Hello, welcome to therichpost.com. In this post, I will tell you How to include bootstrap in angular 2? Nowadays Angularjs is very popular and known as one page website. I am familiar with Angular 1 very well but Angular 2 is totally different with Angular 1. Angular2 is totally command based. Bootstrap is also very popular these days for responsive websites.
Here are the following steps for include bootstrap in angular 2:
1. In your command line write below command:
npm install bootstrap
2. In your command line write below command:
ng serve
3. After it you can bootstrap folder in node_modules:

4. After go to root and click .angular-cli.json file:

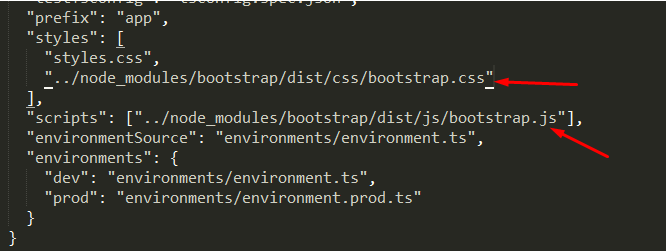
5. Add below code in .angular-cli.json file:

6. In your command line write below command:
ng serve
7. After it add below code in app/component.html file:
<div class=”container”>
<div class=”jumbotron”>
<h1>Bootstrap Tutorial</h1>
<p>Bootstrap is the most popular HTML, CSS, and JS framework for developing
responsive, mobile-first projects on the web.</p>
</div>
<p>This is some text.</p>
<p>This is another text.</p>
</div>
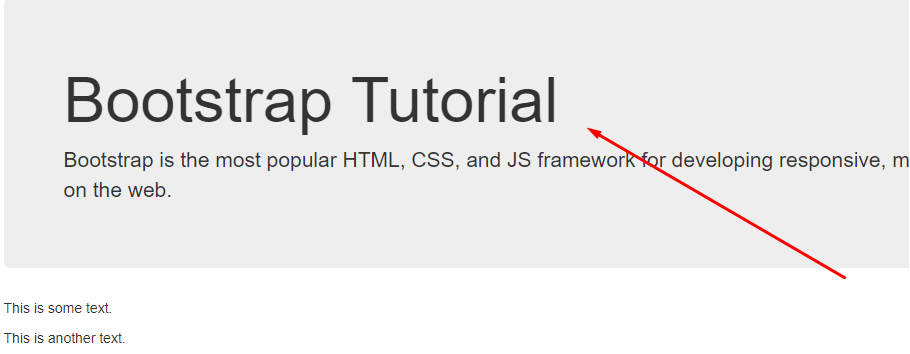
8. And you will be done:

There are many more code in Angular2 and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Working fine..
Thank you and good it helped you..