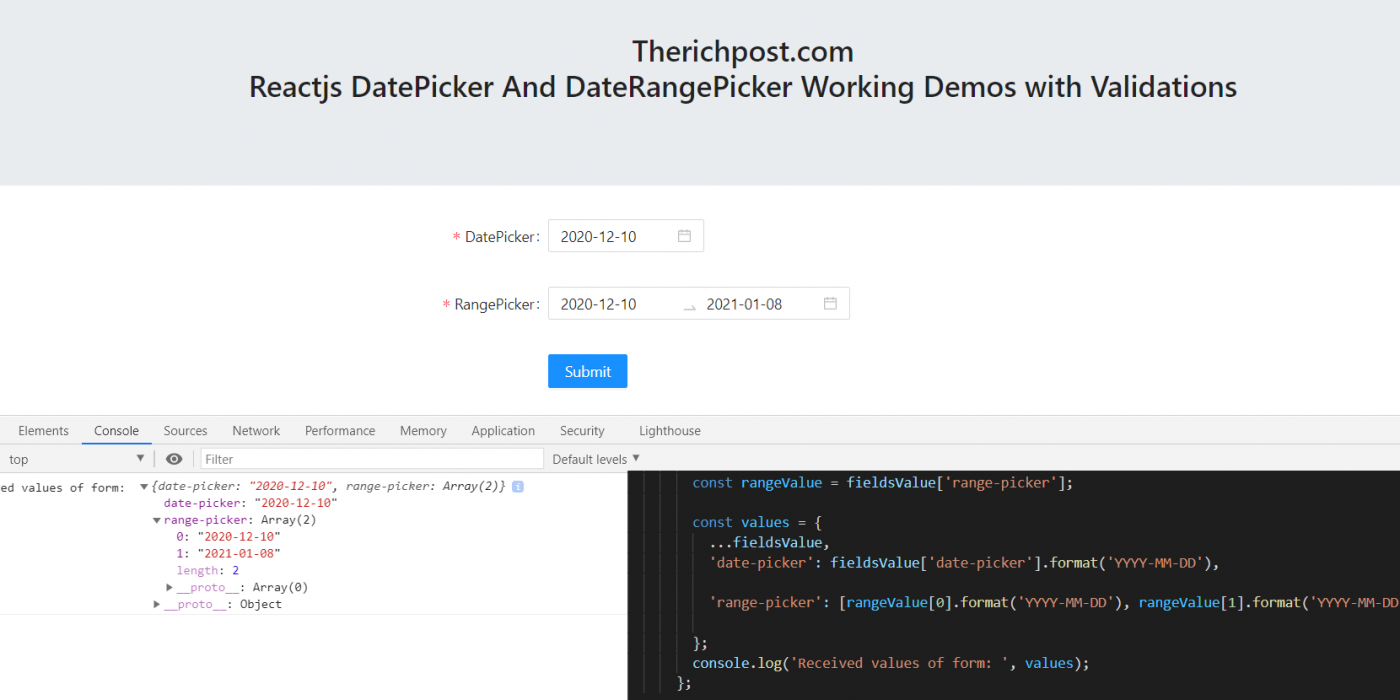
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Reactjs Datepicker and Daterangepicker Working Demo with Validations.
Post Code Benefits, this post code will provide below things:
- The proper form validations.
- Reactjs DatePicker and Reactjs DateRangePicker.
- Getting form input fields data after form successfully submitted.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Datepicker and Daterangepicker Working Demo with Validations and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdatepicker cd reactdatepicker npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), antd(for datepicker and form) modules into our react js app:
npm install antd npm install bootstrap --save npm start
3. Now friends, after are done with commands, now please open reactdatepicker/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
//Form, DatePicker, Button Modules
import { Form, DatePicker, Button } from 'antd';
import "antd/dist/antd.css";
class App extends React.Component {
render(){
const { RangePicker } = DatePicker;
const formItemLayout = {
labelCol: {
xs: {
span: 24,
},
sm: {
span: 8,
},
},
wrapperCol: {
xs: {
span: 24,
},
sm: {
span: 16,
},
},
};
const config = {
rules: [
{
type: 'object',
required: true,
message: 'Please select time!',
},
],
};
const rangeConfig = {
rules: [
{
type: 'array',
required: true,
message: 'Please select time!',
},
],
};
const TimeRelatedForm = () => {
const onFinish = (fieldsValue) => {
// Should format date value before submit.
const rangeValue = fieldsValue['range-picker'];
const values = {
...fieldsValue,
'date-picker': fieldsValue['date-picker'].format('YYYY-MM-DD'),
'range-picker': [rangeValue[0].format('YYYY-MM-DD'), rangeValue[1].format('YYYY-MM-DD')],
};
//Getting input values
console.log('Received values of form: ', values);
};
return (
<Form name="time_related_controls" {...formItemLayout} onFinish={onFinish}>
<Form.Item name="date-picker" label="DatePicker" {...config}>
<DatePicker />
</Form.Item>
<Form.Item name="range-picker" label="RangePicker" {...rangeConfig}>
<RangePicker />
</Form.Item>
<Form.Item
wrapperCol={{
xs: {
span: 24,
offset: 0,
},
sm: {
span: 16,
offset: 8,
},
}}
>
<Button type="primary" htmlType="submit">
Submit
</Button>
</Form.Item>
</Form>
);
};
return (
<div className="MainDiv">
<div className="jumbotron text-center">
<h3>Therichpost.com<br>
</div>
<div className="container">
<TimeRelatedForm />
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks







Recent Comments