Hello friends, welcome back to my blog. Today in this post, I am going to tell you, How to use angular 11 as frontend and Nodejs as backend?
Angular 11 came and if you are new then you must check below link:
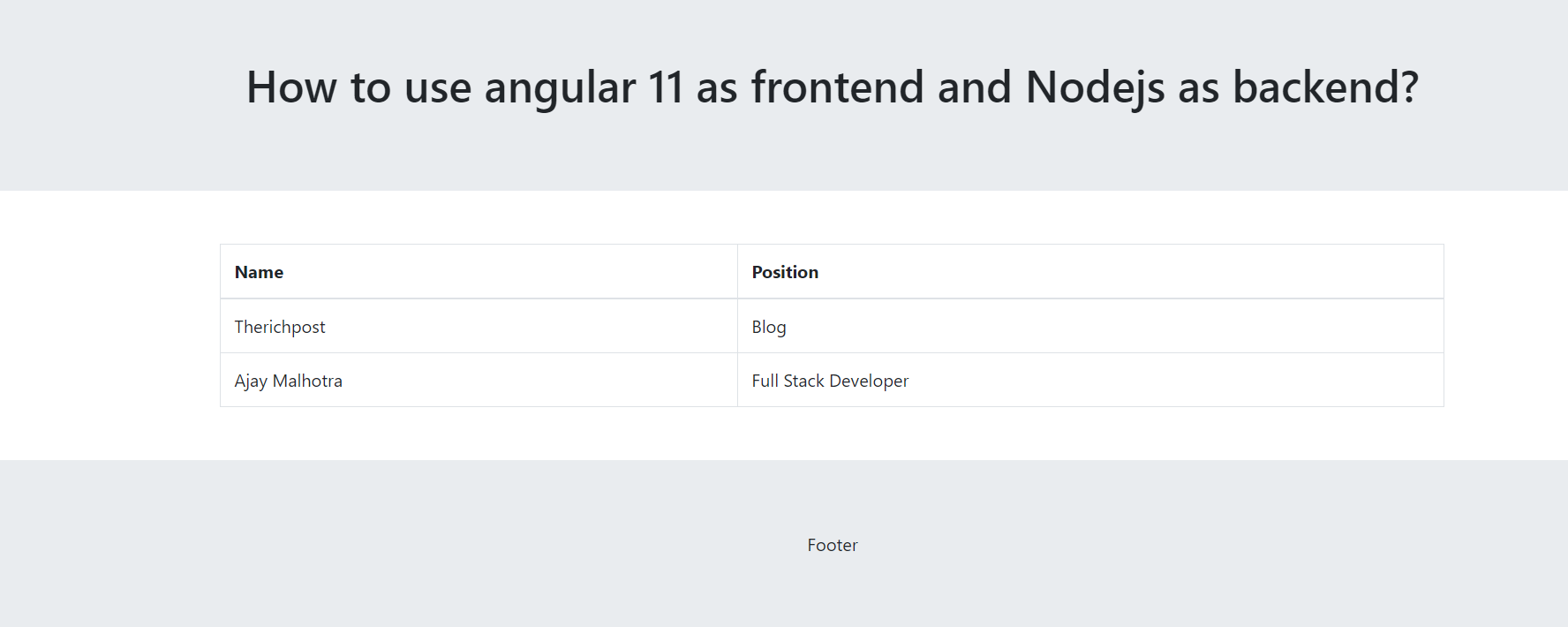
Friends now I proceed onwards and here is the working code snippet for How to use angular 11 as frontend and Nodejs as backend? and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularnode //Create new Angular Project cd angularnode // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
HttpClientModule
]
3. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
data:any;
constructor(private http: HttpClient){
this.http.get('http://localhost:8000/api/cats').subscribe(data => {
this.data = data['Names'];
console.log(this.data);
}, error => console.error(error));
}
}
4. Now friends we need to add below code into app.component.html file to get final output on web browser:
<h1>therichpost.com</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Position</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let mydata of data">
<td>{{mydata.name}}</td>
<td>{{mydata.position}}</td>
</tr>
</tbody>
</table>
5. Now friends, we need to create new folder name ‘nodeproject’ and inside ‘nodeproject‘ folder create new file name node.js and add below code into it:
const express = require('express');
const app = express();
//I create api route with custom data
app.route('/api/cats').get((req, res) => {
res.send({
Names: [{ name: 'Therichpost', position: 'Blog' }, { name: 'Ajay Malhotra', position: 'Full Stack Developer' }]
});
});
app.listen(8000, () => {
console.log('Server started!');
});
6. Now friends, we need open new terminal inside ‘nodeproject’ and need to run with below commands to run node file:
npm install express --save node node.js
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks