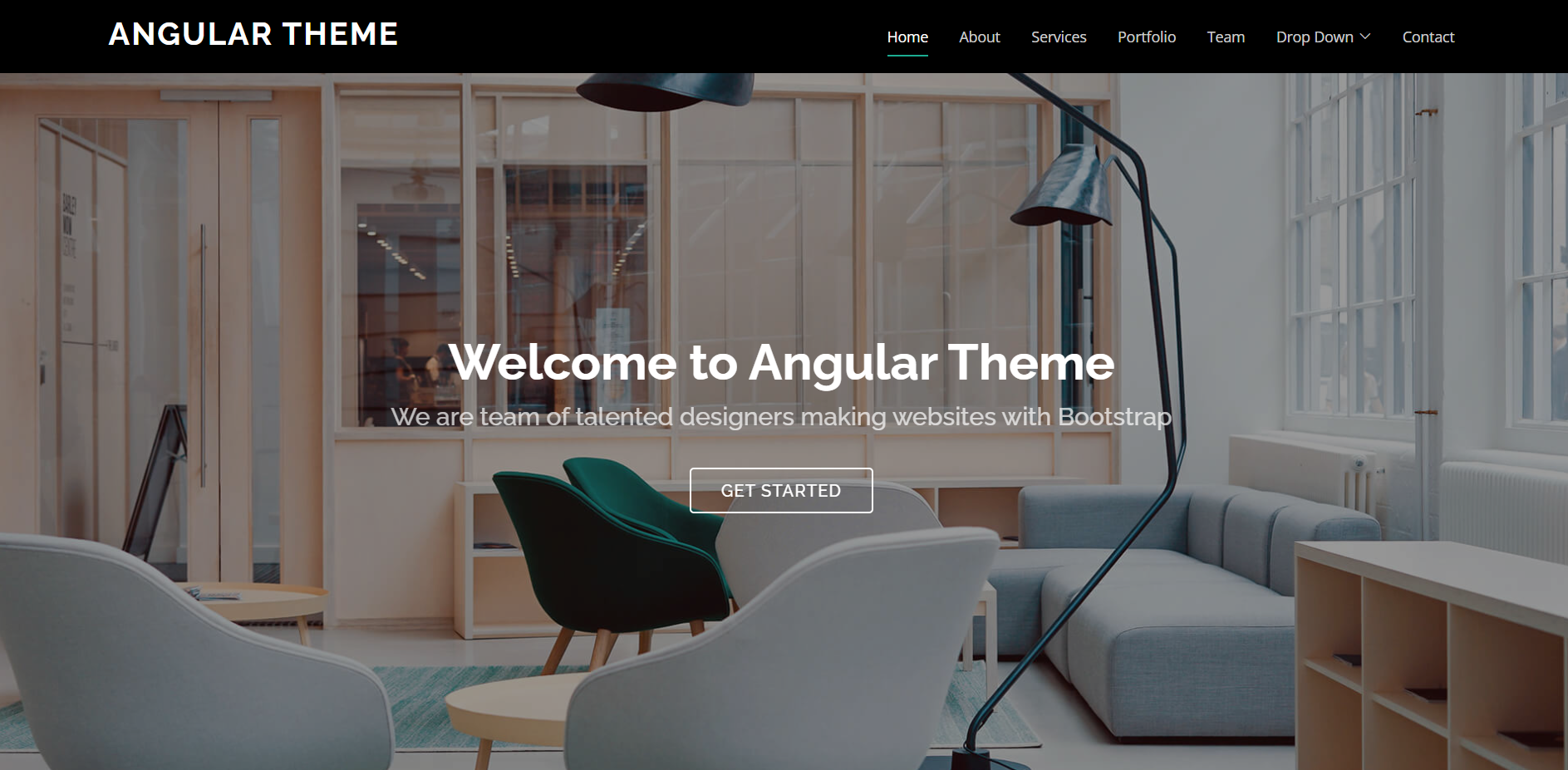
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 14 Free Responsive Theme.

