Hello to all, welcome to therichpost.com. In this post, I will tell you, Nodejs – Fullcalendar Working Example.
You can see in my blog, I have implemented FullCalendar in many JS-Frameworks and today, I am going to this in Nodejs.
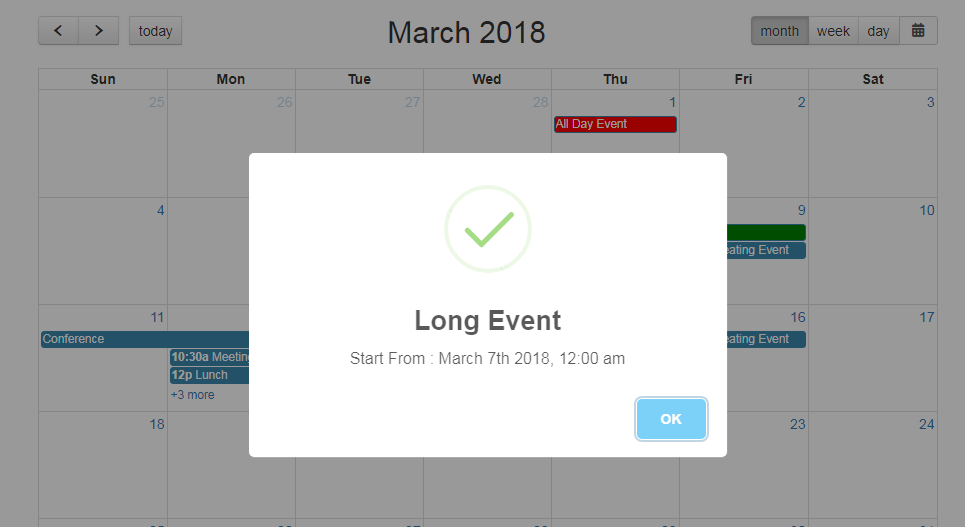
Here is the working Picture:

Here is the working and tested code, here you will follow:
1. Very First, you need to add below code into your node js file:
In this file, we import npm ‘FS’ package to read or write the external files:
var http = require('http');
var fs = require('fs');//Library for call files
http.createServer(function (req, res) {
fs.readFile('fullcalendar.html', function(err, data) {
res.writeHead(200, {'Content-Type': 'text/html'});
res.write(data);
res.end();
});
}).listen(3000);
2. Here is the fullcalendar.html file code you will call this file into your node js file:
This is html code for fullcalendar and In this I have also implemented sweet-alert and I am counting the total number of event in it.
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/
bootstrap.min.css'>
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.3.1/css/all.css" integrity="sha384-mzrmE5qonljUremFsqc01SB46JvROS7bZs3IO2EmfFsd15uHvIt+Y8vEf7N7fWAU" crossorigin="anonymous">
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min
.js'></script>
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: '2018-03-12',
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2018-03-01',
backgroundColor:'red'
},
{
title: 'Long Event',
start: '2018-03-07',
end: '2018-03-10',
backgroundColor:'green'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-16T16:00:00'
},
{
title: 'Conference',
start: '2018-03-11',
end: '2018-03-13'
},
{
title: 'Meeting',
start: '2018-03-12T10:30:00',
end: '2018-03-12T12:30:00'
},
{
title: 'Lunch',
start: '2018-03-12T12:00:00'
},
{
title: 'Meeting',
start: '2018-03-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2018-03-12T17:30:00'
},
{
title: 'Dinner',
start: '2018-03-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2018-03-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2018-03-28'
}
],
eventClick: function(calEvent, jsEvent, view, resourceObj) {
swal({
title: calEvent.title,
text: "Start From : "+moment(calEvent.start).format("MMMM Do YYYY, h:mm a"),
icon: "success",
});
}
});
$(".fc-right .fc-button-group").append(
'<div class="input-group datetimepicker"><input type="text" class="form-control fc-datepicker" placeholder="YYYY-MM-DD" style="padding: 0;width: 0;border: none;margin: 0;"></div>');
$(".fc-datepicker").datepicker({
dateFormat: 'yy-mm-dd',
showOn: "button",
buttonText: '<span class="input-group-addon"><i class="fas fa-calendar-alt"></i></span>'
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
.hoverEffect {
font-size: 29px;
position: absolute;
margin: 30px 55px;
cursor: pointer;
}
.ui-datepicker-trigger
{
background: transparent;
border: none;
margin: 0!important;
padding: 0!important;
}
.datetimepicker .input-group-addon {
background-color: #f9f9f9;
border-radius: 0;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
cursor: pointer;
height: 2.1em;
border: 1px solid #ccc;
}
.fc-state-default.fc-corner-right
{
border-radius: 0px;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
3. After it, you need to run below command into your terminal to execute js file:
node YourFileName.js
4. After it, run below url into your browser:
http://localhost:3000/
If you have any query related to this post, then please do comment below or you can ask questions.
Thank you,
Happy Coding,
Jatt Da Muqabla,
TheRichPost

Leave a Reply
You must be logged in to post a comment.