Hello friends, welcome again on my blog therichpost.com. Today in this post, I will tell you, React Native Datatable with Dynamic Data Working Example.
Here friends, for live working example please check the below video:


For React Native new comers, please check below link:
Here is the code snippet and please follow carefully:
1. Firstly friends we need fresh react native set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npm install -g expo-cli expo init AwesomeProject cd AwesomeProject
2. Now friends we need to run below commands into our project terminal to get datatable and others modules which will help us to achieve this post working:
npm install axios --save npm i react-data-table-component npm i styled-components npm start
3. Now friends we are done with commands, now please open project/App.js file and add below code inside it:
import { StatusBar } from 'expo-status-bar';
import React, { useState, useEffect } from 'react';
import { StyleSheet, Text, View } from 'react-native';
import axios from 'axios';
import DataTable from "react-data-table-component";
export default function App() {
let [data, setData] = useState([]);
//Data Fetching
useEffect(() => {
const fetchData = async () => {
const result = await axios(
'http://localhost/users.php',
);
setData(result.data);
};
fetchData();
}, []);
//Table Headings
const columns = [
{
name: "ID",
selector: "id",
sortable: true
},
{
name: "Username",
selector: "username",
sortable: true
},
{
name: "Email",
selector: "email",
sortable: true,
right: true
}
];
return (
<view>
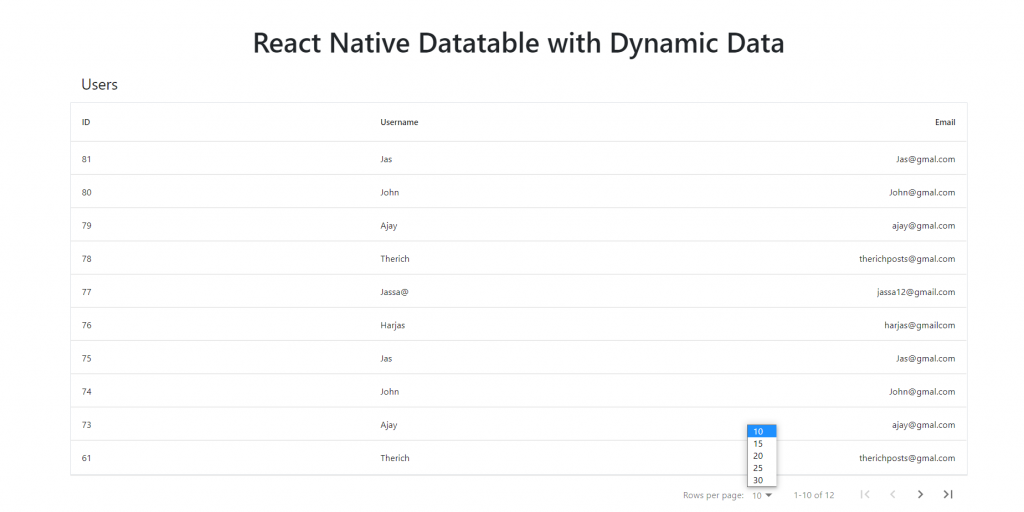
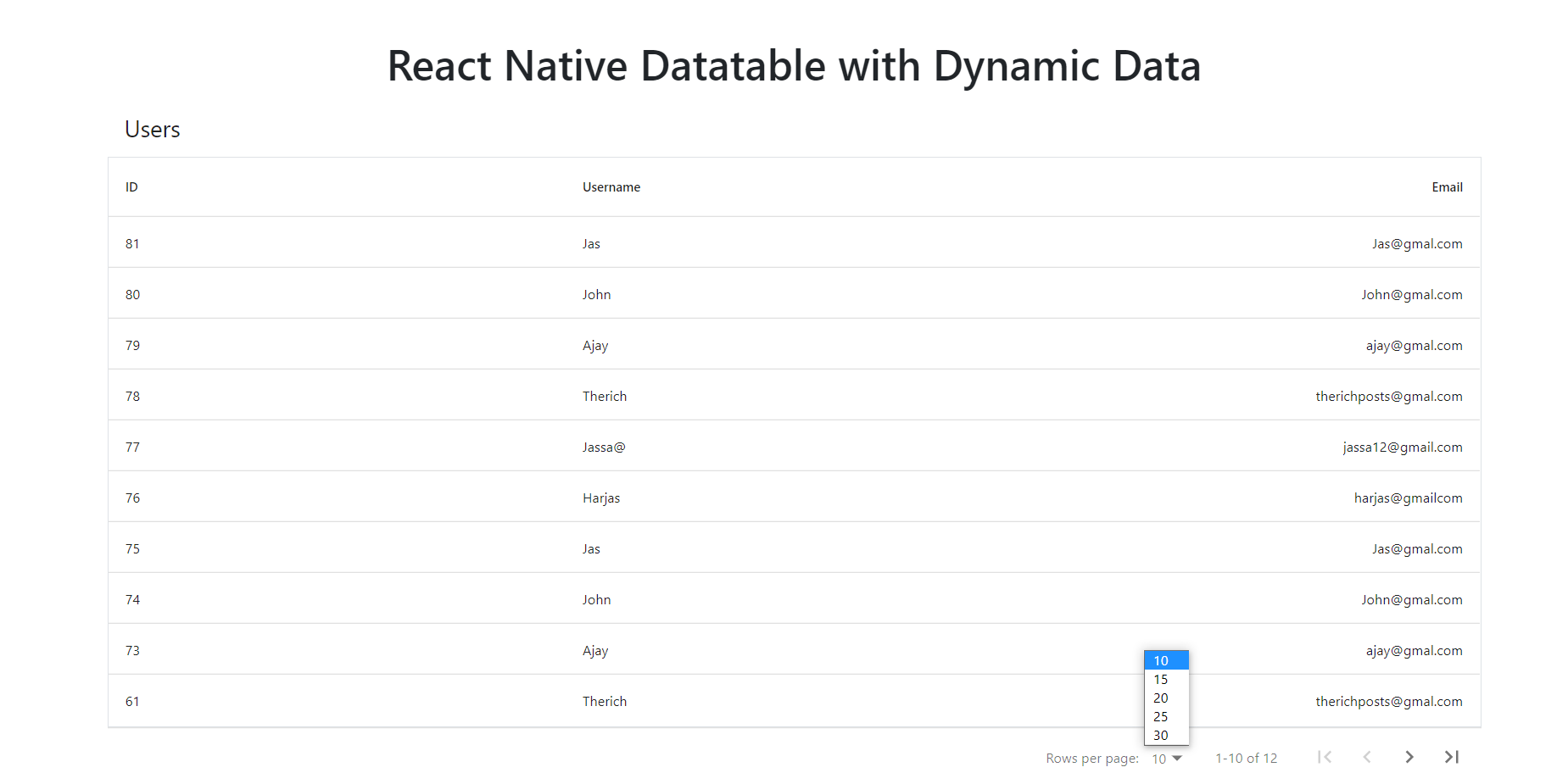
<DataTable
title="Users"
columns={columns}
data={data}
pagination
/>
</view>
);
}
4. Now guys, now we need to create file users.php inside our xampp/htdocs folder and add below code inside users.php file:
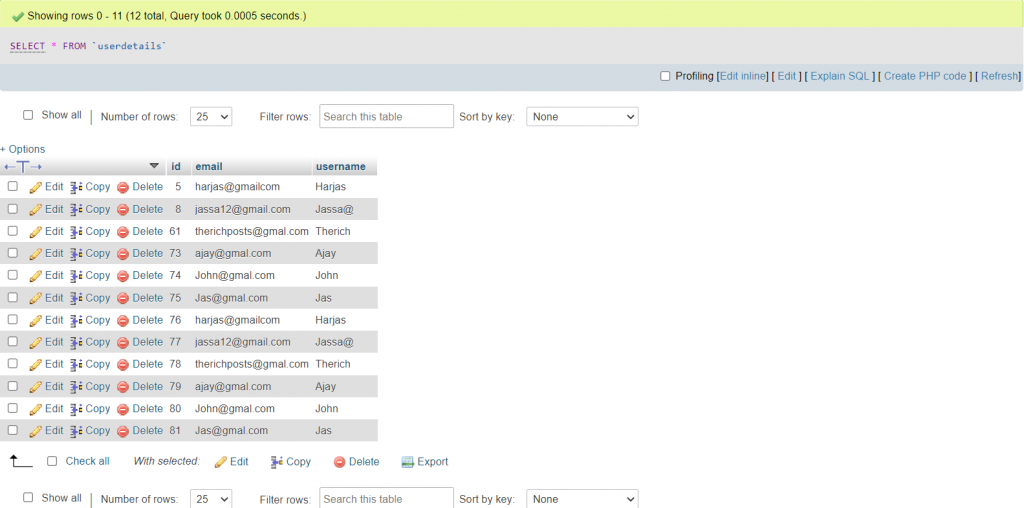
Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Credentials: true');
header('Access-Control-Allow-Methods:POST,GET,PUT,DELETE');
header('Access-Control-Allow-Headers: content-type or other');
header('Content-Type: application/json');
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails ORDER BY id DESC");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
print json_encode($rows);
}
die();
?>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.