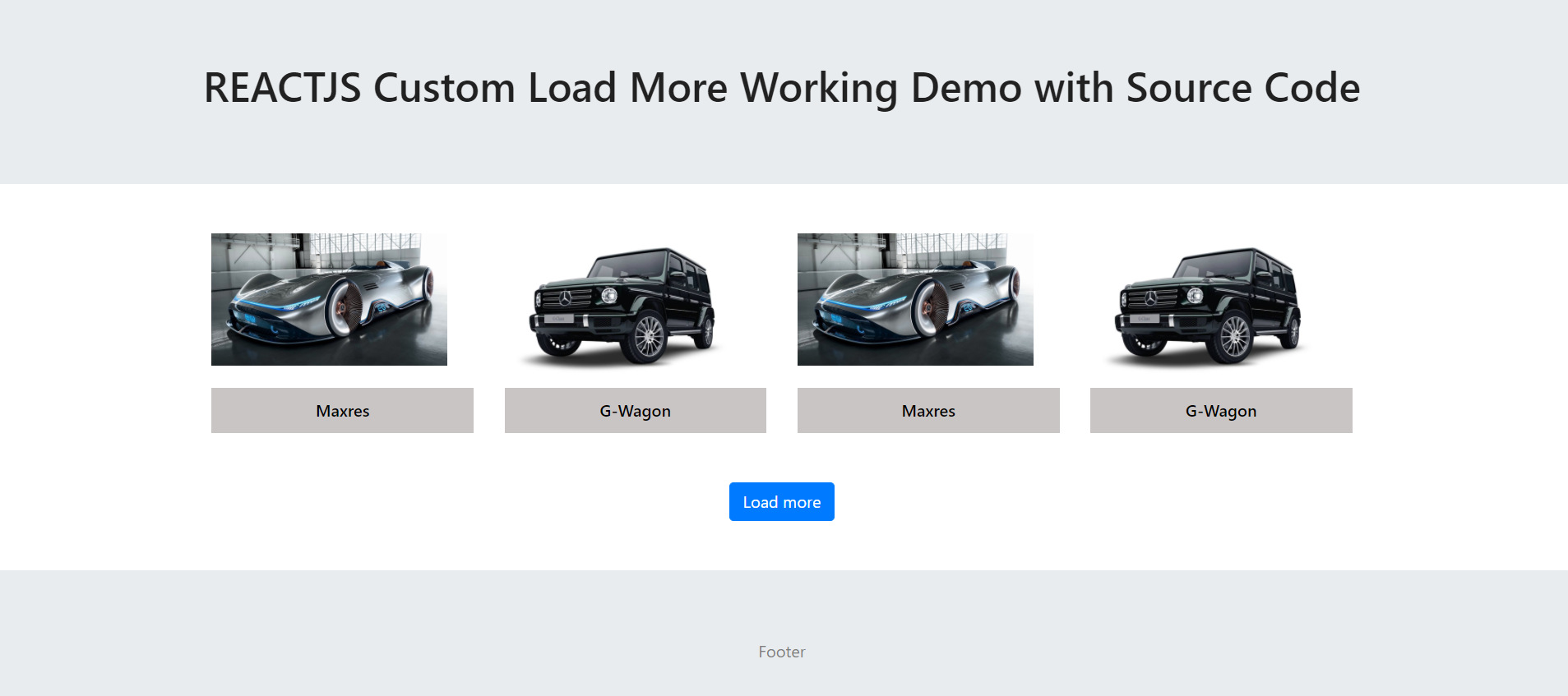
Hello to all, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Custom Load More Working Demo with Source Code.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Custom Load More Working Demo with Source Code and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactloader cd reactloader npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout) module into our react js app:
npm install bootstrap --save npm start
3. Now friends we need to add below code into our src/App.js file to get final output on web browser:
import React from 'react';
import './App.css';
//bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
class App extends React.Component {
constructor(props) {
super(props)
this.state = {
data: [
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
{ image: "https://i.ytimg.com/vi/_adJBzQgfsg/maxresdefault.jpg", title: "Maxres" },
{ image: "https://images.carandbike.com/car-images/large/mercedes-benz/g-class/mercedes-benz-g-class.jpg", title: "G-Wagon" },
],
visible: 4,
};
this.loadMore = this.loadMore.bind(this);
}
loadMore() {
this.setState((prev) => {
return {visible: prev.visible + 4};
});
}
render() {
return (
<div className="maincontainer mb-5">
<div class="jumbotron text-center">
<h1>Therichpost.com</h1>
</div>
<div className="container mb-5">
<div className="row mb-5 mt-5">
{this.state.data.slice(0, this.state.visible).map((result) => {
return (
<div class="col-xl-3 col-lg-4 col-md-4 col-sm-6 col-6 text-center">
<div class="imgDiv">
<img src={result.image} alt={result.title} />
</div>
<a class="title" href="#">{result.title}</a>
</div>
)
})}
</div>
{this.state.visible < this.state.data.length &&
<div className="text-center mt-5 mb-5">
<button onClick={this.loadMore} type="button"
className="btn btn-primary load-more">Load more</button>
</div>
}
</div>
</div>
)
};
}
export default App;
4. Friends we need to add some styles in src/App.css file:
.imgDiv{width: 90%; height: 150px;}
a.title{
background: #cac5c5;
width: 100%;
float: left;
color: #000000;
padding: 10px;
font-weight: 600;
}
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Great Work really your great
Thanks.