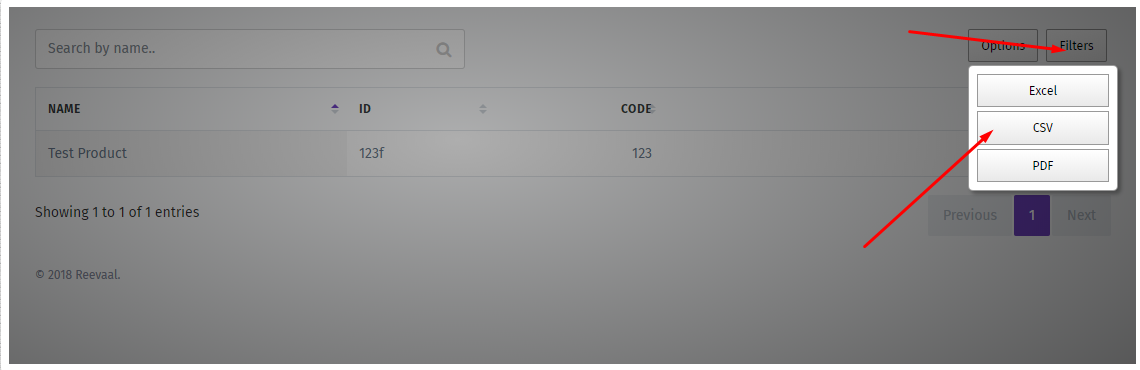
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Export Datatable data to PDF,Excel,CSV and Options?
Datatables are the powerful jquery plug-in and it is used to create table listing with sorting and searching and many more functionality. I personally like data-tables very much because it is well-mannered listing of content in table structure.
Datatables give us feature to save data into PDF, Excel and CSV format.
And we will also add custom button to Datatables.Here is the working example.

Here is the working example code and you need to add this into your html file:
<table id="clientsTable" class="table display responsive nowrap">
<thead>
<tr>
<th>PRODUCT NAME</th>
<th>BARCODE</th>
<th>RETAIL PRICE</th>
<th>UPDATED AT</th>
</tr>
</thead>
<tbody>
<tr>
<td>test</td>
<td>1234</td>
<td>12</td>
<td>2018</td>
</tr>
</tbody>
</table>
Here is the working script:
<link rel="stylesheet" href="https://cdn.datatables.net/1.10.16/css/jquery.dataTables.min.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://cdn.datatables.net/1.10.16/js/jquery.dataTables.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/dataTables.buttons.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jszip/3.1.3/jszip.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/pdfmake.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/pdfmake/0.1.32/vfs_fonts.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.html5.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.colVis.min.js"></script>
<script src="https://cdn.datatables.net/buttons/1.5.1/js/buttons.print.min.js"></script>
<script>
$(document).ready(function(){
var cTable = $('#clientsTable').DataTable({
searching: true,
responsive: true,
bLengthChange: false,
"autoWidth": false,
language: {
searchPlaceholder: 'Search by name..',
sSearch: '',
},
dom: 'Bfrtip',
buttons: [
{
extend: 'collection',
text: 'Options',
className: 'btn-outline-secondary',
buttons: [
{
extend: 'excelHtml5',
className: 'btn-outline-secondary',
exportOptions: {
columns: ':visible'
}
},
{
extend: 'csvHtml5',
className: 'btn-outline-secondary',
exportOptions: {
columns: ':visible'
}
},
{
extend: 'pdfHtml5',
className: 'btn-outline-secondary',
exportOptions: {
columns: ':visible'
}
}
]
},
{
extend: 'colvis',
className: 'btn-outline-secondary',
text: 'Columns'
},
{
text: 'Custom Button',
className: 'btn-purple',
action: function ( e, dt, node, config ) {
alert("Custom Button Clicked!!");
}
}
]
});
});
</script>
There are so many code tricks in Data-tables and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com
Good One
Thank you