Angular 14 came and Bootstrap 5 also and very soon Angular 15 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!-- ======= Header ======= -->
<header id="header" class="fixed-top d-flex align-items-center">
<div class="container d-flex justify-content-between">
<div class="logo">
<h1><a href="#">Angular Theme</a></h1>
</div>
<nav id="navbar" class="navbar">
<ul>
<li><a class="nav-link scrollto active" href="#hero">Home</a></li>
<li><a class="nav-link scrollto" href="#about">About</a></li>
<li><a class="nav-link scrollto" href="#services">Services</a></li>
<li><a class="nav-link scrollto " href="#portfolio">Portfolio</a></li>
<li><a class="nav-link scrollto" href="#team">Team</a></li>
<li class="dropdown"><a href="#"><span>Drop Down</span> <i class="bi bi-chevron-down"></i></a>
<ul>
<li><a href="#">Drop Down 1</a></li>
<li class="dropdown"><a href="#"><span>Deep Drop Down</span> <i class="bi bi-chevron-right"></i></a>
<ul>
<li><a href="#">Deep Drop Down 1</a></li>
<li><a href="#">Deep Drop Down 2</a></li>
<li><a href="#">Deep Drop Down 3</a></li>
<li><a href="#">Deep Drop Down 4</a></li>
<li><a href="#">Deep Drop Down 5</a></li>
</ul>
</li>
<li><a href="#">Drop Down 2</a></li>
<li><a href="#">Drop Down 3</a></li>
<li><a href="#">Drop Down 4</a></li>
</ul>
</li>
<li><a class="nav-link scrollto" href="#contact">Contact</a></li>
</ul>
<i class="bi bi-list mobile-nav-toggle"></i>
</nav><!-- .navbar -->
</div>
</header><!-- End Header -->
<!-- ======= Hero Section ======= -->
<section id="hero" class="d-flex flex-column justify-content-center align-items-center">
<div class="container text-center text-md-left" data-aos="fade-up">
<h1>Welcome to Angular Theme</h1>
<h2>We are team of talented designers making websites with Bootstrap</h2>
<a href="#about" class="btn-get-started scrollto">Get Started</a>
</div>
</section><!-- End Hero -->
<main id="main">
<!-- ======= About Section ======= -->
<section id="about" class="about">
<div class="container">
<div class="row">
<div class="col-xl-6 col-lg-7" data-aos="fade-right">
<img src="assets/img/about-img.jpg" class="img-fluid" alt="">
</div>
<div class="col-xl-6 col-lg-5 pt-5 pt-lg-0">
<h3 data-aos="fade-up">Voluptatem dignissimos provident</h3>
<p data-aos="fade-up">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
</p>
<div class="icon-box" data-aos="fade-up">
<i class="bx bx-receipt"></i>
<h4>Corporis voluptates sit</h4>
<p>Consequuntur sunt aut quasi enim aliquam quae harum pariatur laboris nisi ut aliquip</p>
</div>
<div class="icon-box" data-aos="fade-up" data-aos-delay="100">
<i class="bx bx-cube-alt"></i>
<h4>Ullamco laboris nisi</h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</p>
</div>
<div class="icon-box" data-aos="fade-up" data-aos-delay="200">
<i class="bx bx-cube-alt"></i>
<h4>Ullamco laboris nisi</h4>
<p>Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt</p>
</div>
</div>
</div>
</div>
</section><!-- End About Section -->
<!-- ======= Steps Section ======= -->
<section id="steps" class="steps section-bg">
<div class="container">
<div class="row no-gutters">
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in">
<span>01</span>
<h4>Lorem Ipsum</h4>
<p>Ulamco laboris nisi ut aliquip ex ea commodo consequat. Et consectetur ducimus vero placeat</p>
</div>
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in" data-aos-delay="100">
<span>02</span>
<h4>Repellat Nihil</h4>
<p>Dolorem est fugiat occaecati voluptate velit esse. Dicta veritatis dolor quod et vel dire leno para dest</p>
</div>
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in" data-aos-delay="200">
<span>03</span>
<h4> Ad ad velit qui</h4>
<p>Molestiae officiis omnis illo asperiores. Aut doloribus vitae sunt debitis quo vel nam quis</p>
</div>
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in" data-aos-delay="300">
<span>04</span>
<h4>Repellendus molestiae</h4>
<p>Inventore quo sint a sint rerum. Distinctio blanditiis deserunt quod soluta quod nam mider lando casa</p>
</div>
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in" data-aos-delay="400">
<span>05</span>
<h4>Sapiente Magnam</h4>
<p>Vitae dolorem in deleniti ipsum omnis tempore voluptatem. Qui possimus est repellendus est quibusdam</p>
</div>
<div class="col-lg-4 col-md-6 content-item" data-aos="fade-in" data-aos-delay="500">
<span>06</span>
<h4>Facilis Impedit</h4>
<p>Quis eum numquam veniam ea voluptatibus voluptas. Excepturi aut nostrum repudiandae voluptatibus corporis sequi</p>
</div>
</div>
</div>
</section><!-- End Steps Section -->
<!-- ======= Features Section ======= -->
<section id="features" class="features">
<div class="container">
<div class="row">
<div class="col-lg-4 mb-5 mb-lg-0" data-aos="fade-right">
<ul class="nav nav-tabs flex-column">
<li class="nav-item">
<a class="nav-link active show" data-bs-toggle="tab" href="#tab-1">
<h4>Modi sit est</h4>
<p>Quis excepturi porro totam sint earum quo nulla perspiciatis eius.</p>
</a>
</li>
<li class="nav-item mt-2">
<a class="nav-link" data-bs-toggle="tab" href="#tab-2">
<h4>Unde praesentium sed</h4>
<p>Voluptas vel esse repudiandae quo excepturi.</p>
</a>
</li>
<li class="nav-item mt-2">
<a class="nav-link" data-bs-toggle="tab" href="#tab-3">
<h4>Pariatur explicabo vel</h4>
<p>Velit veniam ipsa sit nihil blanditiis mollitia natus.</p>
</a>
</li>
<li class="nav-item mt-2">
<a class="nav-link" data-bs-toggle="tab" href="#tab-4">
<h4>Nostrum qui quasi</h4>
<p>Ratione hic sapiente nostrum doloremque illum nulla praesentium id</p>
</a>
</li>
</ul>
</div>
<div class="col-lg-7 ml-auto" data-aos="fade-left">
<div class="tab-content">
<div class="tab-pane active show" id="tab-1">
<figure>
<img src="assets/img/features-1.png" alt="" class="img-fluid">
</figure>
</div>
<div class="tab-pane" id="tab-2">
<figure>
<img src="assets/img/features-2.png" alt="" class="img-fluid">
</figure>
</div>
<div class="tab-pane" id="tab-3">
<figure>
<img src="assets/img/features-3.png" alt="" class="img-fluid">
</figure>
</div>
<div class="tab-pane" id="tab-4">
<figure>
<img src="assets/img/features-4.png" alt="" class="img-fluid">
</figure>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Features Section -->
<!-- ======= Services Section ======= -->
<section id="services" class="services section-bg">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>Services</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up">
<div class="icon-box icon-box-pink">
<div class="icon"><i class="bx bxl-dribbble"></i></div>
<h4 class="title"><a href="">Lorem Ipsum</a></h4>
<p class="description">Voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="100">
<div class="icon-box icon-box-cyan">
<div class="icon"><i class="bx bx-file"></i></div>
<h4 class="title"><a href="">Sed ut perspiciatis</a></h4>
<p class="description">Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="200">
<div class="icon-box icon-box-green">
<div class="icon"><i class="bx bx-tachometer"></i></div>
<h4 class="title"><a href="">Magni Dolores</a></h4>
<p class="description">Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim</p>
</div>
</div>
<div class="col-md-6 col-lg-3 d-flex align-items-stretch mb-5 mb-lg-0" data-aos="fade-up" data-aos-delay="300">
<div class="icon-box icon-box-blue">
<div class="icon"><i class="bx bx-world"></i></div>
<h4 class="title"><a href="">Nemo Enim</a></h4>
<p class="description">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum</p>
</div>
</div>
</div>
</div>
</section><!-- End Services Section -->
<!-- ======= Testimonials Section ======= -->
<section id="testimonials" class="testimonials">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>Testimonials</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="testimonials-slider swiper" data-aos="fade-up" data-aos-delay="100">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="testimonial-item">
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Proin iaculis purus consequat sem cure digni ssim donec porttitora entum suscipit rhoncus. Accusantium quam, ultricies eget id, aliquam eget nibh et. Maecen aliquam, risus at semper.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
<img src="assets/img/testimonials/testimonials-1.jpg" class="testimonial-img" alt="">
<h3>Saul Goodman</h3>
<h4>Ceo & Founder</h4>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-item">
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Export tempor illum tamen malis malis eram quae irure esse labore quem cillum quid cillum eram malis quorum velit fore eram velit sunt aliqua noster fugiat irure amet legam anim culpa.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
<img src="assets/img/testimonials/testimonials-2.jpg" class="testimonial-img" alt="">
<h3>Sara Wilsson</h3>
<h4>Designer</h4>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-item">
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Enim nisi quem export duis labore cillum quae magna enim sint quorum nulla quem veniam duis minim tempor labore quem eram duis noster aute amet eram fore quis sint minim.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
<img src="assets/img/testimonials/testimonials-3.jpg" class="testimonial-img" alt="">
<h3>Jena Karlis</h3>
<h4>Store Owner</h4>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-item">
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Fugiat enim eram quae cillum dolore dolor amet nulla culpa multos export minim fugiat minim velit minim dolor enim duis veniam ipsum anim magna sunt elit fore quem dolore labore illum veniam.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
<img src="assets/img/testimonials/testimonials-4.jpg" class="testimonial-img" alt="">
<h3>Matt Brandon</h3>
<h4>Freelancer</h4>
</div>
</div><!-- End testimonial item -->
<div class="swiper-slide">
<div class="testimonial-item">
<p>
<i class="bx bxs-quote-alt-left quote-icon-left"></i>
Quis quorum aliqua sint quem legam fore sunt eram irure aliqua veniam tempor noster veniam enim culpa labore duis sunt culpa nulla illum cillum fugiat legam esse veniam culpa fore nisi cillum quid.
