Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Ecommerce Site – Add Product.
For reactjs new comers, please check the below link:
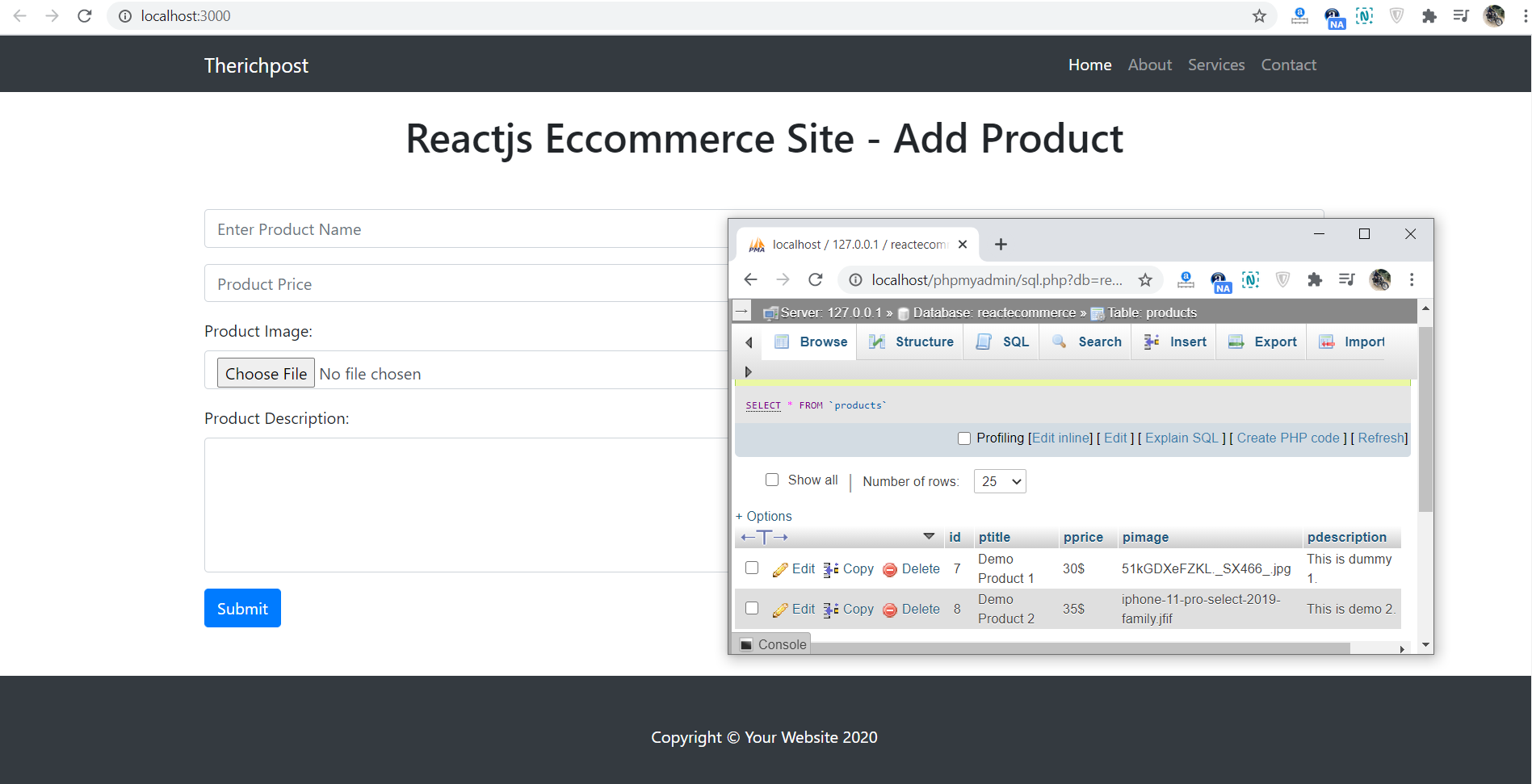
Friends now I proceed onwards and here is the working code snippet for Reactjs Ecommerce Site – Add Product and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactjsaddproduct cd reactjsaddproduct npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), sweetalert to show success message after for submit and axios(to post data request to php) modules into our react js app:
npm install bootstrap --save npm install sweetalert2-react //Show success message after form submission npm install axios --save npm start
3. Finally friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//Bootstrap4.5
import 'bootstrap/dist/css/bootstrap.min.css';
//For API Requests
import axios from 'axios';
//Success POPUP
import Swal from 'sweetalert2'
class App extends React.Component {
constructor(props)
{
super(props);
this.state = {
imagedata : String
};
this.addFormData = this.addFormData.bind(this);
this.handleChange = this.handleChange.bind(this);
}
//FileChange
handleChange(file)
{
this.setState({
imagedata: file[0],
})
}
//Form Submission
addFormData(evt)
{
evt.preventDefault();
const fd = new FormData();
fd.append('productname', this.refs.productname.value);
fd.append('productprice', this.refs.productprice.value);
fd.append('productimage', this.state.imagedata);
fd.append('productdesc', this.refs.productdesc.value);
axios.post('http://localhost/savedata.php', fd
).then(res=>
{
this.myFormRef.reset();
//Success Message in Sweetalert modal
Swal.fire({
title: 'Product has been added successfully.',
text: "Thanks",
type: 'success',
});
}
);
}
render() {
return (
<div className="MainDiv">
<nav class="navbar navbar-expand-lg navbar-dark bg-dark fixed-top">
<div class="container">
<a class="navbar-brand" href="#">Therichpost</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home
<span class="sr-only">(current)</span>
</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="container main-container">
<div class="row">
<div class="col-lg-12">
<h1 className="text-center mt-5 mb-5">Reactjs Eccommerce Site - Add Product</h1>
