Hello to all, welcome to therichpost.com. In this post, I came with easy solution for Full Calendar Integration in Angular Latest Versions.
If you are new in Angular 7 then you can check my old posts related to Angular 7.
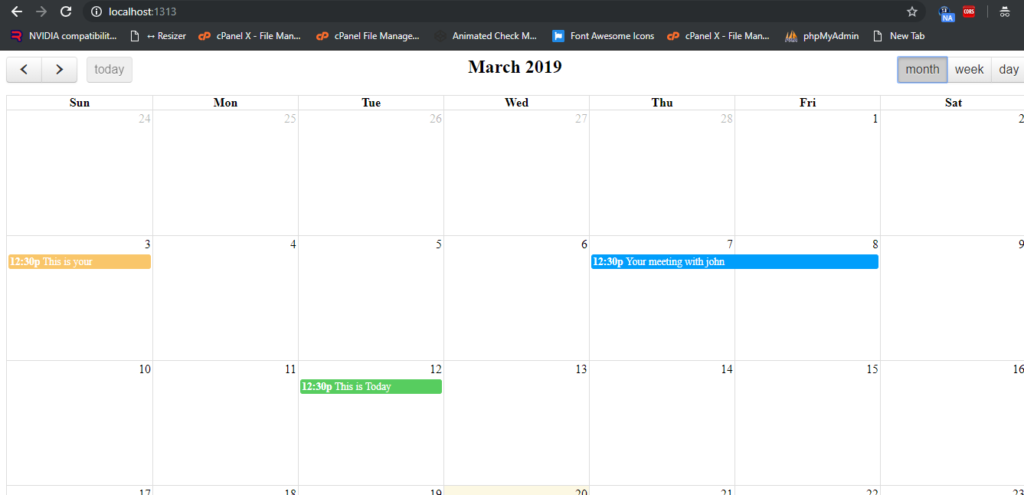
In this post, I will make Full Calendar Integration in Angular Latest Version(Angular 7.2.6) seems very easy with the help of jQuery(My Love).

Here are the complete code snippet you need to follow carefully:
1. Here are some basics commands to add new Angular setup and other libraries:
npm install -g @angular/cli ng new easyfullcalendar cd easyfullcalenar npm install jquery --save npm i fullcalendar npm i moment
2. Here is code, you need to add your angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
...
3. Here is the code, you need to add app.component.ts file:
import { Component } from '@angular/core';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
ngOnInit(){
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
events: [
{
title : 'This is your',
start : '2019-03-03T12:30:00',
color : '#f9c66a' // override!
},
{
title : 'Your meeting with john',
start : '2019-03-07T12:30:00',
end : '2019-03-09',
color : "#019efb"
},
{
title : 'This is Today',
start : '2019-03-12T12:30:00',
allDay : false, // will make the time show,
color : "#57cd5f"
}
], // request to load current events
});
}, 100);
}
}
4. Here is the code, you need to add app.component.html file:
<div id="calendar"></div>
This is it and you have any query or you need to ask something then please comment below.
Harjas,
Thank you.
Note: if you will get below error:
“node_modules/rxjs/internal/types.d.ts(81,44): error TS1005: ‘;’ expected”
The do below steps:
Step 1 : Go to package.json and modify “rxjs”: “^6.0.0” to “rxjs”: “6.0.0” Step 2 Run npm update in your project.Step 1 : Go to package.json and modify “rxjs”: “^6.0.0” to “rxjs”: “6.0.0”
Step 2 Run npm update in your project.

Leave a Reply
You must be logged in to post a comment.