angular free gym website, free gym website template, gym website, angular gym website template.
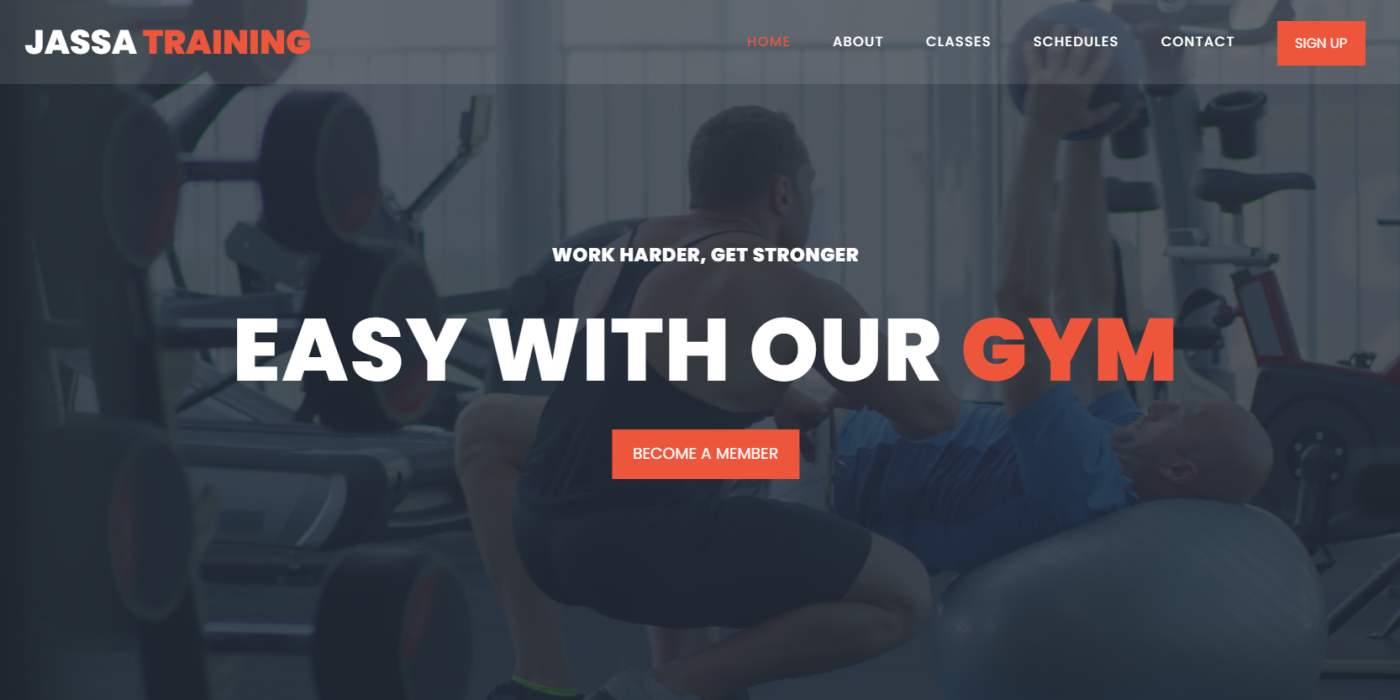
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 17 Free Gym Website Template.
Key Features:
- Angular 17
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 14 Free Template Creation
- Angular 14 Bootstrap 5 Responsive Toggle Navbar
Angular17 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 14 Free Gym Website Template and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
3. Now guy’s we need to add below code inside our project/src/app/app.component.html file:
<!-- ***** Preloader Start ***** -->
<div id="js-preloader" class="js-preloader">
<div class="preloader-inner">
<span class="dot"></span>
<div class="dots">
<span></span>
<span></span>
<span></span>
</div>
</div>
</div>
<!-- ***** Preloader End ***** -->
<!-- ***** Header Area Start ***** -->
<header class="header-area header-sticky">
<div class="container">
<div class="row">
<div class="col-12">
<nav class="main-nav">
<!-- ***** Logo Start ***** -->
<a href="index.html" class="logo">Jassa<em> Training</em></a>
<!-- ***** Logo End ***** -->
<!-- ***** Menu Start ***** -->
<ul class="nav">
<li class="scroll-to-section"><a href="#top" class="active">Home</a></li>
<li class="scroll-to-section"><a href="#features">About</a></li>
<li class="scroll-to-section"><a href="#our-classes">Classes</a></li>
<li class="scroll-to-section"><a href="#schedule">Schedules</a></li>
<li class="scroll-to-section"><a href="#contact-us">Contact</a></li>
<li class="main-button"><a href="#">Sign Up</a></li>
</ul>
<a class='menu-trigger'>
<span>Menu</span>
</a>
<!-- ***** Menu End ***** -->
</nav>
</div>
</div>
</div>
</header>
<!-- ***** Header Area End ***** -->
<!-- ***** Main Banner Area Start ***** -->
<div class="main-banner" id="top">
<video onloadedmetadata="this.muted = true" autoplay muted loop id="bg-video">
<source [src]=src type="video/mp4" />
</video>
<div class="video-overlay header-text">
<div class="caption">
<h6>work harder, get stronger</h6>
<h2>easy with our <em>gym</em></h2>
<div class="main-button scroll-to-section">
<a href="#features">Become a member</a>
</div>
</div>
</div>
</div>
<!-- ***** Main Banner Area End ***** -->
<!-- ***** Features Item Start ***** -->
<section class="section" id="features">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3">
<div class="section-heading">
<h2>Choose <em>Program</em></h2>
<img src="assets/images/line-dec.png" alt="waves">
<p>Training Studio is free CSS template for gyms and fitness centers. You are allowed to use this layout for your business website.</p>
</div>
</div>
<div class="col-lg-6">
<ul class="features-items">
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="First One">
</div>
<div class="right-content">
<h4>Basic Fitness</h4>
<p>Please do not re-distribute this template ZIP file on any template collection website. This is not allowed.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="second one">
</div>
<div class="right-content">
<h4>New Gym Training</h4>
<p>If you wish to support therichpost website via PayPal, please feel free to contact us. We appreciate it a lot.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="third gym training">
</div>
<div class="right-content">
<h4>Basic Muscle Course</h4>
<p>Credit goes to <a rel="nofollow" href="https://www.pexels.com" target="_blank">Pexels website</a> for images and video background used in this HTML template.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
</ul>
</div>
<div class="col-lg-6">
<ul class="features-items">
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="fourth muscle">
</div>
<div class="right-content">
<h4>Advanced Muscle Course</h4>
<p>You may want to browse through <a rel="nofollow" href="https://therichpost.com/" target="_parent">Digital Marketing</a> or <a href="https://therichpost.com/">Corporate</a> HTML CSS templates on our website.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="training fifth">
</div>
<div class="right-content">
<h4>Yoga Training</h4>
<p>This template is built on Bootstrap v4.3.1 framework. It is easy to adapt the columns and sections.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
<li class="feature-item">
<div class="left-icon">
<img src="assets/images/features-first-icon.png" alt="gym training">
</div>
<div class="right-content">
<h4>Body Building Course</h4>
<p>Suspendisse fringilla et nisi et mattis. Curabitur sed finibus nisi. Integer nibh sapien, vehicula et auctor.</p>
<a href="#" class="text-button">Discover More</a>
</div>
</li>
</ul>
</div>
</div>
</div>
</section>
<!-- ***** Features Item End ***** -->
<!-- ***** Call to Action Start ***** -->
<section class="section" id="call-to-action">
<div class="container">
<div class="row">
<div class="col-lg-10 offset-lg-1">
<div class="cta-content">
<h2>Don’t <em>think</em>, begin <em>today</em>!</h2>
<p>Ut consectetur, metus sit amet aliquet placerat, enim est ultricies ligula, sit amet dapibus odio augue eget libero. Morbi tempus mauris a nisi luctus imperdiet.</p>
<div class="main-button scroll-to-section">
<a href="#our-classes">Become a member</a>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Call to Action End ***** -->
<!-- ***** Our Classes Start ***** -->
<section class="section" id="our-classes">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3">
<div class="section-heading">
<h2>Our <em>Classes</em></h2>
<img src="assets/images/line-dec.png" alt="">
<p>Nunc urna sem, laoreet ut metus id, aliquet consequat magna. Sed viverra ipsum dolor, ultricies fermentum massa consequat eu.</p>
</div>
</div>
</div>
<div class="row" id="tabs">
<div class="col-lg-4">
<ul>
<li><a href='#tabs-1'><img src="assets/images/tabs-first-icon.png" alt="">First Training Class</a></li>
<li><a href='#tabs-2'><img src="assets/images/tabs-first-icon.png" alt="">Second Training Class</a></li>
<li><a href='#tabs-3'><img src="assets/images/tabs-first-icon.png" alt="">Third Training Class</a></li>
<li><a href='#tabs-4'><img src="assets/images/tabs-first-icon.png" alt="">Fourth Training Class</a></li>
<div class="main-rounded-button"><a href="#">View All Schedules</a></div>
</ul>
</div>
<div class="col-lg-8">
<section class='tabs-content'>
<article id='tabs-1'>
<img src="assets/images/training-image-01.jpg" alt="First Class">
<h4>First Training Class</h4>
<p>Phasellus convallis mauris sed elementum vulputate. Donec posuere leo sed dui eleifend hendrerit. Sed suscipit suscipit erat, sed vehicula ligula. Aliquam ut sem fermentum sem tincidunt lacinia gravida aliquam nunc. Morbi quis erat imperdiet, molestie nunc ut, accumsan diam.</p>
<div class="main-button">
<a href="#">View Schedule</a>
</div>
</article>
<article id='tabs-2'>
<img src="assets/images/training-image-02.jpg" alt="Second Training">
<h4>Second Training Class</h4>
<p>Integer dapibus, est vel dapibus mattis, sem mauris luctus leo, ac pulvinar quam tortor a velit. Praesent ultrices erat ante, in ultricies augue ultricies faucibus. Nam tellus nibh, ullamcorper at mattis non, rhoncus sed massa. Cras quis pulvinar eros. Orci varius natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p>
<div class="main-button">
<a href="#">View Schedule</a>
</div>
</article>
<article id='tabs-3'>
<img src="assets/images/training-image-03.jpg" alt="Third Class">
<h4>Third Training Class</h4>
<p>Fusce laoreet malesuada rhoncus. Donec ultricies diam tortor, id auctor neque posuere sit amet. Aliquam pharetra, augue vel cursus porta, nisi tortor vulputate sapien, id scelerisque felis magna id felis. Proin neque metus, pellentesque pharetra semper vel, accumsan a neque.</p>
<div class="main-button">
