Angular 17 Free eCommerce Minimal Admin & Dashboard Template Bootstrap 5
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will…
Free Admin Dashboard Template Download Build with Bootstrap 5
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin Dashboard Template Download Build with Bootstrap 5 Guys…
Powerful Bootstrap 5 Admin Dashboard Template Free
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Powerful Bootstrap 5 Admin Dashboard Template Free. Guys here is…
How to add WOWJS in an Angular 17+ application?
Hello guys, how are you? Welcome to my blog. Guys in this blog post I am going to tell you, How to add WOWJS in an Angular 17+ application? Post…
Creating a Bootstrap 5 modal pop-up with a reactive form and validation in an Angular 17
Hello guys, how are you? Welcome back on my blog therichpost.com. Today in this blog post we will be Creating a Bootstrap 5 modal pop-up with a reactive form and…
Angular 17 Free Admin Dashboard Template with Dark, Light Layouts with RTL options
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will…
Free Admin Dashboard Template with Dark, Light Layouts with RTL options
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Free Admin Dashboard Template with Dark, Light Layouts with RTL…
Shopping Cart using Signals Angular (17+)
Hello everyone, if you’re in search of a shopping cart in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Shopping Cart…
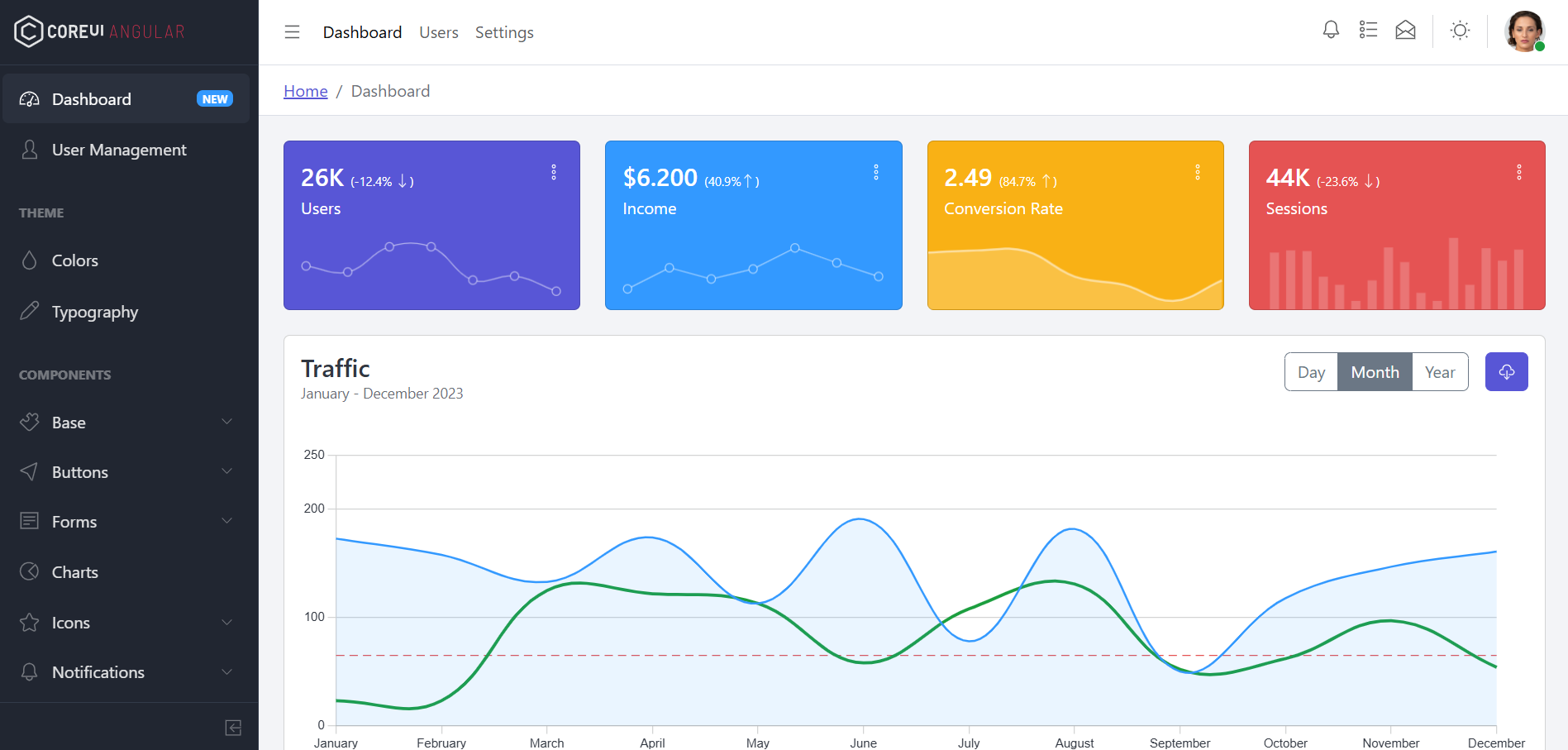
Angular 17 Bootstrap 5 Most Downloaded Free Admin Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will…
Bootstrap 5 Most Downloaded Free Admin Template
Hello guys how are you? Welcome back on my blog. Today in this blog post, I am going to share Bootstrap 5 Most Downloaded Free Admin Template. Guys here is…