<form ref={(el) => this.myFormRef = el} className="mt-5 mb-5">
<div className="form-group">
<input type="text" className="form-control" id="productname" placeholder="Enter Product Name" ref="productname" />
</div>
<div className="form-group">
<input type="text" className="form-control" id="price" placeholder="Product Price" ref="productprice" />
</div>
<div className="form-group">
<label for="image">Product Image:</label>
<input onChange={ (e) => this.handleChange(e.target.files) } type="file" className="form-control" id="image" ref="productimage" />
</div>
<div className="form-group">
<label for="comment">Product Description:</label>
<textarea class="form-control" rows="5" id="productdesc" ref="productdesc"></textarea>
</div>
<button type="submit" className="btn btn-primary" onClick={this.addFormData}>Submit</button>
</form>
</div>
</div>
</div>
</div>
);
}
}
export default App;
4. Now friends here is my php code snippet to save reactjs for data and I added this code into my xampp/htdocs/save.php file:
//Please create reactecommerce database inside phpmysql admin and create products tabel and create ptitle, pprice, pimage, pdescription fields and also create uploads folder into xampp/htdocs
<?php
$target_dir = "uploads/"; //image upload folder name
$target_file = $target_dir . basename($_FILES["productimage"]["name"]);
//moving multiple images inside folder
if (move_uploaded_file($_FILES["productimage"]["tmp_name"], $target_file)) {
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "reactecommerce";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
$sql = "INSERT INTO products (ptitle, pprice, pimage, pdescription)
VALUES ('".$_POST['productname']."', '".$_POST['productprice']."', '".$_FILES['productimage']['name']."', '".$_POST['productdesc']."')";
if (mysqli_query($conn,$sql)) {
$data = array("data" => "You Data added successfully");
echo json_encode($data);
} else {
$data = array("data" => "Error: " . $sql . "<br>" . $conn->error);
echo json_encode($data);
}
} else {
$data = array("data" => "Sorry, there was an error uploading your file.");
}
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next post, I will tell you, how to show dynamics products into reactjs application?
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.