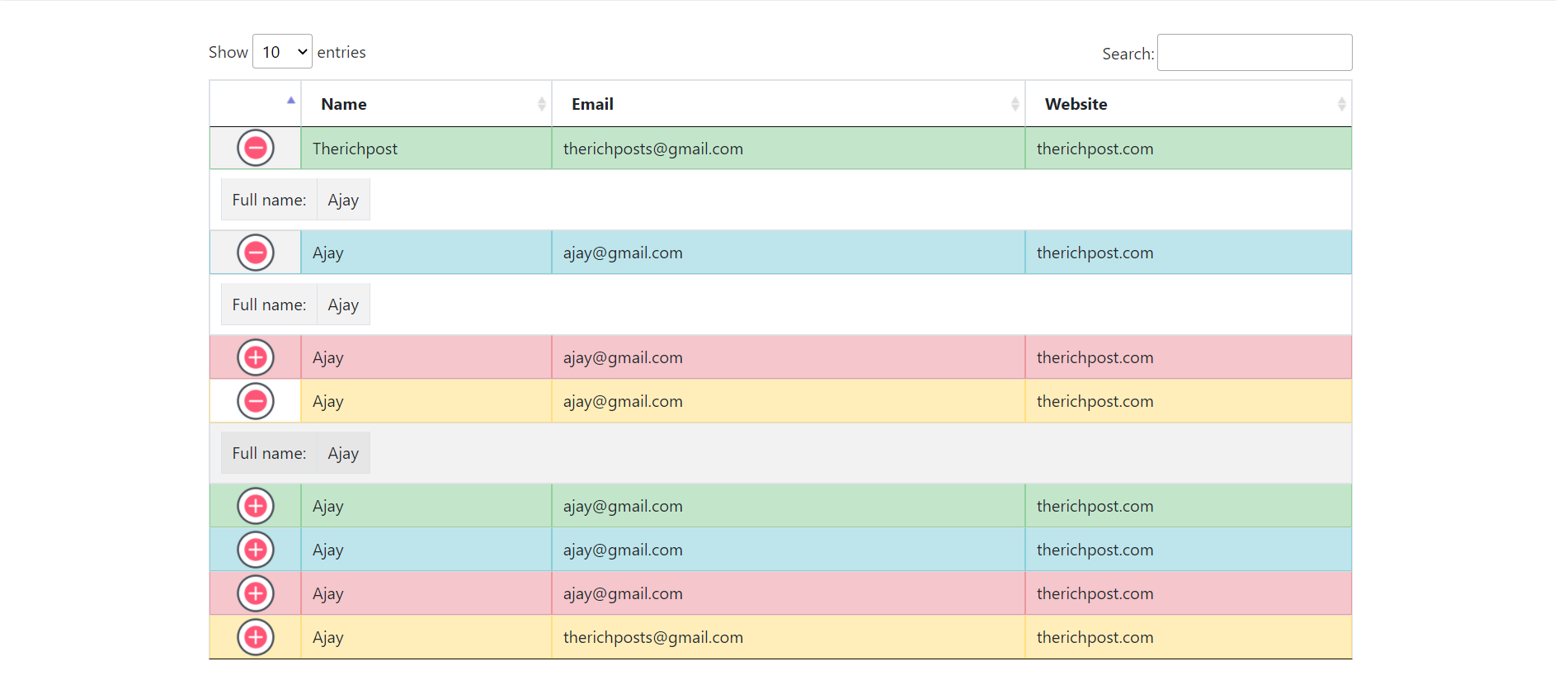
Hello to friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Datatable Row Expand Working Demo with Source Code.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Datatable Row Expand Working Demo with Source Code and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdatatable cd reactdatatable npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), datatable modules into our react js app:
npm install --save datatables.net-dt npm install bootstrap --save npm install jquery --save npm start
3. Now friends, after are done with commands, now please open reactdatatable/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables";
import "datatables.net-dt/css/jquery.dataTables.min.css";
import $ from 'jquery';
//For API Requests
import axios from 'axios';
class App extends React.Component {
componentDidMount() {
//initialize datatable
var table = $('#example').DataTable();
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row( tr );
if ( row.child.isShown() ) {
// This row is already open - close it
row.child.hide();
tr.removeClass('shown');
}
else {
// Open this row
row.child( '<table cellpadding="5" cellspacing="0" border="0" style="padding-left:50px;"><tr><td>Full name:</td><td>Ajay</td></tr></table>' ).show();
tr.addClass('shown');
}
} );
}
render(){
//Datatable HTML
return (
<div className="MainDiv">
<div class="jumbotron text-center">
<h3>Therichpost.com</h3>
</div>
<div className="container">
<table id="example" class="table table-striped table-bordered table-sm row-border hover mb-5" >
<thead>
<tr>
<th class="details-control sorting_disabled" disabled></th>
<th>Name</th>
<th>Email</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td class="details-control"></td>
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-success">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-info">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-danger">
<td class="details-control"></td>
<td>Ajay</td>
<td>ajay@gmail.com</td>
<td>therichpost.com</td>
</tr>
<tr class="table-warning">
<td class="details-control"></td>
<td>Ajay</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
</tr>
</tbody>
</table>
</div>
</div>
);
}
}
export default App;
4. Now friends, now please open reactdatatable/src/App.css file and add below code inside it:
You need to place the details_open.png and details_close.png icons inside scr folder and you can easily get this images icons from google:
td.details-control {
background: url('details_open.png') no-repeat center center; /*Plus Image easily find on intent and I have stored this image into my scr/assets folder*/
cursor: pointer;
background-size: 40px;
}
tr.shown td.details-control {
background: url('details_close.png') no-repeat center center;/*Minus Image easily find on intent and I have stored this image into my scr/assets folder*/
background-size: 40px;
}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.