Hello friends, welcome again on blog. Today in this blog post, I am going to tell you, Reactjs show hide div based on state change.
Post Working:
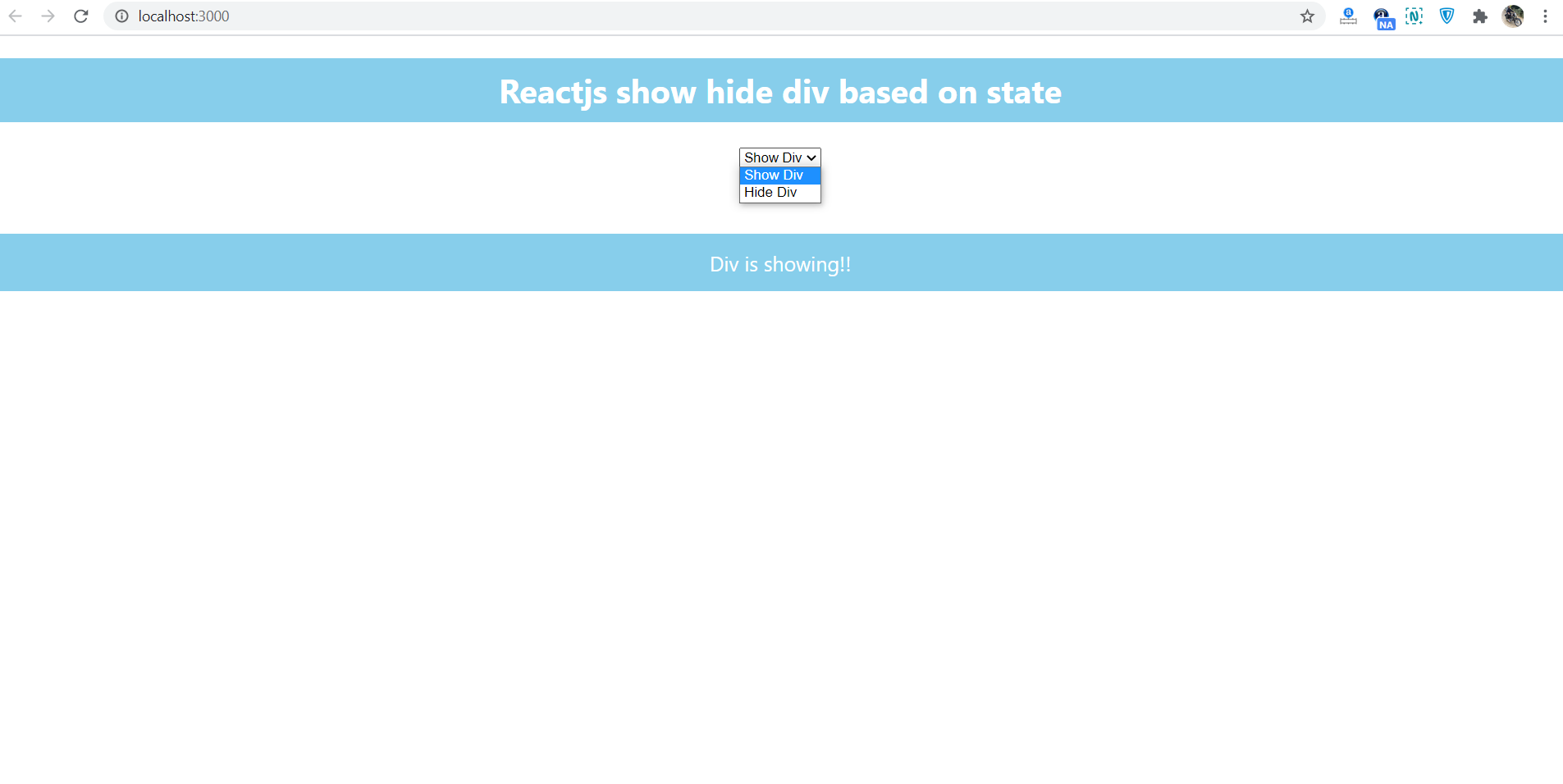
Guys, In this post, I am hiding and showing div based on select options value. For better understanding please watch the above video once.
For Reactjs new comers, please check below link:
Friends here is the working code snippet for Reactjs show hide div based on state change and please use this code carefully to avoid mistakes:
1. Firstly friends we need fresh react set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start //this will make project run on browser http://localhost:3000/
2. Finally friends we just need to add below code inside our project/src/App.js file to get final output on browser:
import React from 'react';
import './App.css';
class App extends React.Component {
//set the statte default value
constructor(props) {
super(props);
this.state = {value: 'show'};
}
//set the state value based on select option value
divstatus = (e) =>{
this.setState({value: e.target.value});
}
render() {
return (
<div className="maincontainer">
<h1>Reactjs Therichpost</h1>
<select onChange={this.divstatus}>
<option value="show">Show Div</option>
<option value="hide">Hide Div</option>
</select>
<div className={this.state.value}>Div is showing!!</div>
</div>
)
};
}
export default App;
3. In the end, please add below code into your src/App.css file:
.show{display: block;}
.hide{display: none;}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

It’s actually helps alot though can you hide a one form on select of drop-down value
Form like text box radio button and all.
That’s really helps me alot.
Hi yes I will make post on it.
Thanks.