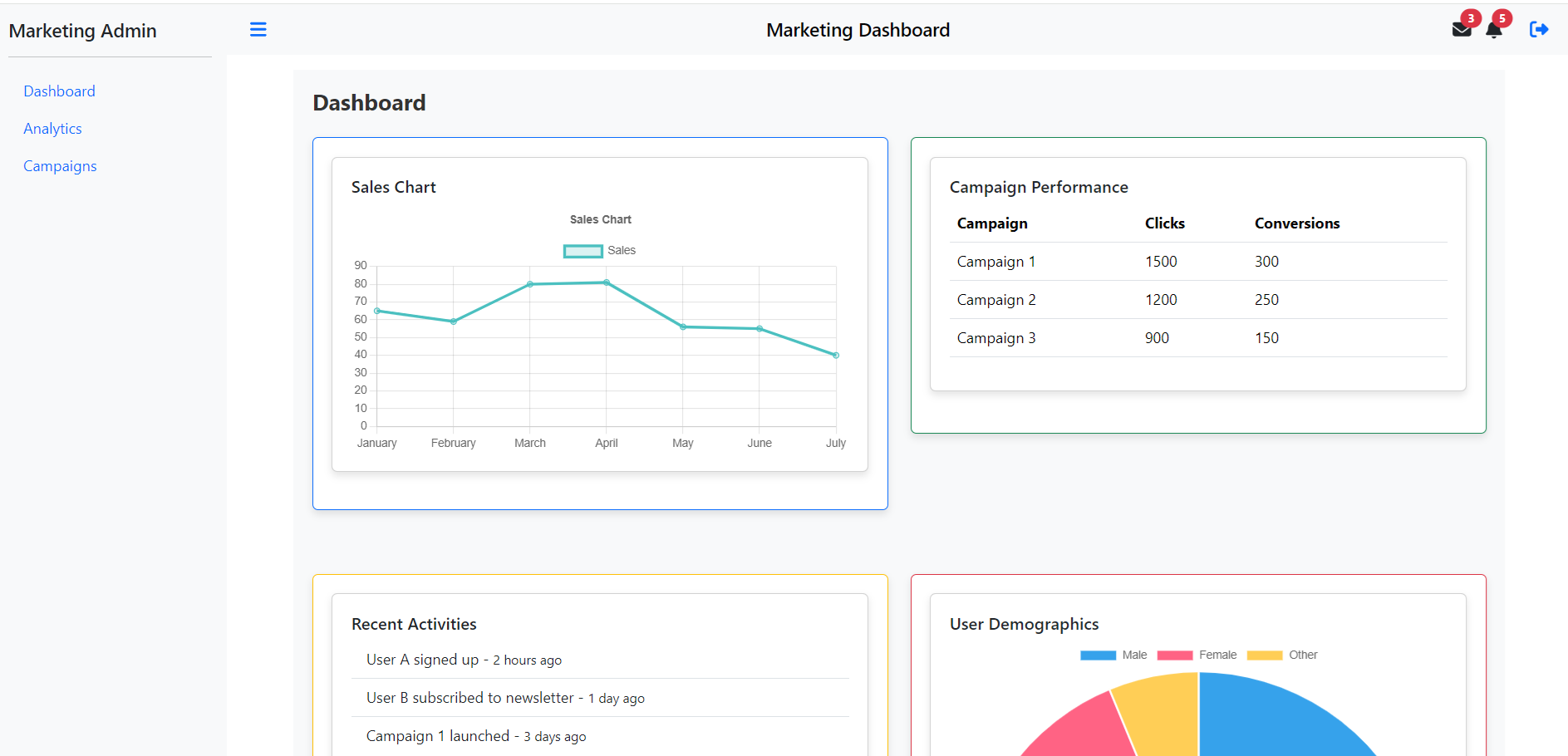
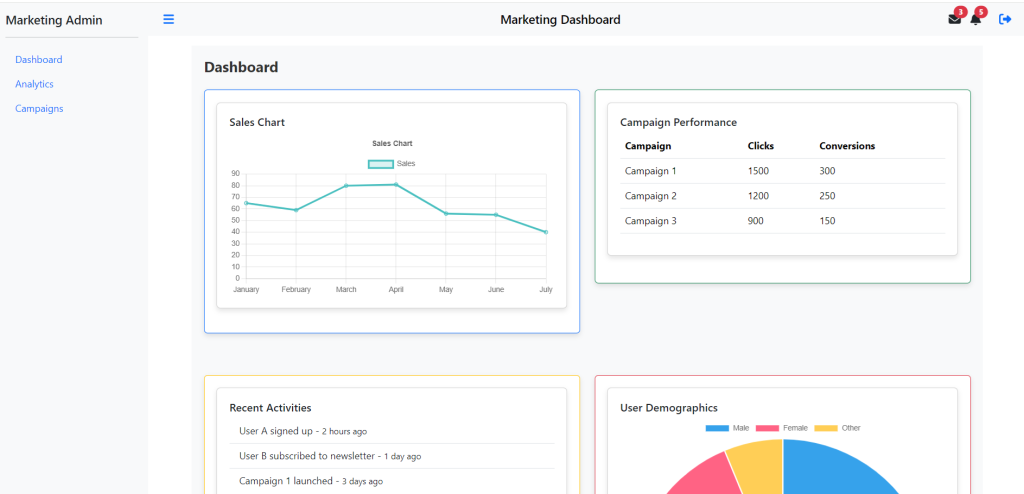
Hello guys how are you? Welcome back to my blog. Today in this blog post we will create Create Marketing Admin Dashboard Template in React js.
Key Features:
- Reactjs
- Bootstrap 5
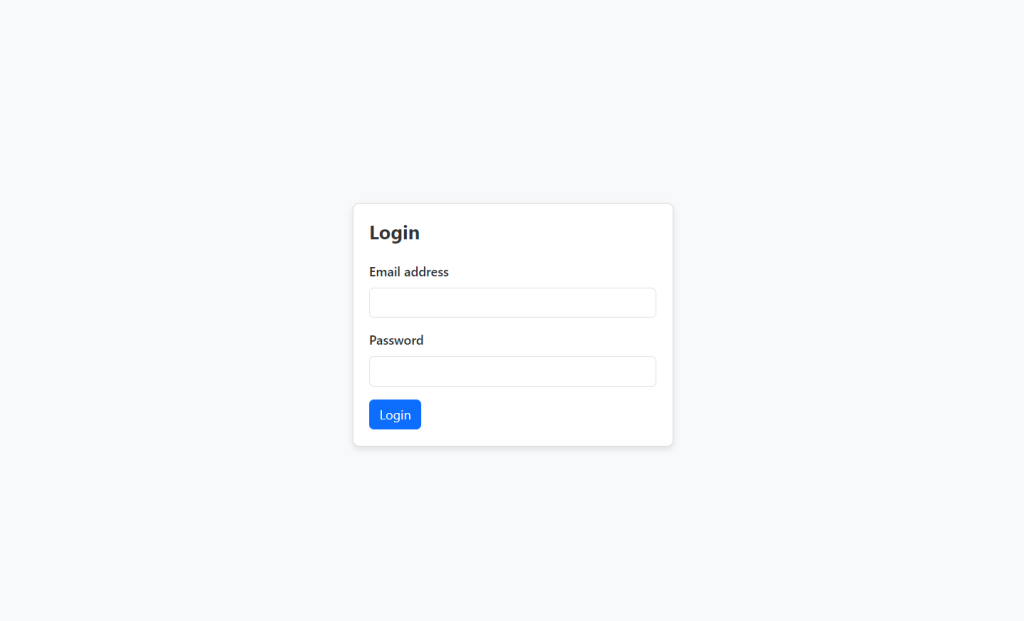
- Login page with auth Token functionality
- Admin Dashboard Page
- Chart.js
- Burger Menu
- Developer-friendly Codebase
- Cross-browser Compatible
- 100% Responsive
- Toggle Sidebar
For react js new comers, please check the below links:


Guys here is the complete code snippet and please do carefully to avoid the mistakes:
Here’s a basic implementation:
Step 1: Set up the React project
First, create a new React project, install Bootstrap 5, Charts, Font awesome:
npx create-react-app marketing-dashboard cd marketing-dashboard npm install bootstrap react-router-dom npm install react-chartjs-2 chart.js npm install chart.js@latest npm install @fortawesome/fontawesome-svg-core @fortawesome/free-solid-svg-icons @fortawesome/react-fontawesome
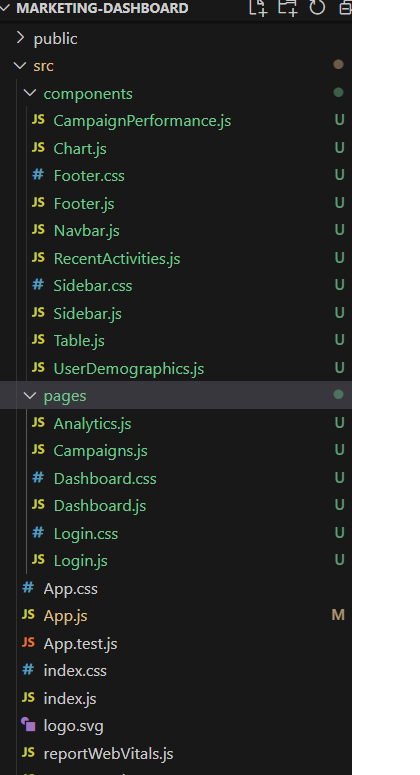
Step 2: Create the project structure
Organize your project structure as follows:

Step 3: Build the dashboard components
Sidebar.js
import React from 'react';
import { Link } from 'react-router-dom';
import './Sidebar.css';
const Sidebar = ({ isOpen }) => {
return (
<div className={`sidebar ${isOpen ? 'open' : 'closed'}`}>
<div className="d-flex flex-column p-3 bg-light" style={{ height: '100vh' }}>
<h5 className="d-flex align-items-center mb-3 mb-md-0 me-md-auto">Marketing Admin</h5>
<hr />
<ul className="nav nav-pills flex-column mb-auto">
<li className="nav-item">
<Link to="/dashboard" className="nav-link">Dashboard</Link>
</li>
<li>
<Link to="/analytics" className="nav-link">Analytics</Link>
</li>
<li>
<Link to="/campaigns" className="nav-link">Campaigns</Link>
</li>
</ul>
</div>
</div>
);
};
export default Sidebar;
CampaignPerformance.js
import React from 'react';
const CampaignPerformance = () => {
const campaigns = [
{ name: 'Campaign 1', clicks: 1500, conversions: 300 },
{ name: 'Campaign 2', clicks: 1200, conversions: 250 },
{ name: 'Campaign 3', clicks: 900, conversions: 150 },
];
return (
<div className="card mb-4">
<div className="card-body">
<h5 className="card-title">Campaign Performance</h5>
<table className="table">
<thead>
<tr>
<th scope="col">Campaign</th>
<th scope="col">Clicks</th>
<th scope="col">Conversions</th>
</tr>
</thead>
<tbody>
{campaigns.map((campaign, index) => (
<tr key={index}>
<td>{campaign.name}</td>
<td>{campaign.clicks}</td>
<td>{campaign.conversions}</td>
</tr>
))}
</tbody>
</table>
</div>
</div>
);
};
export default CampaignPerformance;
Chart.js
import React from 'react';
import { Line } from 'react-chartjs-2';
import {
Chart as ChartJS,
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend,
} from 'chart.js';
ChartJS.register(
CategoryScale,
LinearScale,
PointElement,
LineElement,
Title,
Tooltip,
Legend
);
const Chart = () => {
const data = {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [
{
label: 'Sales',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
backgroundColor: 'rgba(75,192,192,0.2)',
borderColor: 'rgba(75,192,192,1)',
},
],
};
const options = {
responsive: true,
plugins: {
legend: {
display: true,
},
title: {
display: true,
text: 'Sales Chart',
},
},
scales: {
y: {
beginAtZero: true,
},
},
};
return (
<div className="card">
<div className="card-body">
