Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Ionic 5 Angular 10 Login and Forgot Password Beginner Tutorial Part 1.
Angular10 came and if you are new then you must check below two links:
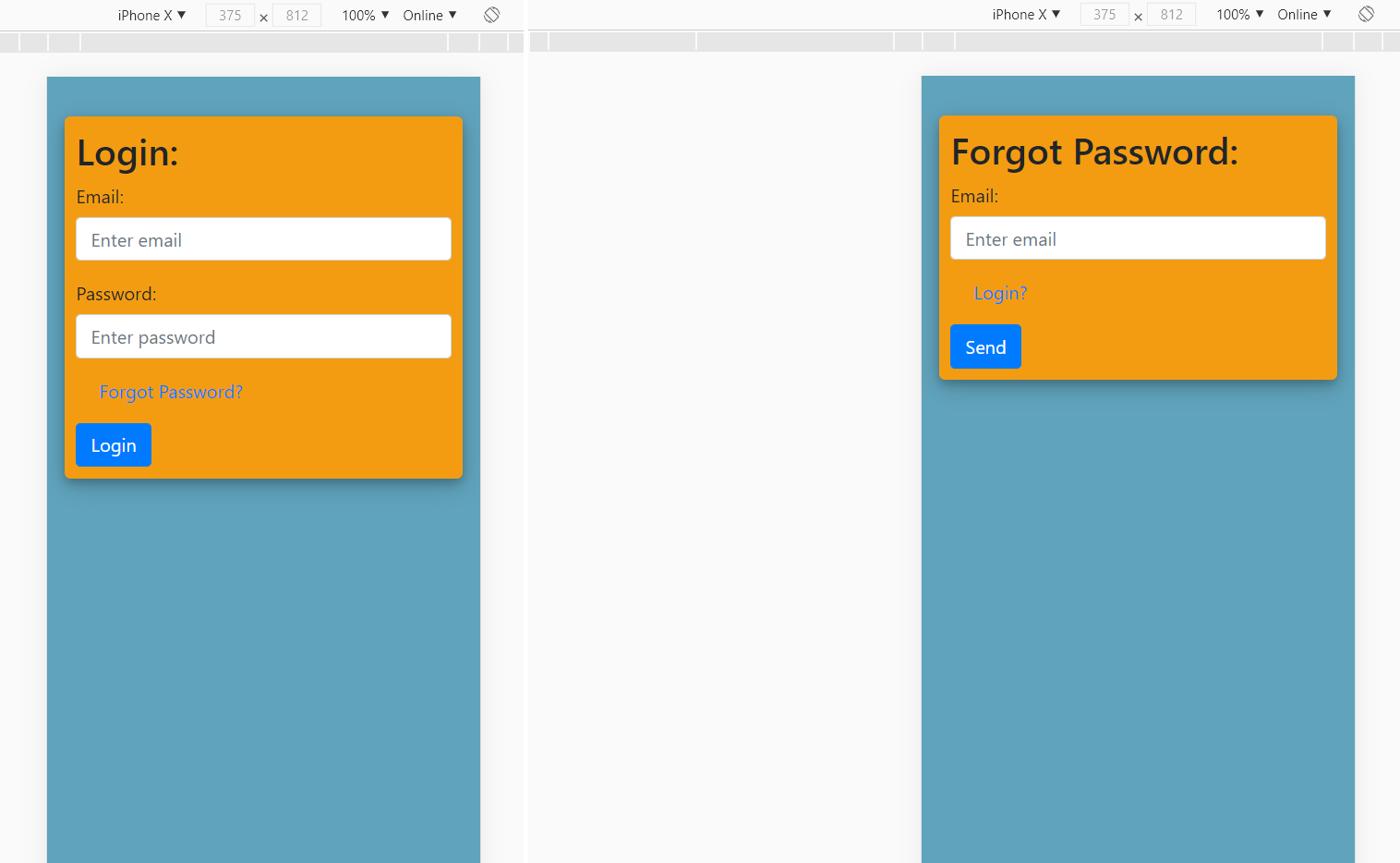
Friends here is the working code snippet for Ionic 5 Angular 10 Login and Forgot Password Beginner Tutorial Part 1 and please use this carefully:
1. Firstly friends we need fresh IONIC 5 and ANGULAR 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @ionic/cli ionic start myApp blank cd myApp ionic serve
2. Now we need to run below commands into our project terminal to make new pages and add bootstrap:
npm i bootstrap --save ionic generate page login ionic generate page forgotpass
3. Now my friends we need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now friends, we need to run below commands into our project terminal to start ionic application:
ionic serve
5. Now my friends we need to add below code into src\app\login\login.pgae.html file:
<div class="container">
<div class="loginform">
<h2>Login:</h2>
<form action="">
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input type="password" class="form-control" id="pwd" placeholder="Enter password" name="pswd">
</div>
<div class="form-group form-check">
<a [routerLink]="['/forgot-password']">Forgot Password?</a>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
</div>
6. Now friends we need to add below code into src\app\forgotpass\forgotpass.page.html file:
<div class="container">
<div class="loginform">
<h2>Forgot Password:</h2>
<form action="">
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter email" name="email">
</div>
<div class="form-group form-check">
<a [routerLink]="['/login']">Login?</a>
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
7. Now my friends we need to add below code into src/app/app/app-routing.module.ts file to set the pages routing and I just changed the default ionic app starting route to login page and change the path name of forgot password page:
const routes: Routes = [
...
{ //with this default opening route will be login
path: '',
redirectTo: 'login',
pathMatch: 'full'
},
{
path: 'login',
loadChildren: () => import('./login/login.module').then( m => m.LoginPageModule)
},
{ // Here I changes the forgot password page path
path: 'forgot-password',
loadChildren: () => import('./forgotpass/forgotpass.module').then( m => m.ForgotpassPageModule)
},
];
8. Now friends for custom styling we need to add below code into src/index.html file:
<head>
...
<style>
body{background-color: #60a3bc!important;}
.loginform{ background: #f39c12;
padding: 10px;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-webkit-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
-moz-box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius: 5px;
margin: 10% auto;
}
</style>
</head>
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
In next video, I will do ionic 5 angular 10 user registration functionality and backend will be Laravel 8.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Where I can find back end code for this
In second part and what is your backend?