Hello to all, in this post, I will tell you, How to store global variables in Angular 9?
Localstorage is use to store data with no expiration date. We will manually destroy it.
In this post, I am creating and deleting the local storage data and it is easy to use.
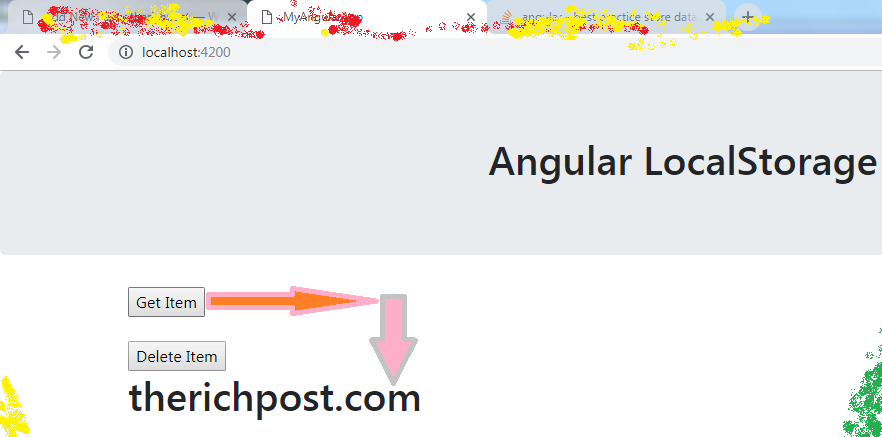
Here is the working Image just for testing:

In above picture, there are two buttons, Get item and Delete item:
Get Item is set the value for variable.
Delete Item is remove the value from variable.
Here is the working and tested code, you need to follow:
1. First, you need to write below code into yours app.component.ts file:
Here, we will set the localstorage data and also delete it:
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
get dataV(): any {
return localStorage.getItem('blog'); //Get Global Variable Value
}
delete()
{
localStorage.removeItem('blog'); //Delete Global Variable
}
get()
{
localStorage.setItem('blog', 'therichpost.com'); //Set Global Variable
}
}
2. Second, you need write below code into your app.component.html file:
In this file, we will make the buttons and get the localstorage data:
<div class="jumbotron text-center">
<h1>Angular LocalStorage
</h1>
</div>
<div class="container">
<button (click)="get()">Get Item</button><br><br>
<button (click)="delete()">Delete Item</button>
<h1>{{ dataV }}</h1>
</div>

If you have any query related to this post, then do comment below or ask questions.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.