Hello to all, welcome to therichpost.com. In this post, I will tell you, Fullcalendar with select month drop down. fullcalendar is the best A JavaScript event calendar. Customizable and open source.
In this post, I will add month dropdown in full-calendar navbar and with select month options, full-calendar will change the view according month.

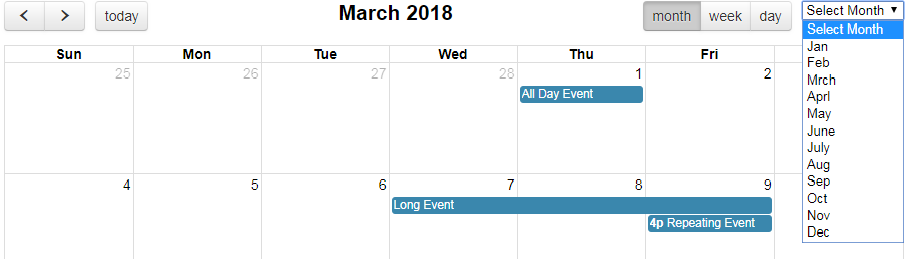
Here is the working code and you need to just add this into your html file:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.css' rel='stylesheet' />
<link href='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.print.min.css' rel='stylesheet' media='print' />
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/moment.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/lib/jquery.min.js'></script>
<script src='https://fullcalendar.io/releases/fullcalendar/3.9.0/fullcalendar.min.js'></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,basicWeek,basicDay'
},
defaultDate: '2018-03-12',
navLinks: true, // can click day/week names to navigate views
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2018-03-01'
},
{
title: 'Long Event',
start: '2018-03-07',
end: '2018-03-10'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2018-03-16T16:00:00'
},
{
title: 'Conference',
start: '2018-03-11',
end: '2018-03-13'
},
{
title: 'Meeting',
start: '2018-03-12T10:30:00',
end: '2018-03-12T12:30:00'
},
{
title: 'Lunch',
start: '2018-03-12T12:00:00'
},
{
title: 'Meeting',
start: '2018-03-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2018-03-12T17:30:00'
},
{
title: 'Dinner',
start: '2018-03-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2018-03-13T07:00:00'
},
{
title: 'Click for Google',
url: 'https://therichpost.com/open-bootstrap-modal-popup-event-click-fullcalendar',
start: '2018-03-28'
}
]
});
$(".fc-right").append('<select class="select_month"><option value="">Select Month</option><option value="1">Jan</option><option value="2">Feb</option><option value="3">Mrch</option><option value="4">Aprl</option><option value="5">May</option><option value="6">June</option><option value="7">July</option><option value="8">Aug</option><option value="9">Sep</option><option value="10">Oct</option><option value="11">Nov</option><option value="12">Dec</option></select>');
$(".select_month").on("change", function(event) {
$('#calendar').fullCalendar('changeView', 'month', this.value);
$('#calendar').fullCalendar('gotoDate', "2018-"+this.value+"-1");
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'>
</div>
</body>
</html>
There are so many tricks in fullcalendar and I will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Helpful, thank you
Hi I tried your one. but I change year, month and year dates are not syncing and not working properly.. WHy?
Hi, did you follow my example completely or you have added your code?
I am fed up with this full calendar.. I want to choose a year’s whole Monday by selecting Monday from drop down and need to add those set of Mondays to my data table automatically once they all got selected. Is there any way to do it?? Need it urgent too,as deadline is tomorrow…
Hi I have a working full calendar same like yours, At first I need to add month drop down only..so I chose
This part only from yours.. Month drop down came rdy.. but only 2018 year only working along with your month drop down…
$(“.fc-right”).append(‘Select MonthJanFebMrchAprlMayJuneJulyAugSepOctNovDec’);
$(“.select_month”).on(“change”, function(event) {
$(‘#calendar’).fullCalendar(‘changeView’, ‘month’, this.value);
$(‘#calendar’).fullCalendar(‘gotoDate’, “2018-“+this.value+”-1″);
});
});
Means Month dropdown is working fine?
I did not get this?
Month drop down working fine. but If I change the year month drop down not working together with changed year
I dont know how to explain clearly in this comment section. I have a full calendar, a data-table, a drop down and a load button. My drop down has Monday to Sunday options. Lets say,If I select Monday from drop down, after I click Load button , my calendar’s – selected year’s – all Monday-cell’s background color must be changed and those whole Monday’s set must be added to my data table. These all will be done through java script.. Kindly help,if can. Is there any other way to share my codes to give u a clear view???
If I change the year month drop down not working together with changed year
You want both?
Shared my code. Kindly check.
yes I want my month changed together with selecting year..
@Ajay Sir, While using ur code, I found out that , only september month loading for both oct and sep option, bcoz of this, dec month never come out. until sep, it works fine, for oct -it shows sep again, for nov-it shows oct and for dec-it shows nov..
how to do fullcalendar with select month and year dropdown?