<a href="#">View Schedule</a>
</div>
</article>
<article id='tabs-4'>
<img src="assets/images/training-image-04.jpg" alt="Fourth Training">
<h4>Fourth Training Class</h4>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Aenean ultrices elementum odio ac tempus. Etiam eleifend orci lectus, eget venenatis ipsum commodo et.</p>
<div class="main-button">
<a href="#">View Schedule</a>
</div>
</article>
</section>
</div>
</div>
</div>
</section>
<!-- ***** Our Classes End ***** -->
<section class="section" id="schedule">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3">
<div class="section-heading dark-bg">
<h2>Classes <em>Schedule</em></h2>
<img src="assets/images/line-dec.png" alt="">
<p>Nunc urna sem, laoreet ut metus id, aliquet consequat magna. Sed viverra ipsum dolor, ultricies fermentum massa consequat eu.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<div class="filters">
<ul class="schedule-filter">
<li class="active" data-tsfilter="monday">Monday</li>
<li data-tsfilter="tuesday">Tuesday</li>
<li data-tsfilter="wednesday">Wednesday</li>
<li data-tsfilter="thursday">Thursday</li>
<li data-tsfilter="friday">Friday</li>
</ul>
</div>
</div>
<div class="col-lg-10 offset-lg-1">
<div class="schedule-table filtering">
<table>
<tbody>
<tr>
<td class="day-time">Fitness Class</td>
<td class="monday ts-item show" data-tsmeta="monday">10:00AM - 11:30AM</td>
<td class="tuesday ts-item" data-tsmeta="tuesday">2:00PM - 3:30PM</td>
<td>William G. Stewart</td>
</tr>
<tr>
<td class="day-time">Muscle Training</td>
<td class="friday ts-item" data-tsmeta="friday">10:00AM - 11:30AM</td>
<td class="thursday friday ts-item" data-tsmeta="thursday" data-tsmeta="friday">2:00PM - 3:30PM</td>
<td>Paul D. Newman</td>
</tr>
<tr>
<td class="day-time">Body Building</td>
<td class="tuesday ts-item" data-tsmeta="tuesday">10:00AM - 11:30AM</td>
<td class="monday ts-item show" data-tsmeta="monday">2:00PM - 3:30PM</td>
<td>Jassa</td>
</tr>
<tr>
<td class="day-time">Yoga Training Class</td>
<td class="wednesday ts-item" data-tsmeta="wednesday">10:00AM - 11:30AM</td>
<td class="friday ts-item" data-tsmeta="friday">2:00PM - 3:30PM</td>
<td>Jassa</td>
</tr>
<tr>
<td class="day-time">Advanced Training</td>
<td class="thursday ts-item" data-tsmeta="thursday">10:00AM - 11:30AM</td>
<td class="wednesday ts-item" data-tsmeta="wednesday">2:00PM - 3:30PM</td>
<td>Jassa</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Testimonials Starts ***** -->
<section class="section" id="trainers">
<div class="container">
<div class="row">
<div class="col-lg-6 offset-lg-3">
<div class="section-heading">
<h2>Expert <em>Trainers</em></h2>
<img src="assets/images/line-dec.png" alt="">
<p>Nunc urna sem, laoreet ut metus id, aliquet consequat magna. Sed viverra ipsum dolor, ultricies fermentum massa consequat eu.</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4">
<div class="trainer-item">
<div class="image-thumb">
<img src="assets/images/first-trainer.jpg" alt="">
</div>
<div class="down-content">
<span>Strength Trainer</span>
<h4>Bret D. Bowers</h4>
<p>Bitters cliche tattooed 8-bit distillery mustache. Keytar succulents gluten-free vegan church-key pour-over seitan flannel.</p>
<ul class="social-icons">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="trainer-item">
<div class="image-thumb">
<img src="assets/images/second-trainer.jpg" alt="">
</div>
<div class="down-content">
<span>Muscle Trainer</span>
<h4>Hector T. Daigl</h4>
<p>Bitters cliche tattooed 8-bit distillery mustache. Keytar succulents gluten-free vegan church-key pour-over seitan flannel.</p>
<ul class="social-icons">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
<div class="col-lg-4">
<div class="trainer-item">
<div class="image-thumb">
<img src="assets/images/third-trainer.jpg" alt="">
</div>
<div class="down-content">
<span>Power Trainer</span>
