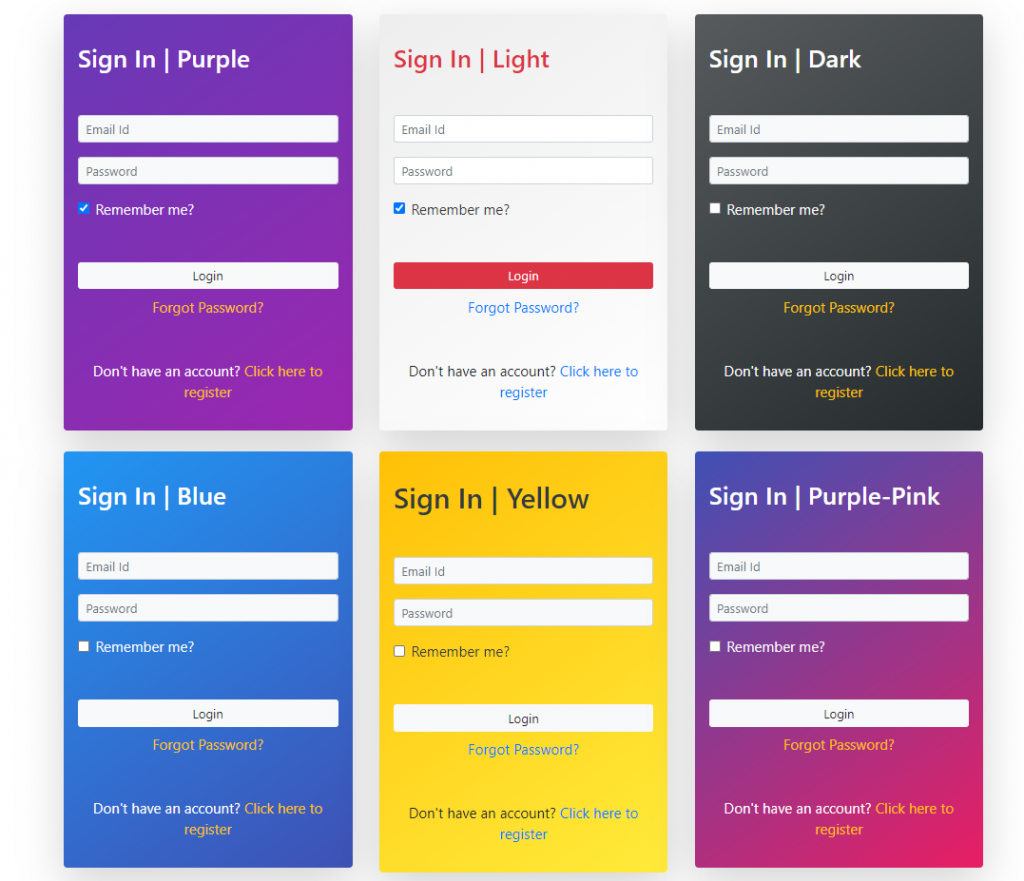
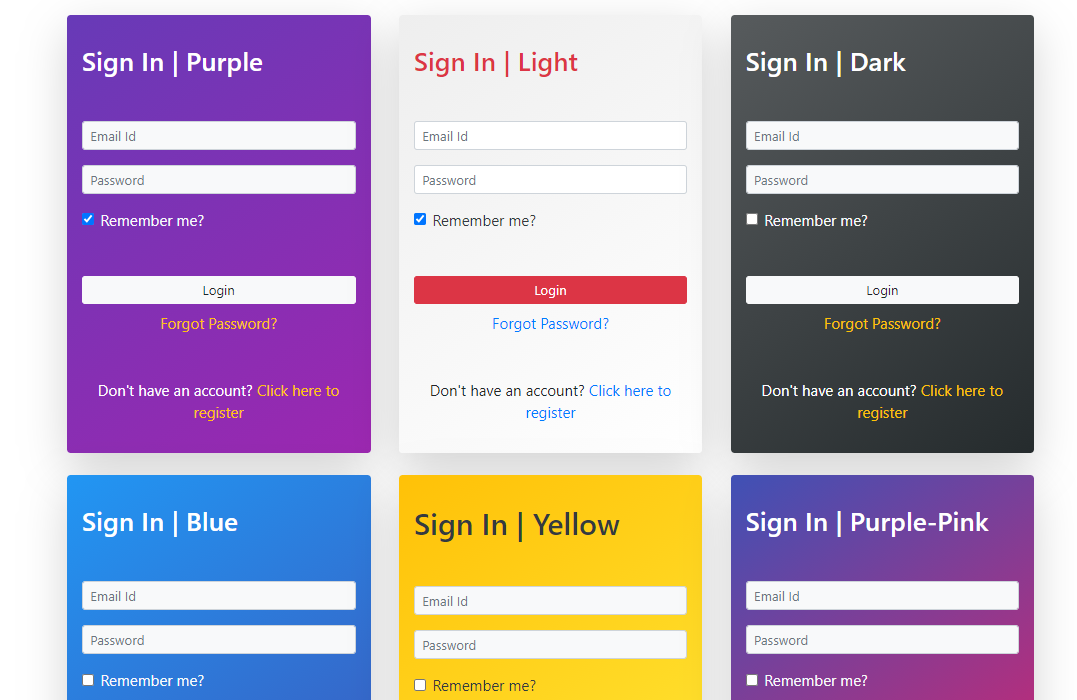
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Sign In Form Designs.

Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the working code snippet for Vue 3 Sign In Form Designs and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vuepage cd vuepage npm install bootstrap --save npm run serve //http://localhost:8080/
2. Now friends please create new file “App.css” inside src folder and add below code inside it:
.login-card-purple {
background: linear-gradient(145deg, #673AB7, #9C27B0);
}
.login-card-yellow {
background: linear-gradient(145deg, #FFC107, #FFEB3B);
}
.login-card-light {
background: linear-gradient(145deg, #eee, #fff);
}
.login-dark {
background: linear-gradient(145deg, #575b5d, #252b2d);
}
.login-blue {
background: linear-gradient(145deg, #2196F3, #3F51B5);
}
.login-purple-pink {
background: linear-gradient(145deg, #3F51B5, #E91E63);
}
body {
font-size: 13px;
}
h2.text-white, h2.text-danger
{
font-size: 28px;
}
3. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container">
<div class="row m-4">
<div class="col-4">
<div class="login-card-purple p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-white ">Sign In | Purple</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm bg-light"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm bg-light"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-light" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-light col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#" class="text-warning">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-white text-center">
Don't have an account?
<a href="#" class="text-warning">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
<div class="col-4">
<div class="login-card-light p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-danger">Sign In | Light</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-dark" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-danger col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-center">
Don't have an account?
<a href="#">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
<div class="col-4">
<div class="login-dark p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-white ">Sign In | Dark</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm bg-light"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm bg-light"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-light" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-light col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#" class="text-warning">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-white text-center">
Don't have an account?
<a href="#" class="text-warning">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
</div>
<div class="row m-4">
<div class="col-4">
<div class="login-blue p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-white ">Sign In | Blue</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm bg-light"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm bg-light"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-light" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-light col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#" class="text-warning">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-white text-center">
Don't have an account?
<a href="#" class="text-warning">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
<div class="col-4">
<div class="login-card-yellow p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-dark">Sign In | Yellow</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm bg-light"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm bg-light"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-dark" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-light col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-center">
Don't have an account?
<a href="#">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
<div class="col-4">
<div class="login-purple-pink p-3 shadow-lg rounded">
<div class="pt-3">
<h2 class="text-white ">Sign In | Purple-Pink</h2>
</div>
<form class="mt-5">
<div class="form-group">
<input type="email"
class="form-control form-control-sm bg-light"
placeholder="Email Id">
</div>
<div class="form-group">
<input type="password"
class="form-control form-control-sm bg-light"
placeholder="Password">
</div>
<div class="form-group form-check">
<input type="checkbox" class="form-check-input" id="rememberCheckBox">
<label class="form-check-label text-light" for="rememberCheckBox">Remember me?</label>
</div>
<div class="mt-5">
<button class="btn btn-sm btn-light col">
Login
</button>
</div>
<div class="text-center mt-2">
<a href="#" class="text-warning">Forgot Password?</a>
</div>
<div class="mt-5">
<p class="text-white text-center">
Don't have an account?
<a href="#" class="text-warning">Click here to register</a>
</p>
</div>
</form>
</div>
</div>
</div>
</div>
</template>
<script>
//Bootstrap
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
export default {
//
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments