Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Highcharts with Reactjs Working Tutorial.
For Reactjs new comers, please check below link:
Friends, here is the code snippet for Highcharts with Reactjs Working Tutorial and please follow carefully to avoid the mistakes:
1. Firstly friends we need fresh react set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start //this will make project run on browser http://localhost:3000/
2. Now friends we need to run below commands into our project terminal to get react high-charts module which will help us to achieve this post working:
npm install react-highcharts --save npm install highcharts npm start
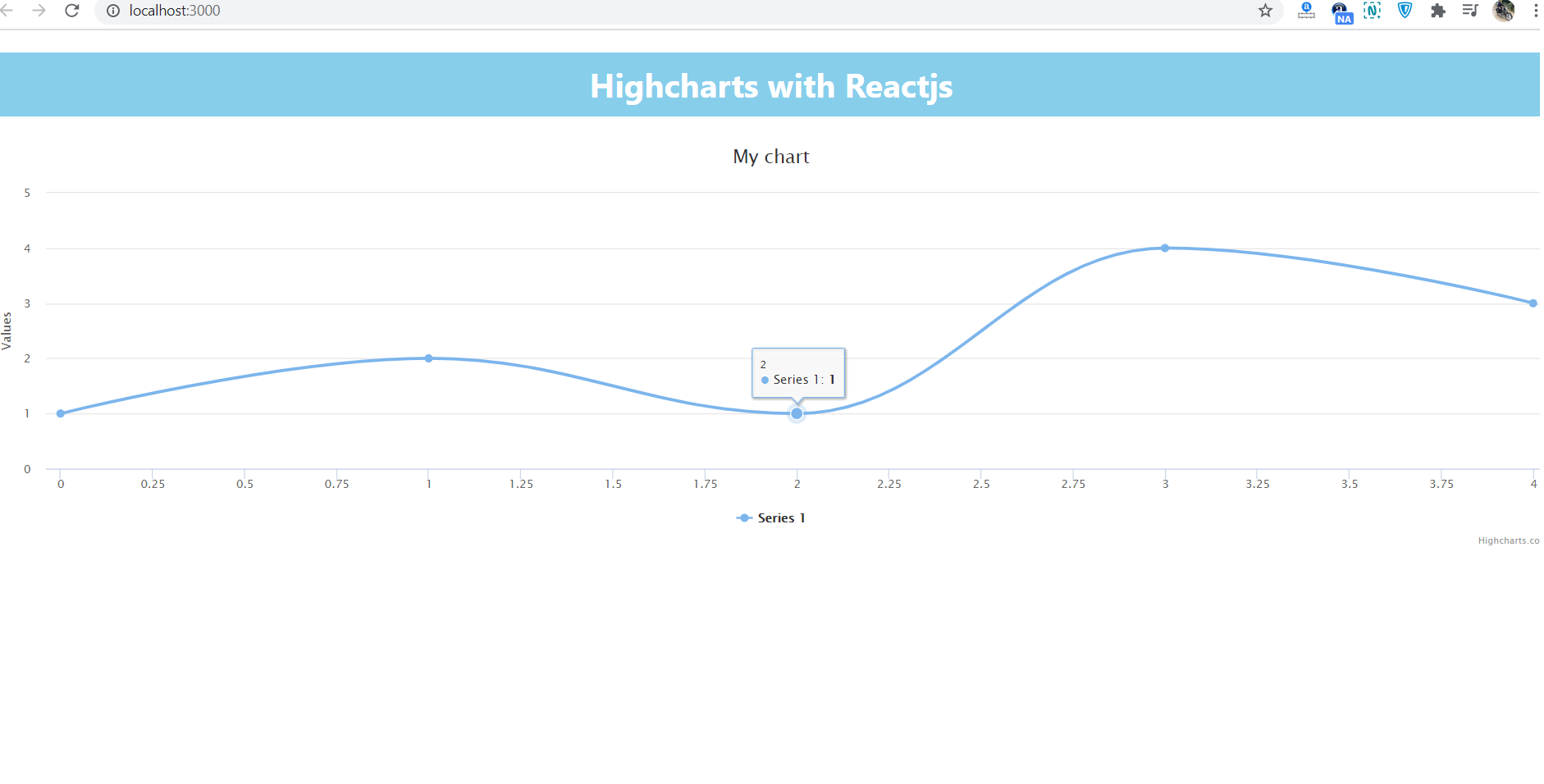
3. Finally friends we just need to add below code inside our project/src/App.js file to get final output on browser:
import React from 'react';
import './App.css';
//HighChart Modules
import ReactHighcharts from "react-highcharts";
//HighCharts settings, type and data
const config = {
chart: {
type: 'spline'
},
title: {
text: 'My chart'
},
series: [
{
data: [1, 2, 1, 4, 3]
}
]
};
class App extends React.Component {
render() {
return (
<div>
<h1>Highcharts with Reactjs</h1>
<ReactHighcharts config={config}></ReactHighcharts>
</div>
)
};
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Hi boss, do u know how to get video js record to work in Angular 9/10?
Hi, you will finally see working video tomorrow on my YouTube channel.
Thanks.
Is code going to be available here? Im shocked u got it to work sir, u must be very big expert!!! i kept getting error : ‘ERROR in ./node_modules/videojs-record/dist/videojs.record.js
Module not found: Error: Can’t resolve ‘videojs’ in ‘/path/to/project/root/node_modules/videojs-record/dist” , did the same error come up for u?
Im curius, how do u know so much about Angular as so little information and help is available on the internet? do u have any tips?
sir?
Just wait and watch bro 🙂
Looking forward to it sir.
Do u work as professional angular developer? there r loads of high paid jobs in uk
I just make blog posts and YouTube tutorials.
Thanks