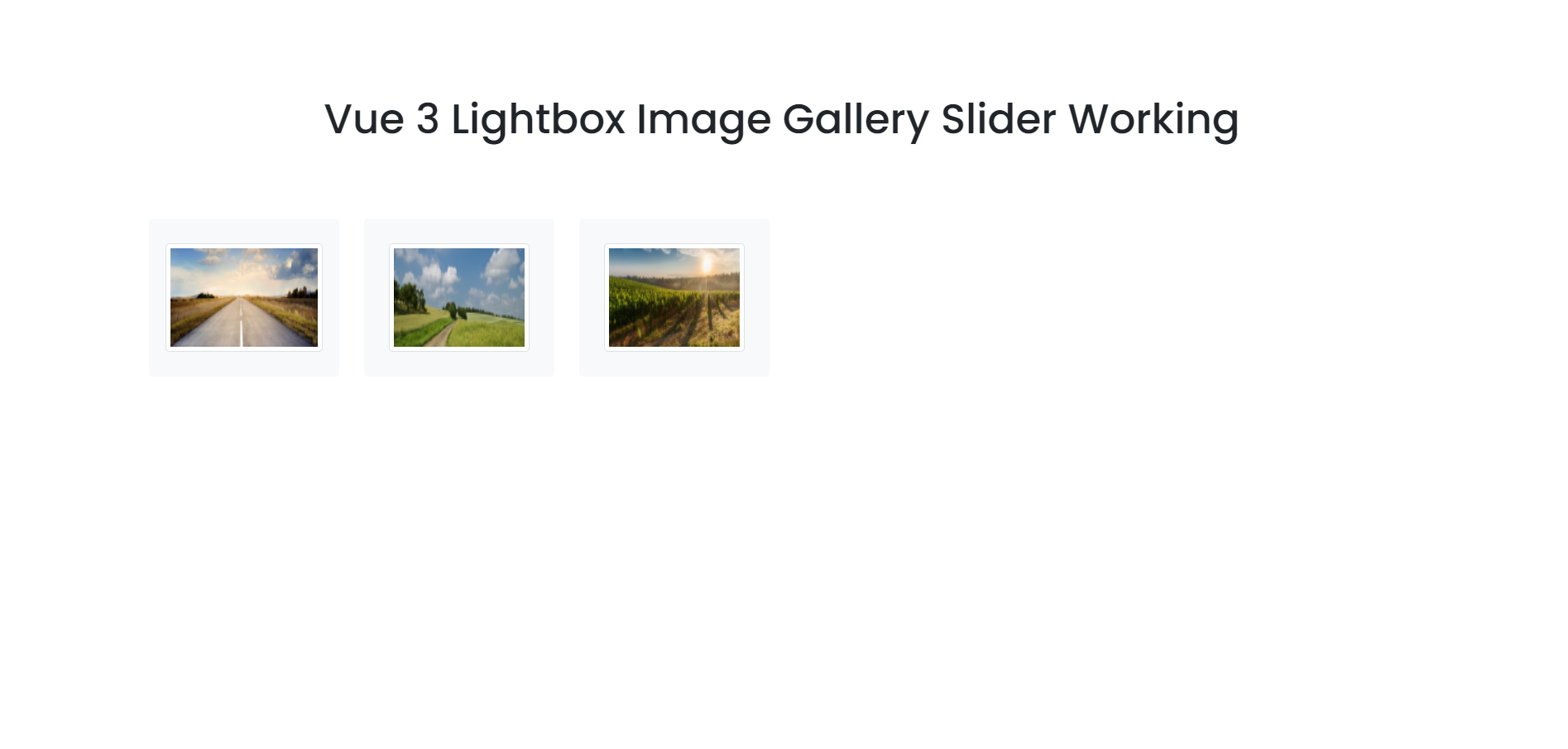
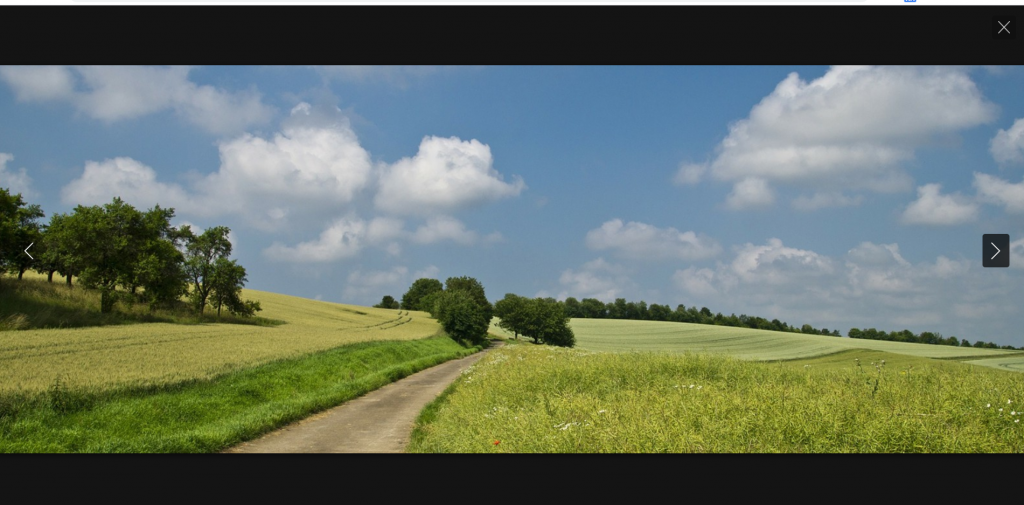
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Lightbox Image Gallery Slider Working Functionality.


Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have lightbox bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm i glightbox npm run serve //http://localhost:8080/
2. Now friends we need to add below code into vuedemo/src/App.vue file to check the final output on browser:
<template>
<div>
<ul >
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img2.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img2.jpg" alt="image" />
</a>
</li>
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img1.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img1.jpg" alt="image" />
</a>
</li>
<li style="float: left; margin: 5px;">
<a href="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img3.jpg" class="glightbox">
<img style="height: 105px;" src="https://therichpost.com/wp-content/uploads/2021/05/bootstrap5-carousel-slider-img3.jpg" alt="image" />
</a>
</li>
</ul>
</div>
</template>
<script>
import "glightbox/dist/css/glightbox.css";
import "glightbox/dist/js/glightbox.js";
import GLightbox from 'glightbox';
export default {
mounted(){
//lightbox settings
this.lightbox = GLightbox({
selector: ".glightbox"
});
}
}
</script>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks