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system.
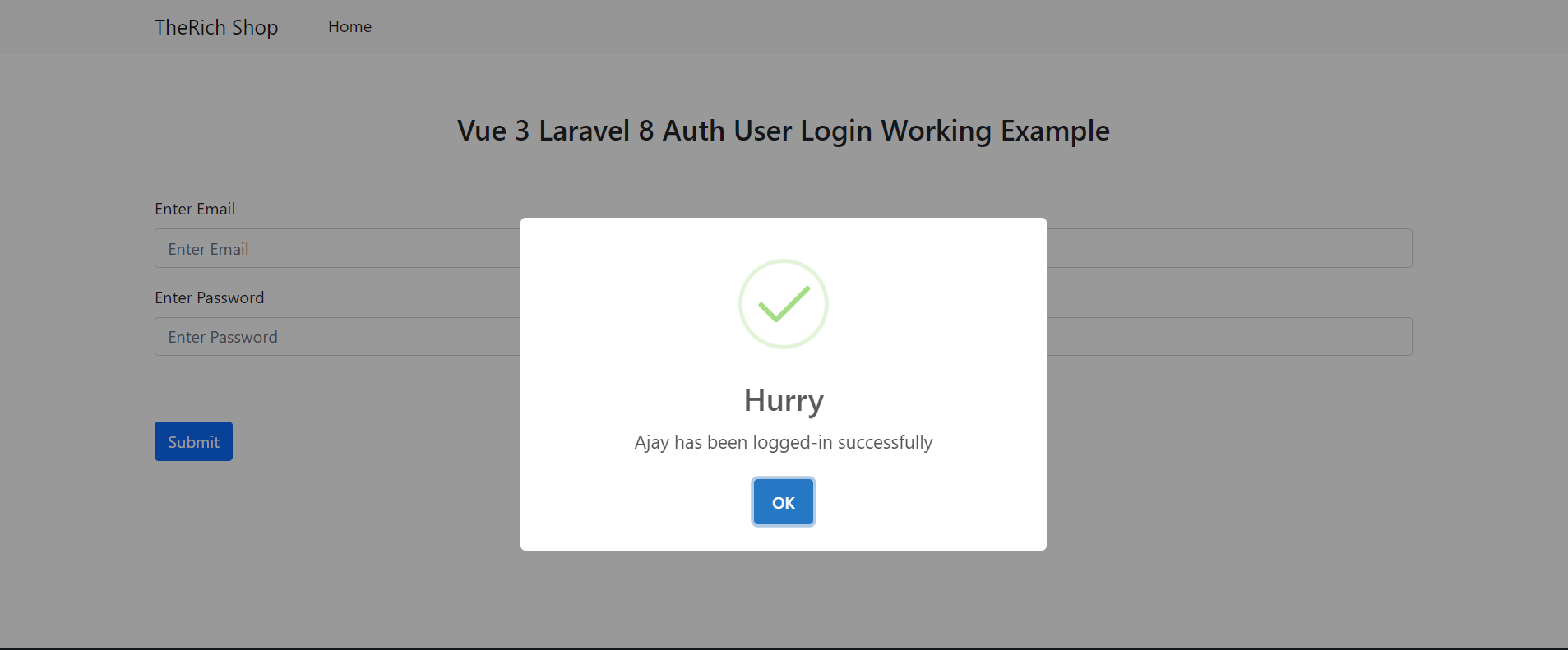
Also guy’s in this I am installing sweetalert2 popup for beautiful success messages:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm install -S vue-sweetalert2 npm run serve //http://localhost:8080/
2. Finally guys we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<a v-on:click="doSomething">Click</a>
</template>
<script>
import Swal from 'sweetalert2'
export default {
methods:{
doSomething()
{
Swal.fire({
title: 'OPPS',
text: "wow",
icon: 'warning',
});
}
}
}
</script>
Guy’s now we are done and if you have any kind of query then please comment below.
Jassa
Thanks