Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Ionic 5 Angular 10 Sweetalert Modal Pop Up Working.
Angular10 and Ionic 5 came and if you are new then you must check below two links:
Friends here is the working code snippet for Ionic 5 Angular 10 Sweetalert Modal Pop Up Working and please use this carefully:
1. Firstly friends we need fresh IONIC 5 and ANGULAR 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @ionic/cli ionic start myApp blank cd myApp ionic serve
2. Now we need to run below command into our project terminal to include sweetalert2 modules:
npm install --save sweetalert2
3. Now my friends we need to add below code into angular.json file:
"styles": [
...
"node_modules/sweetalert2/src/sweetalert2.scss"
],
"scripts": ["node_modules/sweetalert2/dist/sweetalert2.js"]
4. Now friends, we need to run below commands into our project terminal to start ionic application:
ionic serve
5. Now my friends we need to add below code into src\app\home\home.pgae.html file:
<button type="submit" class="btn btn-warning" (click)="openmodal()"><strong>Click me to open sweetalert</strong></button>
6. Now my friends we need to add below code into src\app\home\home.pgae.ts file:
...
import Swal from 'sweetalert2/dist/sweetalert2.js';
export class HomePage {
...
openmodal()
{
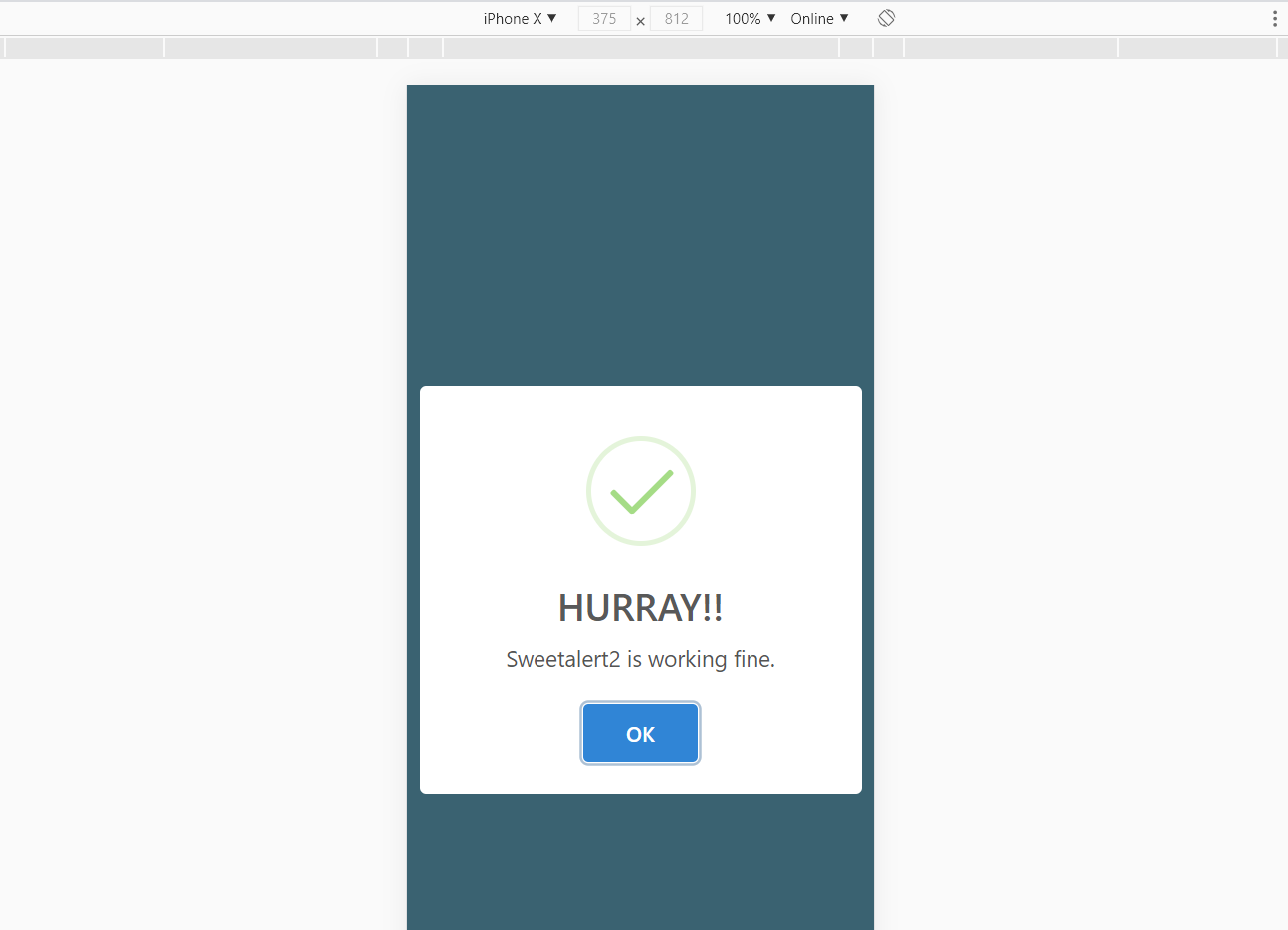
Swal.fire({
title: 'HURRAY!!',
text: "Sweetalert2 is working fine.",
icon: 'success'
});
}
}
Now we are done friends and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks