Hello to all, welcome to therichpost.com. In this post, I am telling you How to add bootstrap in Vuejs? I liked Vue Js code and its simple and clean.
Vue Js is the good competitor of Angularjs.
Here are the following steps for add bootstrap in Vuejs:
1. In your command line write below command:
npm install bootstrap
2. In main.js file add below code:
import ‘bootstrap/dist/css/bootstrap.css’
And this is done.
You can also see below added:
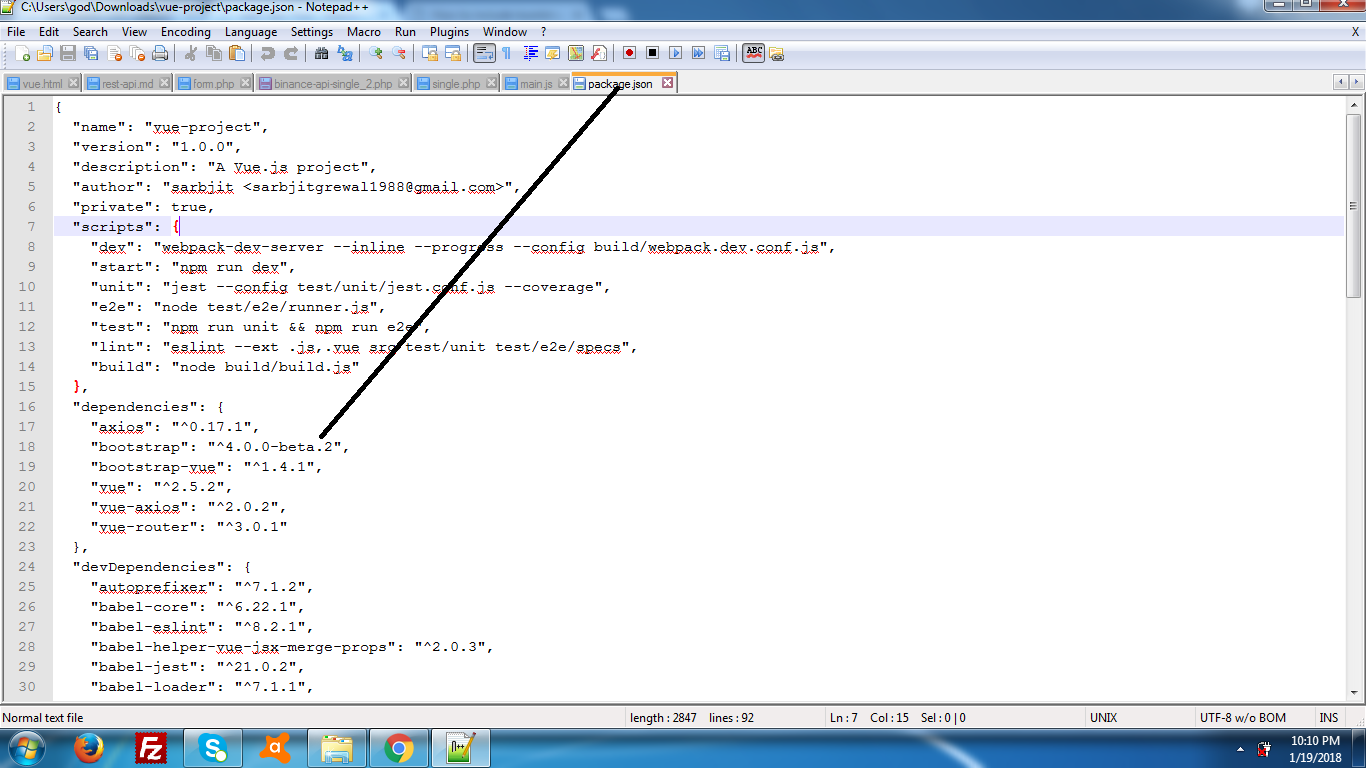
package.json

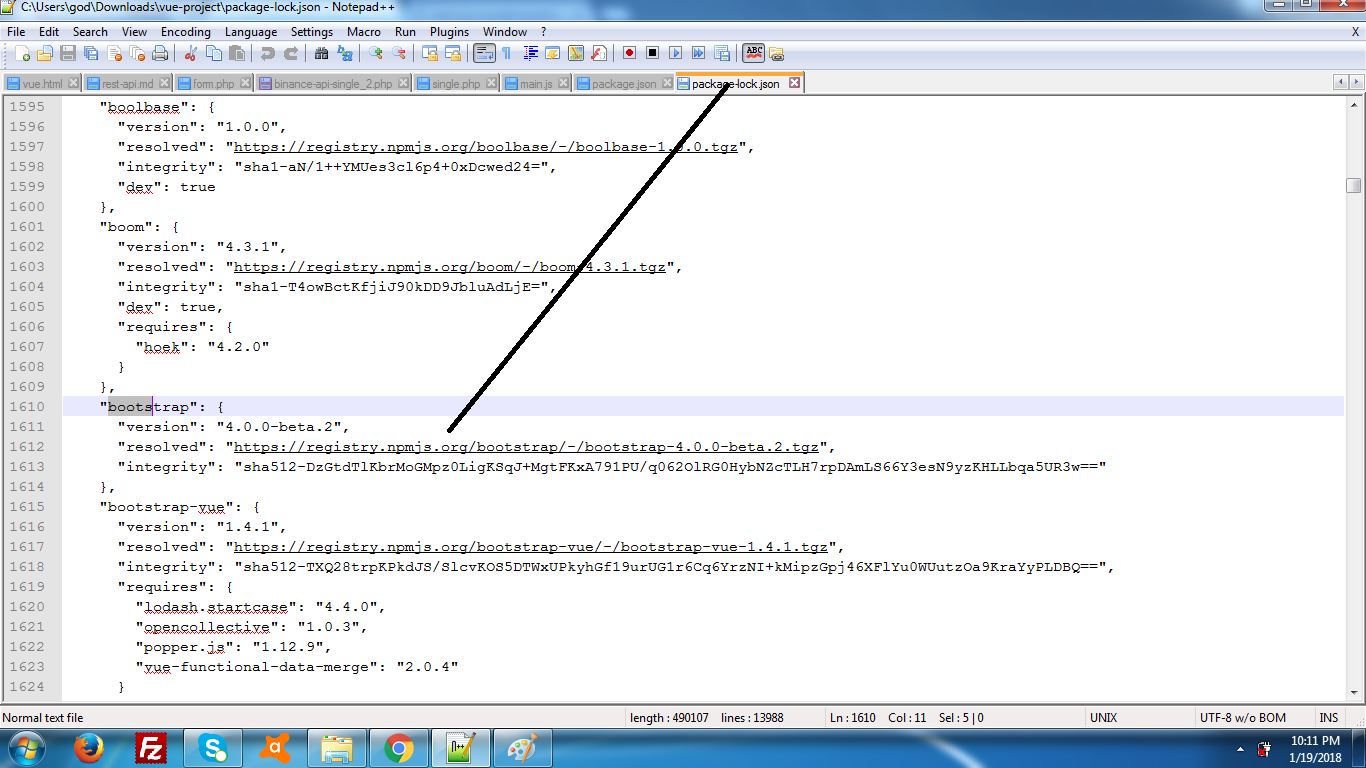
package-lock.json

There are so many tricky code in VueJs and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com