<h4>Paul D. Newman</h4>
<p>Bitters cliche tattooed 8-bit distillery mustache. Keytar succulents gluten-free vegan church-key pour-over seitan flannel.</p>
<ul class="social-icons">
<li><a href="#"><i class="fa fa-facebook"></i></a></li>
<li><a href="#"><i class="fa fa-twitter"></i></a></li>
<li><a href="#"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#"><i class="fa fa-behance"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Testimonials Ends ***** -->
<!-- ***** Contact Us Area Starts ***** -->
<section class="section" id="contact-us">
<div class="container-fluid">
<div class="row">
<div class="col-lg-6 col-md-6 col-xs-12">
<div id="map">
<iframe src="https://maps.google.com/maps?q=Av.+L%C3%BAcio+Costa,+Rio+de+Janeiro+-+RJ,+Brazil&t=&z=13&ie=UTF8&iwloc=&output=embed" width="100%" height="600px" frameborder="0" style="border:0" allowfullscreen></iframe>
</div>
</div>
<div class="col-lg-6 col-md-6 col-xs-12">
<div class="contact-form">
<form id="contact" action="" method="post">
<div class="row">
<div class="col-md-6 col-sm-12">
<fieldset>
<input name="name" type="text" id="name" placeholder="Your Name*" required="">
</fieldset>
</div>
<div class="col-md-6 col-sm-12">
<fieldset>
<input name="email" type="text" id="email" pattern="[^ @]*@[^ @]*" placeholder="Your Email*" required="">
</fieldset>
</div>
<div class="col-md-12 col-sm-12">
<fieldset>
<input name="subject" type="text" id="subject" placeholder="Subject">
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<textarea name="message" rows="6" id="message" placeholder="Message" required=""></textarea>
</fieldset>
</div>
<div class="col-lg-12">
<fieldset>
<button type="submit" id="form-submit" class="main-button">Send Message</button>
</fieldset>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<!-- ***** Contact Us Area Ends ***** -->
<!-- ***** Footer Start ***** -->
<footer>
<div class="container">
<div class="row">
<div class="col-lg-12">
<p>Copyright © 2023 Jassa Studio
- Designed by <a rel="nofollow" href="https://therichpost.com" class="tm-text-link" target="_parent">therichpost</a><br>
Distributed by <a rel="nofollow" href="https://therichpost.com" class="tm-text-link" target="_blank">therichpost</a>
</p>
</div>
</div>
</div>
</footer>
4. Now guy’s we need to add below code inside our project/src/index.html file or you can add this js, css links into angular.json file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link href="https://fonts.googleapis.com/css?family=Poppins:100,100i,200,200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i&display=swap" rel="stylesheet"> <title>Training Jassa CSS Template</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"> <link rel="stylesheet" type="text/css" href="assets/css/font-awesome.css"> <link rel="stylesheet" href="assets/css/custom.css"> </head> <body> <app-root></app-root> <!-- jQuery --> <script src="assets/js/jquery-2.1.0.min.js"></script> <!-- Bootstrap --> <script src="assets/js/popper.js"></script> <script src="assets/js/bootstrap.min.js"></script> <!-- Plugins --> <script src="assets/js/scrollreveal.min.js"></script> <script src="assets/js/waypoints.min.js"></script> <script src="assets/js/jquery.counterup.min.js"></script> <script src="assets/js/imgfix.min.js"></script> <script src="assets/js/mixitup.js"></script> <script src="assets/js/accordions.js"></script> <!-- Global Init --> <script src="assets/js/custom.js"></script> </body> </html>
5. Now guys for video src we need to add below code inside src/app/app.component.ts file:
...
export class AppComponent {
...
src = "assets/images/gym-video.mp4";
}
Friends in the end must run ng serve command into your terminal to run the angular 17 project (localhost:4200).
Guys click here to check the Angular 17 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks







Recent Comments