Hello friends, welcome back to blog. Today in this blog post, I am going to tell you, Angular 10 Sliding Sidebar Working Tutorial.
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Sliding Sidebar Working Tutorial and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularsidebar //Create new Angular Project cd angularsidebar // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install jquery modules into our angular application:
npm i jquery ng serve
3. Now friends, here we need to add below into our angular.json file to get modules scripts:
...
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.ts file:
...
import * as $ from 'jquery';
export class AppComponent {
...
ngOnInit() {
...
$('#showFilePanel').click(function(event) {
if ($('.notification-container').hasClass('dismiss')) {
$('.notification-container').removeClass('dismiss').addClass('selected').show();
}
$("#showFilePanel").hide();
$("#closeFilePanel").show();
event.preventDefault();
});
$('#closeFilePanel').click(function(event) {
if ($('.notification-container').hasClass('selected')) {
$('.notification-container').removeClass('selected').addClass('dismiss');
}
event.preventDefault();
$("#showFilePanel").show();
$("#closeFilePanel").hide();
});
}
}
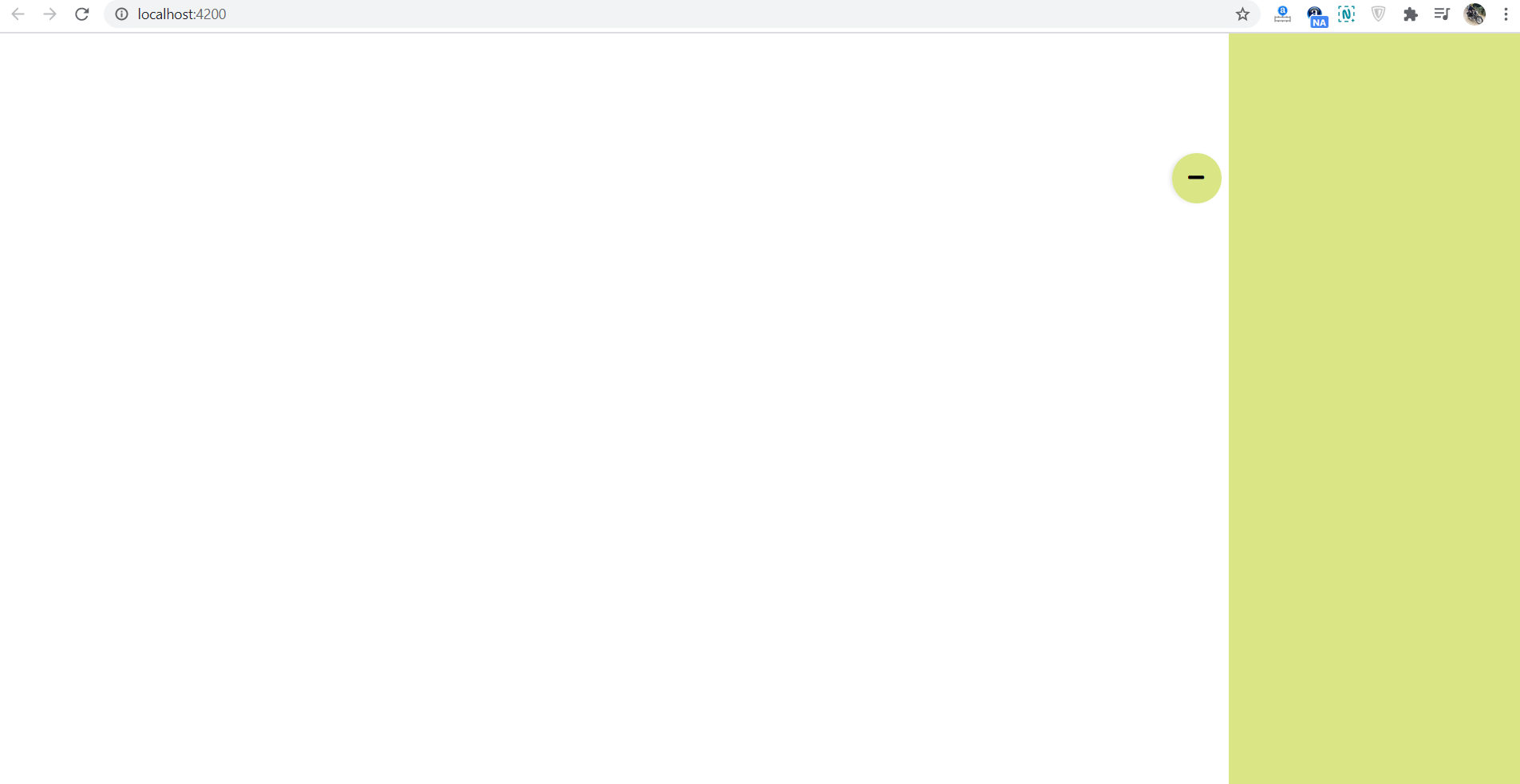
5. Now friends we just need to add below code into src/app/app.component.html file to see the output on browser:
<div class="notification-container dismiss"> </div> <a id="showFilePanel"><i class="fa-plus fas fa-fw"></i></a> <a id="closeFilePanel" style="display: none;"><i class="fa-minus fas fa-fw"></i></a>
6. Now friends we need to add below code into our src/app/app.component.css file:
.notification-container {
position: absolute;
top: 0;
right: 0;
width: 300px;
display: none;
height: 100%;
overflow: hidden;
background: rgba(203,219,83,0.7);
z-index: 999;
transform: translateX(100%);
-webkit-transform: translateX(100%);
}
.selected {
animation: slide-in 0.5s forwards;
-webkit-animation: slide-in 0.5s forwards;
}
.dismiss {
animation: slide-out 0.5s forwards;
-webkit-animation: slide-out 0.5s forwards;
}
@keyframes slide-in {
0% {
-webkit-transform: translateX(100%);
}
100% {
-webkit-transform: translateX(0%);
}
}
@-webkit-keyframes slide-in {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(0%);
}
}
@keyframes slide-out {
0% {
transform: translateX(0%);
}
100% {
transform: translateX(100%);
width: 0px;
}
}
@-webkit-keyframes slide-out {
0% {
-webkit-transform: translateX(0%);
}
100% {
-webkit-transform: translateX(100%);
width: 0px;
}
}
#showFilePanel, #closeFilePanel{
top: 120px;
right: 15px;
width: 50px;
height: 50px;
border-radius: 50%;
position:absolute;
box-shadow: -3px 0 5px -2px rgba(0,0,0,.14);
background-color: rgba(203,219,83,0.7);
}
#closeFilePanel{
right: 20%;
z-index: 99;
}
#showFilePanel .fas, #closeFilePanel .fas{ color: #000;
cursor: pointer;
top: 32%;
left: 26%;
position: absolute;
font-size: 18px;
font-weight: 600;}
7. Now friends we need to add below code inside src/index.html file for font awesome icons:
<head> ... <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css"> </head>
Now we are done friends and don’t forget to run ng serve command. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks