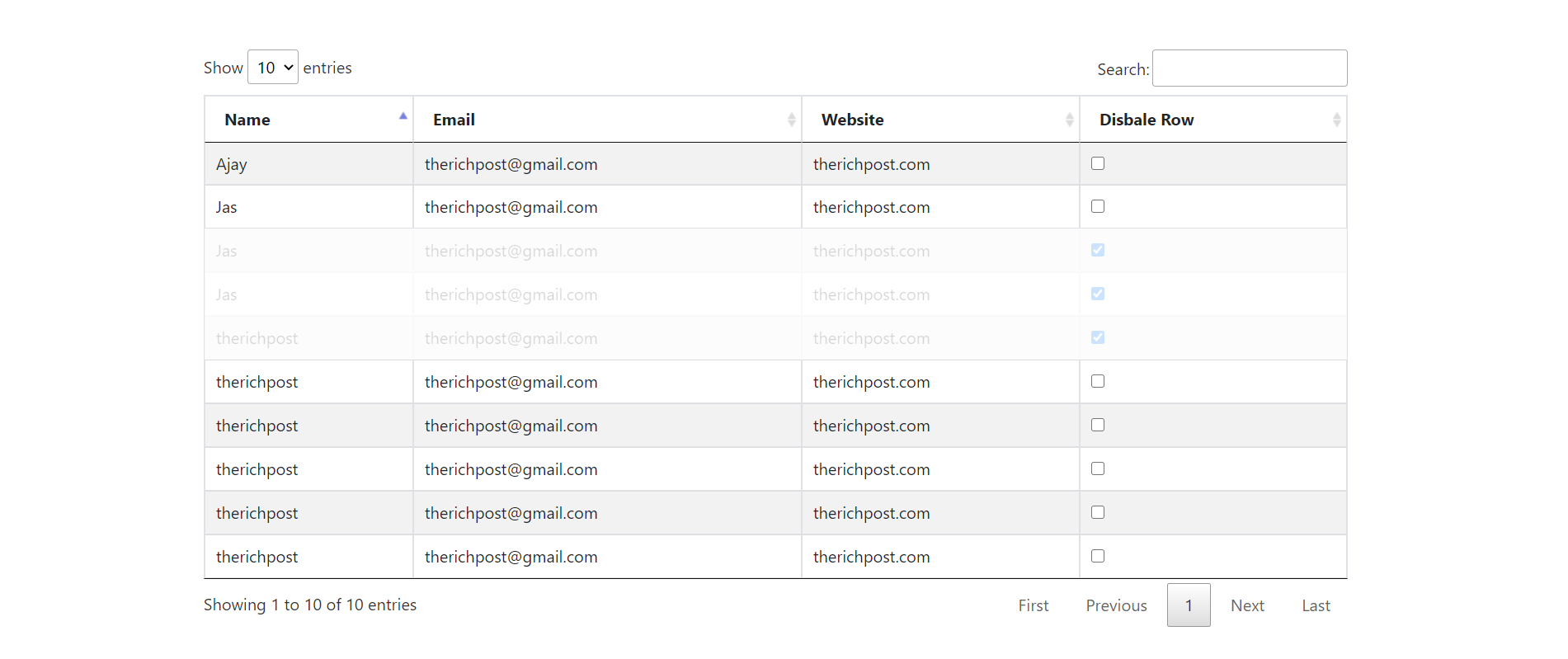
Hello friends, welcome back to my blog, Today in this blog post, I am going to show you, Angular 11 Datatable Disable Row Working Demo with Source Code.
Angular11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Datatable Disable Row Working Demo with Source Code and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatables cd angulardatatables ng serve //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
...
imports: [
...
DataTablesModule
]
5. Now friends we need to add below code into src/app/app.component.ts file:
...
declare let $: any;
export class AppComponent {
...
//Custom Data
public data = [
{name: 'Ajay', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com'},
];
dtOptions: any = {};
ngOnInit(){
//Datatable settings
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
lengthMenu : [5, 10, 25],
processing: true
};
//Checkbox click function
$('#example').on('click', 'tbody td .disableRow', function () {
//checkbox check
if (!this.checked) {
$(this).closest('tr').removeClass("row-select");
}
else
{
$(this).closest('tr').addClass("row-select");
}
})
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table id="example" class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
<th>Disbale Row</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.website}}</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck"></td>
</tr>
</tbody>
</table>
7, In the end, we need to add css code into our src/app/app.component.css file:
.row-select{opacity: .2;}
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks