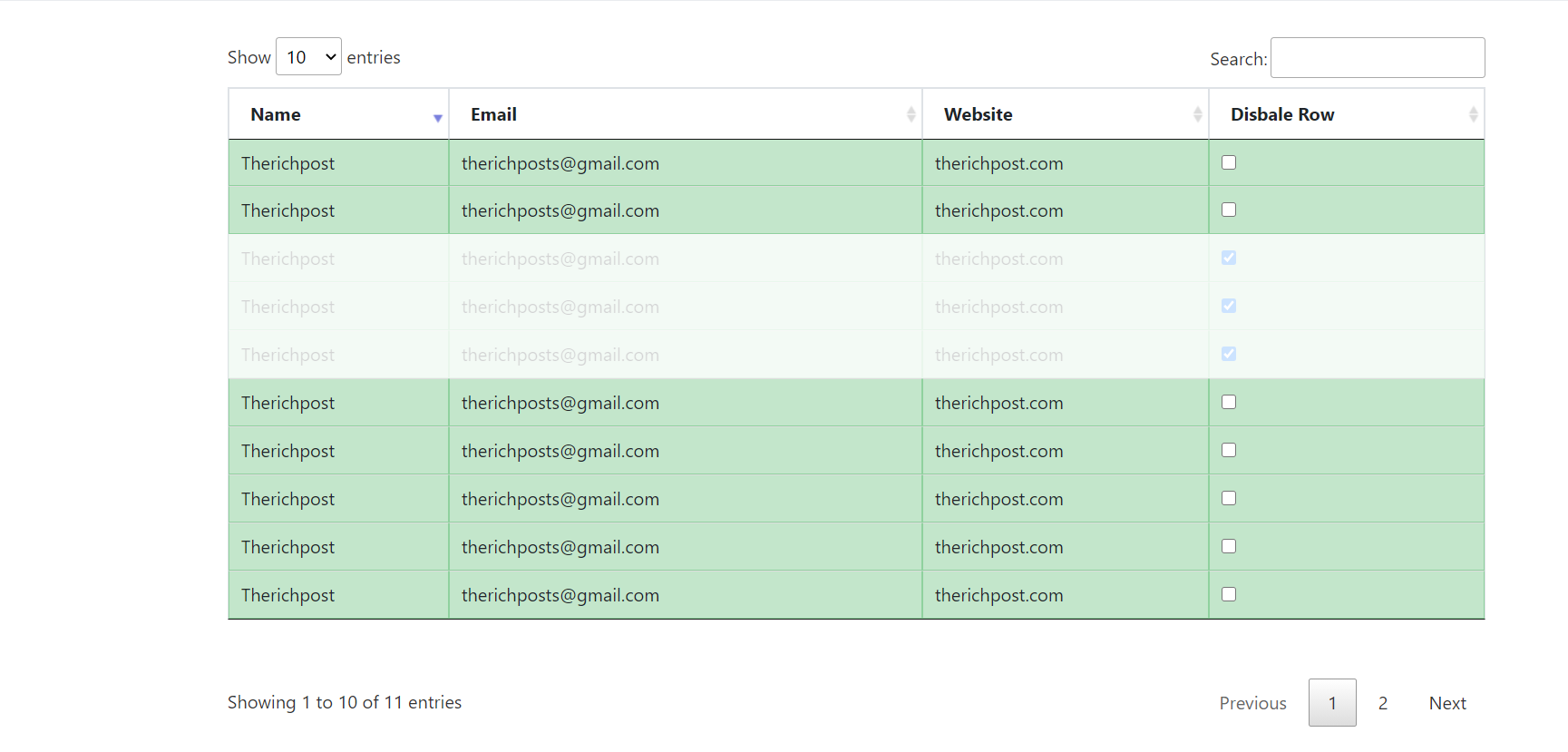
Hello to friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Datatable Disable Row Working Demo with Source Code.
For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet for Reactjs Datatable Disable Row Working Demo with Source Code and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdatatable cd reactdatatable npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout), datatable modules into our react js app:
npm install --save datatables.net-dt npm install bootstrap --save npm install jquery --save npm start
3. Now friends, after are done with commands, now please open reactdatatable/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables";
import "datatables.net-dt/css/jquery.dataTables.min.css";
import $ from 'jquery';
class App extends React.Component {
componentDidMount() {
//initialize datatable
var table = $('#example').DataTable();
//Checkbox click function
$('#example').on('click', 'tbody td .disableRow', function () {
//checkbox check
if (!this.checked) {
$(this).closest('tr').removeClass("row-select");
}
else
{
$(this).closest('tr').addClass("row-select");
}
})
}
render(){
//Datatable HTML
return (
<div className="MainDiv">
<div className="container">
<table id="example" class="table table-striped table-bordered table-sm row-border hover mb-5" >
<thead>
<tr>
<th>Name</th>
<th>Email</th>
<th>Website</th>
<th>Disbale Row</th>
</tr>
</thead>
<tbody>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Ajay</td>
<td>therajayichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
<tr class="table-success">
<td>Therichpost</td>
<td>therichposts@gmail.com</td>
<td>therichpost.com</td>
<td><input type="checkbox" class="disableRow" value="websitecheck" name="websitecheck" /></td>
</tr>
</tbody>
</table>
<br/> <br/>
</div>
</div>
);
}
}
export default App;
4. Now friends, now please open reactdatatable/src/App.css file and add below code inside it:
.row-select{opacity: .2;}
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.