<i class="bx bxs-quote-alt-right quote-icon-right"></i>
</p>
<img src="assets/img/testimonials/testimonials-5.jpg" class="testimonial-img" alt="">
<h3>John Larson</h3>
<h4>Entrepreneur</h4>
</div>
</div><!-- End testimonial item -->
</div>
<div class="swiper-pagination"></div>
</div>
</div>
</section><!-- End Testimonials Section -->
<!-- ======= Portfolio Section ======= -->
<section id="portfolio" class="portfolio section-bg">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>Portfolio</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row" data-aos="fade-up">
<div class="col-lg-12 d-flex justify-content-center">
<ul id="portfolio-flters">
<li data-filter="*" class="filter-active">All</li>
<li data-filter=".filter-app">App</li>
<li data-filter=".filter-card">Card</li>
<li data-filter=".filter-web">Web</li>
</ul>
</div>
</div>
<div class="row portfolio-container" data-aos="fade-up">
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-1.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>App 1</h4>
<p>App</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-1.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="App 1"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-2.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-2.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Web 3"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-3.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>App 2</h4>
<p>App</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-3.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="App 2"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-4.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Card 2</h4>
<p>Card</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-4.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Card 2"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-5.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Web 2</h4>
<p>Web</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-5.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Web 2"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-app">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-6.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>App 3</h4>
<p>App</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-6.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="App 3"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-7.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Card 1</h4>
<p>Card</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-7.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Card 1"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-card">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-8.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Card 3</h4>
<p>Card</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-8.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Card 3"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-6 portfolio-item filter-web">
<div class="portfolio-wrap">
<img src="assets/img/portfolio/portfolio-9.jpg" class="img-fluid" alt="">
<div class="portfolio-info">
<h4>Web 3</h4>
<p>Web</p>
<div class="portfolio-links">
<a href="assets/img/portfolio/portfolio-9.jpg" data-gallery="portfolioGallery" class="portfolio-lightbox" title="Web 3"><i class="bx bx-plus"></i></a>
<a href="#" title="More Details"><i class="bx bx-link"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Portfolio Section -->
<!-- ======= Team Section ======= -->
<section id="team" class="team">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>Team</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row">
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up">
<div class="member">
<img src="assets/img/team/team-1.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Jassa</h4>
<span>Chief Executive Officer</span>
</div>
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="100">
<div class="member">
<img src="assets/img/team/team-2.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Jassa</h4>
<span>Product Manager</span>
</div>
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="200">
<div class="member">
<img src="assets/img/team/team-3.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Jassa</h4>
<span>CTO</span>
</div>
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-4 col-md-6" data-aos="fade-up" data-aos-delay="300">
<div class="member">
<img src="assets/img/team/team-4.jpg" class="img-fluid" alt="">
<div class="member-info">
<div class="member-info-content">
<h4>Jassa</h4>
<span>Accountant</span>
</div>
<div class="social">
<a href=""><i class="bi bi-twitter"></i></a>
<a href=""><i class="bi bi-facebook"></i></a>
<a href=""><i class="bi bi-instagram"></i></a>
<a href=""><i class="bi bi-linkedin"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</section><!-- End Team Section -->
<!-- ======= F.A.Q Section ======= -->
<section id="faq" class="faq section-bg">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>F.A.Q</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="faq-list">
<ul>
<li data-aos="fade-up">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" class="collapse" data-bs-target="#faq-list-1">Non consectetur a erat nam at lectus urna duis? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-1" class="collapse show" data-bs-parent=".faq-list">
<p>
Feugiat pretium nibh ipsum consequat. Tempus iaculis urna id volutpat lacus laoreet non curabitur gravida. Venenatis lectus magna fringilla urna porttitor rhoncus dolor purus non.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="100">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-2" class="collapsed">Feugiat scelerisque varius morbi enim nunc? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-2" class="collapse" data-bs-parent=".faq-list">
<p>
Dolor sit amet consectetur adipiscing elit pellentesque habitant morbi. Id interdum velit laoreet id donec ultrices. Fringilla phasellus faucibus scelerisque eleifend donec pretium. Est pellentesque elit ullamcorper dignissim. Mauris ultrices eros in cursus turpis massa tincidunt dui.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="200">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-3" class="collapsed">Dolor sit amet consectetur adipiscing elit? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-3" class="collapse" data-bs-parent=".faq-list">
<p>
Eleifend mi in nulla posuere sollicitudin aliquam ultrices sagittis orci. Faucibus pulvinar elementum integer enim. Sem nulla pharetra diam sit amet nisl suscipit. Rutrum tellus pellentesque eu tincidunt. Lectus urna duis convallis convallis tellus. Urna molestie at elementum eu facilisis sed odio morbi quis
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="300">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-4" class="collapsed">Tempus quam pellentesque nec nam aliquam sem et tortor consequat? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-4" class="collapse" data-bs-parent=".faq-list">
<p>
Molestie a iaculis at erat pellentesque adipiscing commodo. Dignissim suspendisse in est ante in. Nunc vel risus commodo viverra maecenas accumsan. Sit amet nisl suscipit adipiscing bibendum est. Purus gravida quis blandit turpis cursus in.
</p>
</div>
</li>
<li data-aos="fade-up" data-aos-delay="400">
<i class="bx bx-help-circle icon-help"></i> <a data-bs-toggle="collapse" data-bs-target="#faq-list-5" class="collapsed">Tortor vitae purus faucibus ornare. Varius vel pharetra vel turpis nunc eget lorem dolor? <i class="bx bx-chevron-down icon-show"></i><i class="bx bx-chevron-up icon-close"></i></a>
<div id="faq-list-5" class="collapse" data-bs-parent=".faq-list">
<p>
Laoreet sit amet cursus sit amet dictum sit amet justo. Mauris vitae ultricies leo integer malesuada nunc vel. Tincidunt eget nullam non nisi est sit amet. Turpis nunc eget lorem dolor sed. Ut venenatis tellus in metus vulputate eu scelerisque.
</p>
</div>
</li>
</ul>
</div>
</div>
</section><!-- End F.A.Q Section -->
<!-- ======= Contact Section ======= -->
<section id="contact" class="contact">
<div class="container">
<div class="section-title" data-aos="fade-up">
<h2>Contact</h2>
<p>Magnam dolores commodi suscipit. Necessitatibus eius consequatur ex aliquid fuga eum quidem. Sit sint consectetur velit. Quisquam quos quisquam cupiditate. Et nemo qui impedit suscipit alias ea. Quia fugiat sit in iste officiis commodi quidem hic quas.</p>
</div>
<div class="row no-gutters justify-content-center" data-aos="fade-up">
<div class="col-lg-5 d-flex align-items-stretch">
<div class="info">
<div class="address">
<i class="bi bi-geo-alt"></i>
<h4>Location:</h4>
<p>1111 Ludhiana, PUNJab India</p>
</div>
<div class="email mt-4">
<i class="bi bi-envelope"></i>
<h4>Email:</h4>
<p>info@example.com</p>
</div>
<div class="phone mt-4">
<i class="bi bi-phone"></i>
<h4>Call:</h4>
<p>+1 1111 1111 111</p>
</div>
</div>
</div>
<div class="col-lg-5 d-flex align-items-stretch">
<iframe style="border:0; width: 100%; height: 270px;" src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d12097.433213460943!2d-74.0062269!3d40.7101282!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0xb89d1fe6bc499443!2sDowntown+Conference+Center!5e0!3m2!1smk!2sbg!4v1539943755621" frameborder="0" allowfullscreen></iframe>
</div>
</div>
<div class="row mt-5 justify-content-center" data-aos="fade-up">
<div class="col-lg-10">
<form action="#" method="post" role="form" class="php-email-form">
<div class="row">
<div class="col-md-6 form-group">
<input type="text" name="name" class="form-control" id="name" placeholder="Your Name" required>
</div>
<div class="col-md-6 form-group mt-3 mt-md-0">
<input type="email" class="form-control" name="email" id="email" placeholder="Your Email" required>
</div>
</div>
<div class="form-group mt-3">
<input type="text" class="form-control" name="subject" id="subject" placeholder="Subject" required>
</div>
<div class="form-group mt-3">
<textarea class="form-control" name="message" rows="5" placeholder="Message" required></textarea>
</div>
<div class="my-3">
<div class="loading">Loading</div>
<div class="error-message"></div>
<div class="sent-message">Your message has been sent. Thank you!</div>
</div>
<div class="text-center"><button type="submit">Send Message</button></div>
</form>
</div>
</div>
</div>
</section><!-- End Contact Section -->
</main><!-- End #main -->
<!-- ======= Footer ======= -->
<footer id="footer">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6">
<div class="footer-info">
<h3>Therichpost</h3>
<p>
1111 <br>
Ludhiana 1111, INDia<br><br>
<strong>Phone:</strong> +1 1111 1111 11<br>
<strong>Email:</strong> info@example.com<br>
</p>
<div class="social-links mt-3">
<a href="#" class="twitter"><i class="bx bxl-twitter"></i></a>
<a href="#" class="facebook"><i class="bx bxl-facebook"></i></a>
<a href="#" class="instagram"><i class="bx bxl-instagram"></i></a>
<a href="#" class="google-plus"><i class="bx bxl-skype"></i></a>
<a href="#" class="linkedin"><i class="bx bxl-linkedin"></i></a>
</div>
</div>
</div>
<div class="col-lg-2 col-md-6 footer-links">
<h4>Useful Links</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Home</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">About us</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Services</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Terms of service</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Privacy policy</a></li>
</ul>
</div>
<div class="col-lg-3 col-md-6 footer-links">
<h4>Our Services</h4>
<ul>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Design</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Web Development</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Product Management</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Marketing</a></li>
<li><i class="bx bx-chevron-right"></i> <a href="#">Graphic Design</a></li>
</ul>
</div>
<div class="col-lg-4 col-md-6 footer-newsletter">
<h4>Our Newsletter</h4>
<p>Tamen quem nulla quae legam multos aute sint culpa legam noster magna</p>
<form action="" method="post">
<input type="email" name="email"><input type="submit" value="Subscribe">
</form>
</div>
</div>
</div>
</div>
<div class="container">
<div class="copyright">
© Copyright <strong><span>Angular Theme</span></strong>. All Rights Reserved
</div>
<div class="credits">
Designed by <a href="https://therichpost.com/">Therichpost</a>
</div>
</div>
</footer><!-- End Footer -->
<a href="#" class="back-to-top d-flex align-items-center justify-content-center"><i class="bi bi-arrow-up-short"></i></a>
3. Now friends we just need to add below code into angulardemo/angular.json file:
"scripts": [
"src/assets/js/main.js"
]
4. Now friends we just need to download files from below zip paht file and add all the folders inside src/assets folder:
https://therichpost.com/angulartheme.zip
5. In the end add below code inside src/index.html file to get all styles and scripts:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angulartheme</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- Favicons --> <link href="favicon.ico" rel="icon"> <link href="assets/img/apple-touch-icon.png" rel="apple-touch-icon"> <!-- Google Fonts --> <link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,500,500i,600,600i,700,700i|Poppins:300,300i,400,400i,500,500i,600,600i,700,700i" rel="stylesheet"> <!-- Vendor CSS Files --> <link href="assets/vendor/aos/aos.css" rel="stylesheet"> <link href="assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/vendor/bootstrap-icons/bootstrap-icons.css" rel="stylesheet"> <link href="assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"> <link href="assets/vendor/glightbox/css/glightbox.min.css" rel="stylesheet"> <link href="assets/vendor/swiper/swiper-bundle.min.css" rel="stylesheet"> <!-- Template Main CSS File --> <link href="assets/css/style.css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Vendor JS Files --> <script src="assets/vendor/aos/aos.js"></script> <script src="assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script> <script src="assets/vendor/glightbox/js/glightbox.min.js"></script> <script src="assets/vendor/isotope-layout/isotope.pkgd.min.js"></script> <script src="assets/vendor/swiper/swiper-bundle.min.js"></script> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 14 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks