Tag: Angular 17
-
Working demo for a project that integrates Angular 17 with .NET Core
Finding a working demo for a project that integrates Angular 17 with .NET Core involves looking for sample projects or tutorials that demonstrate how to use these technologies together. Angular is a popular framework for building client-side applications, while .NET Core is a cross-platform framework for server-side development. Integrating them allows for the creation of…
Written by

-
Implementing authentication in an Angular 17 application using NgRx
Implementing authentication in an Angular 17 application using NgRx involves several steps, including setting up NgRx in your Angular project, creating the necessary actions, reducers, and effects for handling authentication, and integrating with a backend for actual authentication. Here’s a step-by-step guide to get you started: 1. Setting Up Angular 17 and NgRx Make sure…
Written by

-
Convert Responsive Ecommerce HTML Template into Angular 17 Project
Hello friends, welcome back to my blog. Today this blog post I will tell you, Convert Responsive Ecommerce HTML Template into Angular 17 Project. Angular17 came and Bootstrap5 also and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet for Converting…
Written by

-
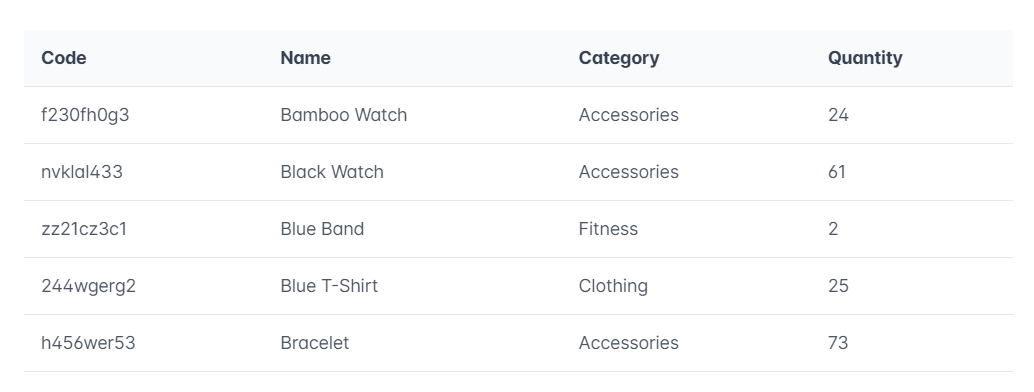
Implementing PrimeNG with Angular 17
Implementing PrimeNG with Angular 17 involves a few steps to set up your environment and integrate PrimeNG components into your Angular application. Here’s a guide to get you started: Step 1: Setting Up Angular 17 First, you need to set up an Angular project if you haven’t done so already. Make sure you have the…
Written by

-
Backend programming languages most requested by Angular Developers
Angular developers often seek backend programming languages that integrate well with Angular, ensuring smooth data exchange and efficient development of full-stack applications. The choice of backend language can depend on various factors, including project requirements, performance needs, scalability, and developer preference. Here are some of the most requested backend programming languages by Angular developers: The…
Written by

-
Angular 17 Best Practices
Angular 17, like its predecessors, encourages adopting best practices to ensure that applications are efficient, maintainable, and scalable. Here are some of the best practices recommended for working with Angular 17: By adhering to these best practices, developers can create Angular applications that are not only performant but also easy to maintain and scale. Always…
Written by

-
Create Calendar Component for Angular 17
Creating a calendar component in Angular 17 involves several steps, including setting up the Angular environment (assuming you’ve already done that), creating the calendar component, implementing the logic to display days, and handling user interactions. Below is a simplified example of how to create a basic calendar component. This guide assumes you have Angular CLI…
Written by

-
NGRX Store Angular Tutorial
NgRx Store is a state management solution designed for Angular applications, following the Redux pattern. It helps in managing the state of the app in a single, immutable data structure that acts as a single source of truth. With the continuous evolution of Angular, including its latest versions such as Angular 17, NgRx Store has…
Written by

-
How to globally import some module in Angular with standalone components?
To globally import a module in an Angular application that uses standalone components, you would typically do this by importing the module in your main application module or in a shared module that is imported by the other modules in your application. However, with the introduction of standalone components in Angular, the approach to sharing…
Written by

-
Use PayPal with Angular 17
Integrating PayPal into an Angular application involves a few steps. The process typically involves setting up a PayPal developer account, creating a PayPal app to obtain your client ID, and then implementing the PayPal payment button into your Angular component. Here’s a general guide to help you get started with integrating PayPal into an Angular…
Written by