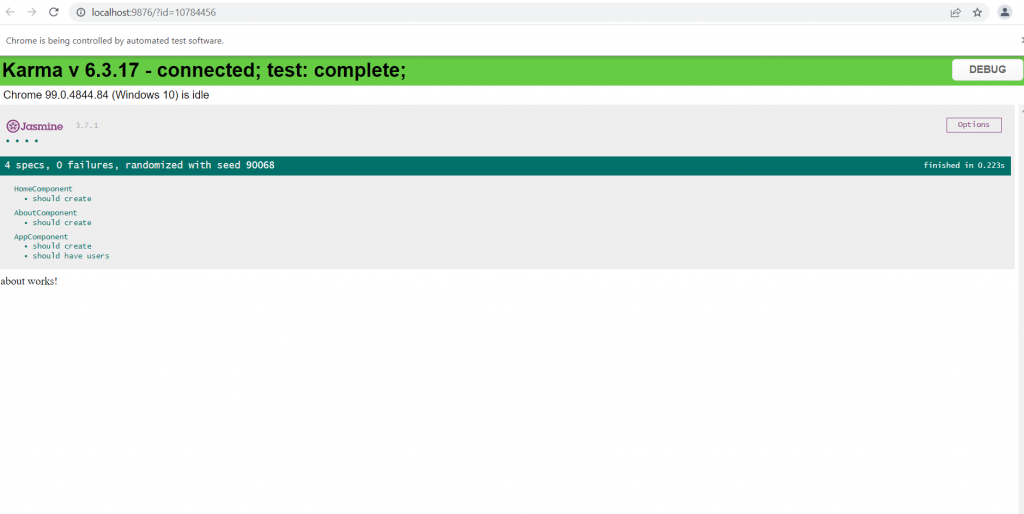
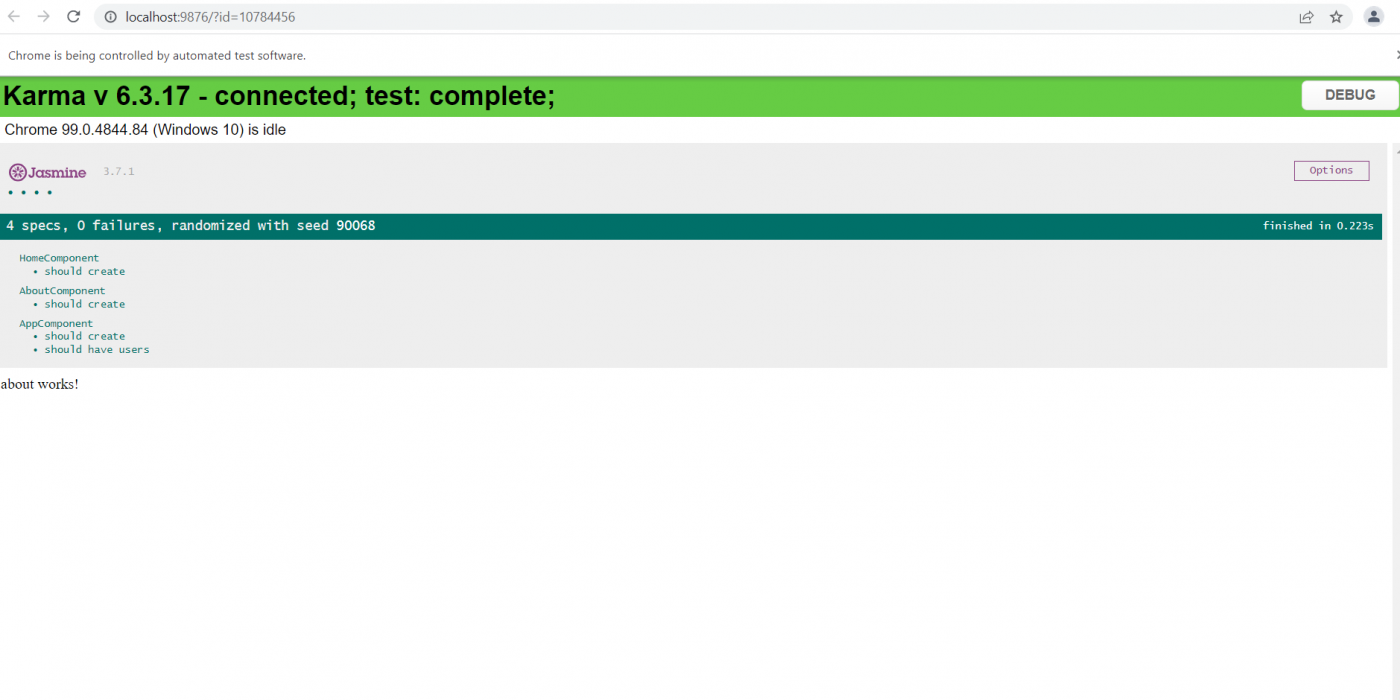
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you How to write test cases in angular 13 using karma jasmine?

Angular13 came and if you are new then you must check below link:
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments