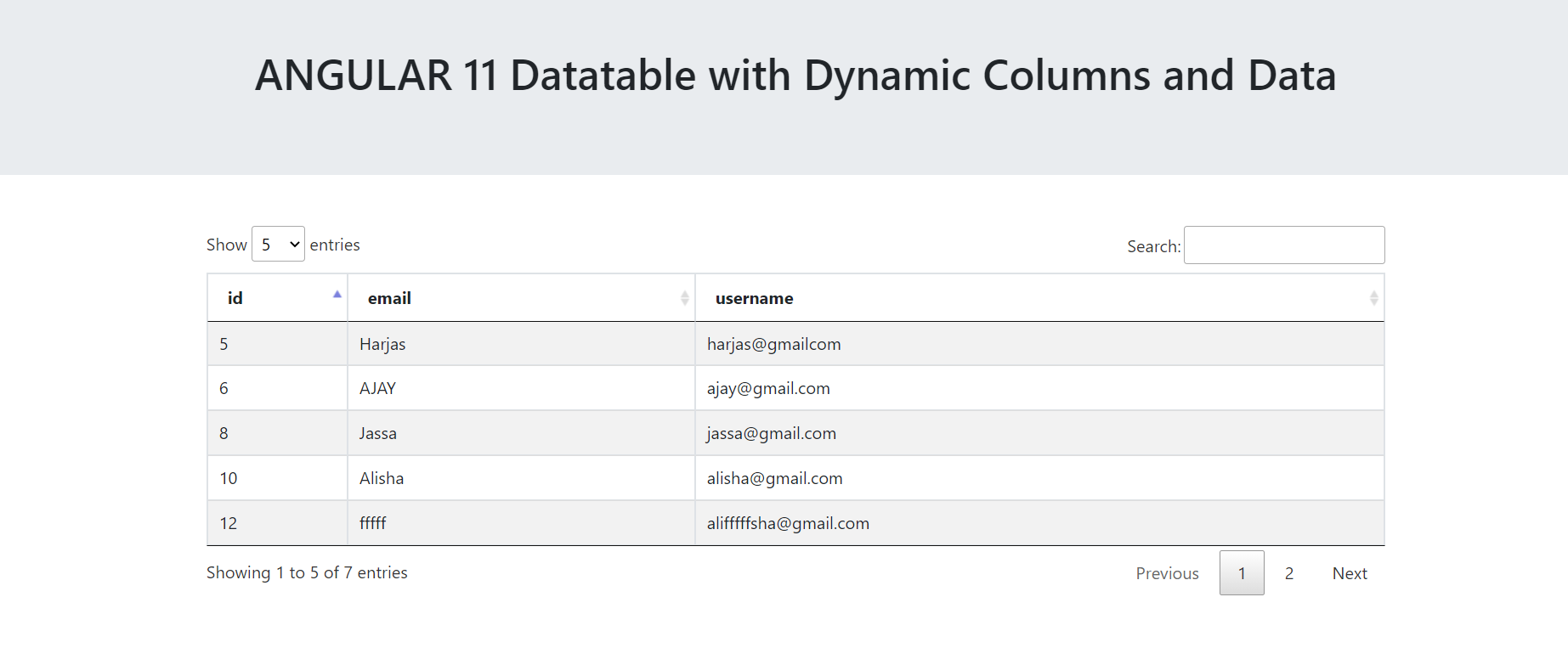
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Datatable with Dynamic Columns and Data.
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Datatable with Dynamic Columns and Data and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
DataTablesModule,
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
declare let $: any;
...
export class AppComponent {
//Declare data storing variables
data:any;
cols:any
constructor(private http: HttpClient){
//get request
this.http.get('http://localhost/save.php').subscribe(data => {
this.data = data['rows'];
this.cols = data['cols'];
}, error => console.error(error));
}
ngOnInit() {
setTimeout(()=>{
//init Datatable
$('#datatable').DataTable(
{
"lengthMenu": [[5, 10, 15, -1], [5, 10, 15, "All"]]
}
);
}, 100);
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table class="table table-striped table-bordered table-sm row-border hover" id="datatable">
<thead>
<tr>
<th *ngFor="let group of cols">{{group}}</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.username}}</td>
<td>{{group.email}}</td>
</tr>
</tbody>
</table>
7. Now friends here is my php code snippet to fetch data and show into angular 11 and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
//get all column names of table
$sql = mysqli_query($conn, "SHOW COLUMNS FROM userdetails");
$cols = array();
while($t = mysqli_fetch_array($sql)){
$cols[] = $t['Field'];
}
print json_encode(array("rows"=>$rows, "cols" =>$cols));
?>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks