Hello to all, welcome to therichpost.com. In this post, i will tell you, how to make Custom Sidenav in Angular?
I am just add basic sidenav in my Angular 6 application and this is very useful.
This is very basic example without using any library. This is pure custom code.
Here is the working and tested example code:
1. Very First, I added below code into my application app.component.html file:
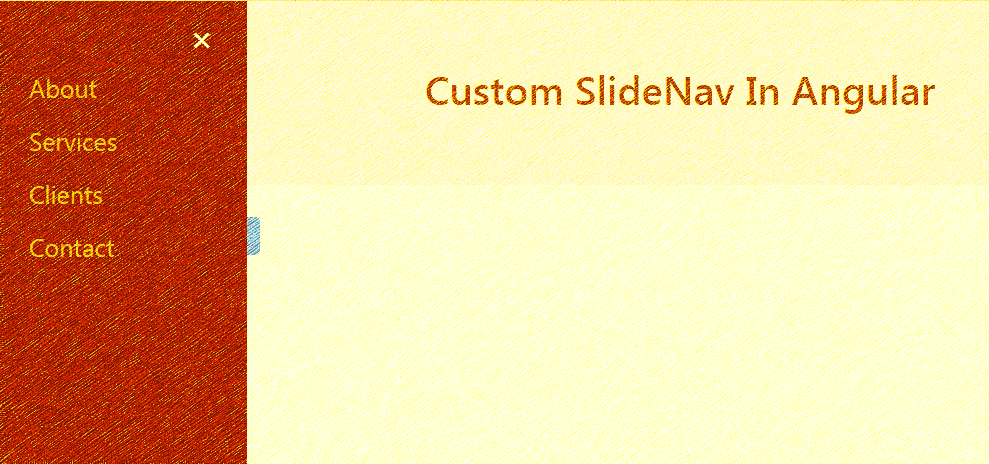
<div id="mySidenav" class="sidenav"> <a href="javascript:void(0)" class="closebtn" (click)="closeNav()">×</a> <a href="#">About</a> <a href="#">Services</a> <a href="#">Clients</a> <a href="#">Contact</a> </div> <div class="jumbotron text-center"> <h1>Custom SlideNav In Angular</h1> </div> <div class="container"> <button type="button" class="btn btn-primary" (click)="openNav()">Open Slide Nav</button><br><br> </div>
2. After it, you need to add below code into yours app.component.ts file:
import {Component} from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
openNav() {
document.getElementById("mySidenav").style.width = "250px";
}
closeNav() {
document.getElementById("mySidenav").style.width = "0";
}
}
3. In this end style is must so you need to add this code into app.component.css file:
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
left: 0;
background-color: #111;
overflow-x: hidden;
transition: 0.5s;
padding-top: 60px;
}
.sidenav a {
padding: 8px 8px 8px 32px;
text-decoration: none;
font-size: 25px;
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: #f1f1f1;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 36px;
margin-left: 50px;
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
If you have any query related to this then do comment below or ask question.
Happy Coding.

Please build some nice looking professional dashboard. How to add toggle () with this example.
Okay sure Genji and I will do that in my coming post.