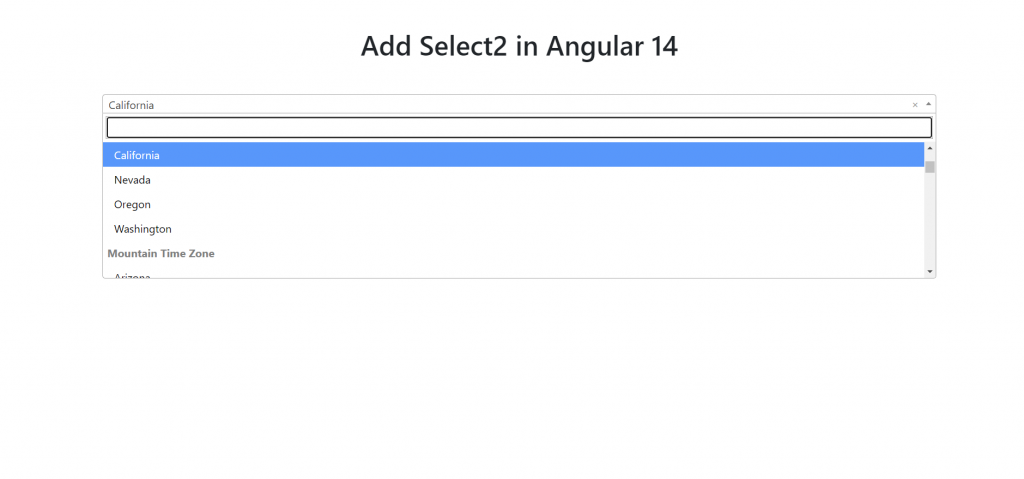
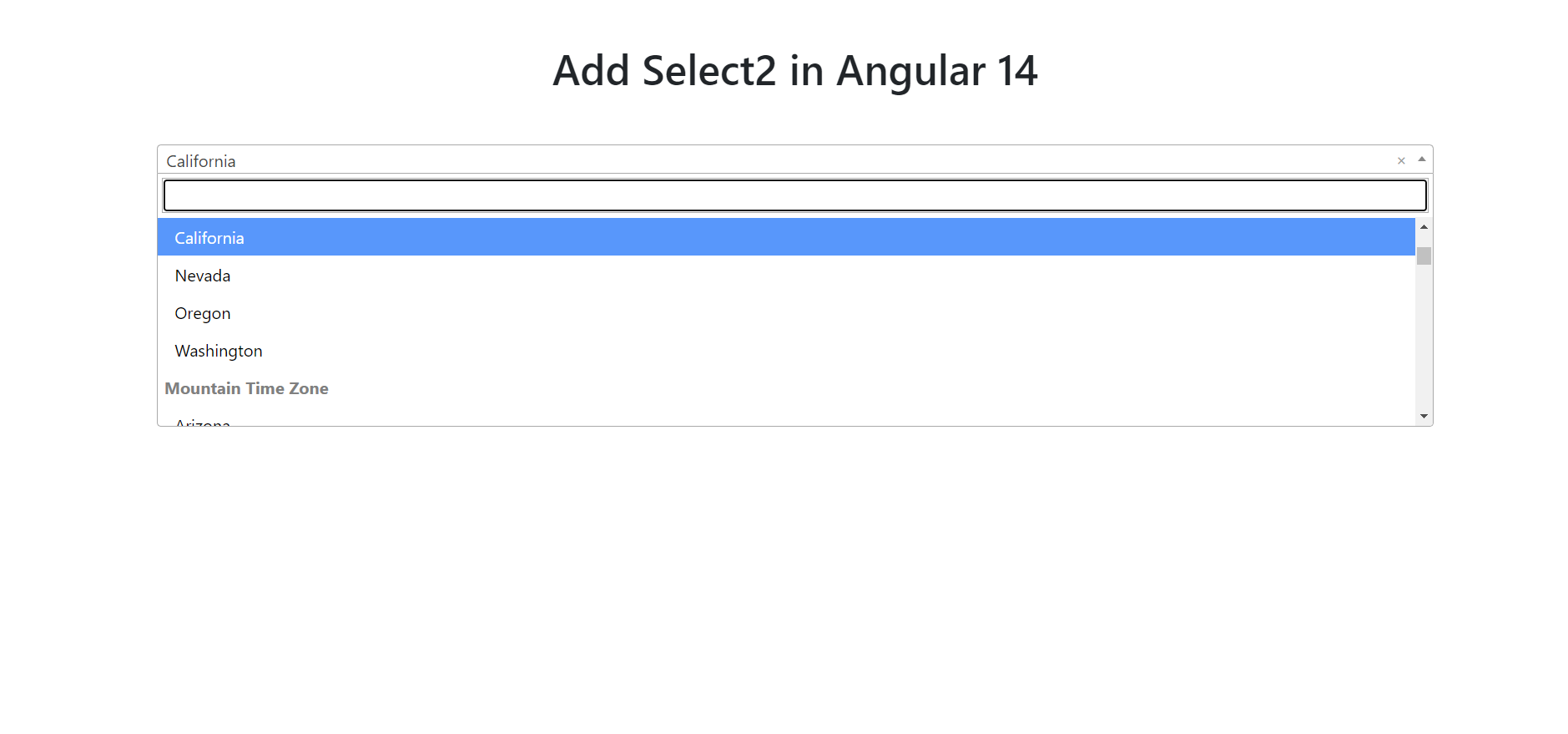
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to use select2 in Angular 14?

Angular 14 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install select2 packages:
npm i ng-select2-component --save ng serve --o
3. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { Select2Module } from 'ng-select2-component';
@NgModule({
declarations: [
AppComponent
],
imports: [
...
Select2Module
],
...
4. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component } from '@angular/core';
import { Select2Option, Select2UpdateEvent } from 'ng-select2-component';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angulardemos';
overlay = false;
data1:any= [
{
label: 'Alaskan/Hawaiian Time Zone',
options: [
{ value: 'AK', label: 'Alaska' },
{ value: 'HI', label: 'Hawaii', disabled: true },
],
},
{
label: 'Pacific Time Zone',
options: [
{ value: 'CA', label: 'California' },
{ value: 'NV', label: 'Nevada' },
{ value: 'OR', label: 'Oregon' },
{ value: 'WA', label: 'Washington' },
],
},
{
label: 'Mountain Time Zone',
options: [
{ value: 'AZ', label: 'Arizona' },
{ value: 'CO', label: 'Colorado' },
{ value: 'ID', label: 'Idaho' },
{ value: 'MT', label: 'Montana' },
{ value: 'NE', label: 'Nebraska' },
{ value: 'NM', label: 'New Mexico' },
{ value: 'ND', label: 'North Dakota' },
{ value: 'UT', label: 'Utah' },
{ value: 'WY', label: 'Wyoming' },
],
},
{
label: 'Central Time Zone',
options: [
{ value: 'AL', label: 'Alabama' },
{ value: 'AR', label: 'Arkansas' },
{ value: 'IL', label: 'Illinois' },
{ value: 'IA', label: 'Iowa' },
{ value: 'KS', label: 'Kansas' },
{ value: 'KY', label: 'Kentucky' },
{ value: 'LA', label: 'Louisiana' },
{ value: 'MN', label: 'Minnesota' },
{ value: 'MS', label: 'Mississippi' },
{ value: 'MO', label: 'Missouri' },
{ value: 'OK', label: 'Oklahoma' },
{ value: 'SD', label: 'South Dakota' },
{ value: 'TX', label: 'Texas' },
{ value: 'TN', label: 'Tennessee' },
{ value: 'WI', label: 'Wisconsin' },
],
},
{
label: 'Eastern Time Zone',
options: [
{ value: 'CT', label: 'Connecticut' },
{ value: 'DE', label: 'Delaware' },
{ value: 'FL', label: 'Florida' },
{ value: 'GA', label: 'Georgia' },
{ value: 'IN', label: 'Indiana' },
{ value: 'ME', label: 'Maine' },
{ value: 'MD', label: 'Maryland' },
{ value: 'MA', label: 'Massachusetts' },
{ value: 'MI', label: 'Michigan' },
{ value: 'NH', label: 'New Hampshire' },
{ value: 'NJ', label: 'New Jersey' },
{ value: 'NY', label: 'New York' },
{ value: 'NC', label: 'North Carolina' },
{ value: 'OH', label: 'Ohio' },
{ value: 'PA', label: 'Pennsylvania' },
{ value: 'RI', label: 'Rhode Island' },
{ value: 'SC', label: 'South Carolina' },
{ value: 'VT', label: 'Vermont' },
{ value: 'VA', label: 'Virginia' },
{ value: 'WV', label: 'West Virginia' },
],
},
];
change(key: string, event: Event) {
console.log(key, event);
}
search(text: string) {
this.data1 = text
? (JSON.parse(JSON.stringify(this.data1)) as Select2Option[]).filter(
option => option.label.toLowerCase().indexOf(text.toLowerCase()) > -1,
)
: JSON.parse(JSON.stringify(this.data1));
}
update(key: string, event: Select2UpdateEvent<any>) {
console.log(event.value);
}
value1 = 'CA';
}
5. Now friends we need to add below code into app.component.html file to get final output on web browser:
<select2
[overlay]="overlay"
[data]="data1"
[value]="value1"
(update)="update('value1', $event)"
(change)="change('change1', $event)"
(search)="search('search1')"
resettable
id="selec2-1"
>
</select2>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Thank you man i just searching this from 4 days even i try with chatgpt , but no signale but finally found your blog.
Great to hear this !!
Hi, efficient workout for the select with search. No one provide yet like this in angular. Also it would be helpful for angular upcoming versions.
I tried the same in table line items. It works well.
But getting slow even to click any other component on the same page, if it is having more than 25 line items. Could you please help on this? Thanks in advance
Okay sure and thanks.