<h5 className="card-title">Sales Chart</h5>
<Line data={data} options={options} />
</div>
</div>
);
};
export default Chart;
Footer.css
.footer {
background-color: #f8f9fa;
border-top: 1px solid #e7e7e7;
}
.footer .text-muted {
color: #6c757d !important;
}
.footer a {
color: #6c757d;
text-decoration: none;
}
.footer a:hover {
text-decoration: underline;
}
Footer.js
import React from 'react';
import './Footer.css';
const Footer = () => {
return (
<footer className="footer mt-auto py-3 bg-light">
<div className="container">
<div className="row">
<div className="col-md-6">
<span className="text-muted">© 2024 Your Company</span>
</div>
<div className="col-md-6 text-md-end">
<a href="#" className="text-muted me-3">Privacy Policy</a>
<a href="#" className="text-muted">Terms of Service</a>
</div>
</div>
</div>
</footer>
);
};
export default Footer;
Navbar.js
import React from 'react';
import { FontAwesomeIcon } from '@fortawesome/react-fontawesome';
import { faBell, faEnvelope, faBars, faSignOutAlt } from '@fortawesome/free-solid-svg-icons';
const Navbar = ({ toggleSidebar, handleLogout }) => {
return (
<nav className="navbar navbar-light bg-light">
<div className="container-fluid d-flex justify-content-between">
<button className="btn btn-link" onClick={toggleSidebar}>
<FontAwesomeIcon icon={faBars} size="lg" />
</button>
<span className="navbar-brand mb-0 h1">Marketing Dashboard</span>
<div className="d-flex align-items-center">
<div className="position-relative me-3">
<FontAwesomeIcon icon={faEnvelope} size="lg" />
<span className="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
3
<span className="visually-hidden">unread messages</span>
</span>
</div>
<div className="position-relative me-3">
<FontAwesomeIcon icon={faBell} size="lg" />
<span className="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
5
<span className="visually-hidden">unread notifications</span>
</span>
</div>
<button className="btn btn-link" onClick={handleLogout}>
<FontAwesomeIcon icon={faSignOutAlt} size="lg" />
</button>
</div>
</div>
</nav>
);
};
export default Navbar;
RecentActivities.js
import React from 'react';
const RecentActivities = () => {
const activities = [
{ id: 1, description: 'User A signed up', time: '2 hours ago' },
{ id: 2, description: 'User B subscribed to newsletter', time: '1 day ago' },
{ id: 3, description: 'Campaign 1 launched', time: '3 days ago' },
];
return (
<div className="card mb-4">
<div className="card-body">
<h5 className="card-title">Recent Activities</h5>
<ul className="list-group list-group-flush">
{activities.map((activity) => (
<li className="list-group-item" key={activity.id}>
{activity.description} - <small>{activity.time}</small>
</li>
))}
</ul>
</div>
</div>
);
};
export default RecentActivities;
Sidebar.css
.sidebar {
width: 250px;
transition: width 0.3s;
overflow: hidden;
}
.sidebar.closed {
width: 0;
}
.sidebar .nav-link {
white-space: nowrap;
}
.sidebar .nav-item {
display: block;
}
Table.js
import React from 'react';
const Table = () => {
return (
<div className="card">
<div className="card-body">
<h5 className="card-title">Table</h5>
<table className="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
</tbody>
</table>
</div>
</div>
);
};
export default Table;
UserDemographics.js
import React from 'react';
import { Pie } from 'react-chartjs-2';
import {
Chart as ChartJS,
ArcElement,
Tooltip,
Legend,
} from 'chart.js';
ChartJS.register(ArcElement, Tooltip, Legend);
const UserDemographics = () => {
const data = {
labels: ['Male', 'Female', 'Other'],
datasets: [
{
data: [300, 450, 50],
backgroundColor: ['#36A2EB', '#FF6384', '#FFCE56'],
hoverBackgroundColor: ['#36A2EB', '#FF6384', '#FFCE56'],
},
],
};
return (
<div className="card mb-4">
<div className="card-body">
<h5 className="card-title">User Demographics</h5>
<Pie data={data} />
</div>
</div>
);
};
export default UserDemographics;
Step 4: Implement routing for different dashboard pages
Analytics.js
import React from 'react';
const Analytics = () => {
return (
<div>
<h2>Analytics</h2>
<p>Analytics content goes here.</p>
</div>
);
};
export default Analytics;
Campaigns.js
import React from 'react';
const Campaigns = () => {
return (
<div>
<h2>Campaigns</h2>
<p>Campaigns content goes here.</p>
</div>
);
};
export default Campaigns;
Dashboard.css
.dashboard-container {
padding: 20px;
background-color: #f8f9fa;
}
.dashboard-container h2 {
font-size: 24px;
font-weight: 700;
color: #333;
}
.card {
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
border: none;
margin-bottom: 20px;
}
.card .card-body {
padding: 20px;
}
.card-title {
font-size: 18px;
font-weight: 600;
color: #333;
}
.table th, .table td {
vertical-align: middle;
}
.table {
margin-bottom: 0;
}
Dashboard.js
import React from 'react';
import Chart from '../components/Chart';
import Table from '../components/Table';
import CampaignPerformance from '../components/CampaignPerformance';
import RecentActivities from '../components/RecentActivities';
import UserDemographics from '../components/UserDemographics';
import './Dashboard.css';
const Dashboard = () => {
return (
<div className="dashboard-container">
<h2 className="mb-4">Dashboard</h2>
<div className="row mb-4">
<div className="col-md-6 mb-4">
<div className="card border-primary">
<div className="card-body">
<Chart />
</div>
</div>
</div>
<div className="col-md-6 mb-4">
<div className="card border-success">
<div className="card-body">
<CampaignPerformance />
</div>
</div>
</div>
</div>
<div className="row mb-4">
<div className="col-md-6 mb-4">
<div className="card border-warning">
<div className="card-body">
<RecentActivities />
</div>
</div>
</div>
<div className="col-md-6 mb-4">
<div className="card border-danger">
<div className="card-body">
<UserDemographics />
</div>
</div>
</div>
</div>
<div className="row">
<div className="col-12">
<div className="card border-info">
<div className="card-body">
<Table />
</div>
</div>
</div>
</div>
</div>
);
};
export default Dashboard;
Login.css
.login-container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #f8f9fa;
}
.login-form {
width: 100%;
max-width: 400px;
padding: 20px;
border: 1px solid #ddd;
border-radius: 8px;
background-color: #fff;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
}
.login-form h2 {
font-size: 24px;
font-weight: 700;
margin-bottom: 20px;
color: #333;
}
.login-form .form-label {
font-weight: 600;
}
Login.js
Ensure that the Login component correctly sets the isAuthenticated state when the user logs in.
import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
import './Login.css';
const Login = ({ setIsAuthenticated }) => {
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const navigate = useNavigate();
const handleLogin = (e) => {
e.preventDefault();
// Add your authentication logic here
if (email === 'admin@example.com' && password === 'password') {
setIsAuthenticated(true);
navigate('/dashboard');
} else {
alert('Invalid credentials');
}
};
return (
<div className="login-container">
<form onSubmit={handleLogin} className="login-form">
<h2 className="mb-4">Login</h2>
<div className="mb-3">
<label htmlFor="email" className="form-label">Email address</label>
<input
type="email"
className="form-control"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
</div>
<div className="mb-3">
<label htmlFor="password" className="form-label">Password</label>
<input
type="password"
className="form-control"
id="password"
value={password}
onChange={(e) => setPassword(e.target.value)}
required
/>
</div>
<button type="submit" className="btn btn-primary">Login</button>
</form>
</div>
);
};
export default Login;
Step 5: Combine everything in App.js
import React, { useState } from 'react';
import { BrowserRouter as Router, Route, Routes, Navigate } from 'react-router-dom';
import Sidebar from './components/Sidebar';
import Navbar from './components/Navbar';
import Footer from './components/Footer';
import Dashboard from './pages/Dashboard';
import Analytics from './pages/Analytics';
import Campaigns from './pages/Campaigns';
import Login from './pages/Login';
import 'bootstrap/dist/css/bootstrap.min.css';
const App = () => {
const [isAuthenticated, setIsAuthenticated] = useState(false);
const [isSidebarOpen, setIsSidebarOpen] = useState(true);
const toggleSidebar = () => {
setIsSidebarOpen(!isSidebarOpen);
};
const handleLogout = () => {
setIsAuthenticated(false);
};
const PrivateRoute = ({ element }) => {
return isAuthenticated ? element : <Navigate to="/login" />;
};
return (
<Router>
<div className="d-flex flex-column min-vh-100">
<div className="d-flex flex-grow-1">
{isAuthenticated && <Sidebar isOpen={isSidebarOpen} />}
<div className="flex-grow-1">
{isAuthenticated && <Navbar toggleSidebar={toggleSidebar} handleLogout={handleLogout} />}
<div className="container mt-3">
<Routes>
<Route path="/login" element={<Login setIsAuthenticated={setIsAuthenticated} />} />
<Route path="/dashboard" element={<PrivateRoute element={<Dashboard />} />} />
<Route path="/analytics" element={<PrivateRoute element={<Analytics />} />} />
<Route path="/campaigns" element={<PrivateRoute element={<Campaigns />} />} />
<Route path="/" element={<Navigate to="/login" />} />
</Routes>
</div>
</div>
</div>
<Footer />
</div>
</Router>
);
};
export default App;
Step 5: Run your project
Now, run your project using:
npm start
Your dashboard should now display a real chart using react-chartjs-2. You can further customize the chart by modifying the data and options in the Chart.js component.
This setup provides a basic example of integrating a real chart into your marketing admin dashboard. You can add more types of charts and customize them as needed to fit your specific requirements.
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Thanks
Ajay