Category: Woocommerce Hooks
-
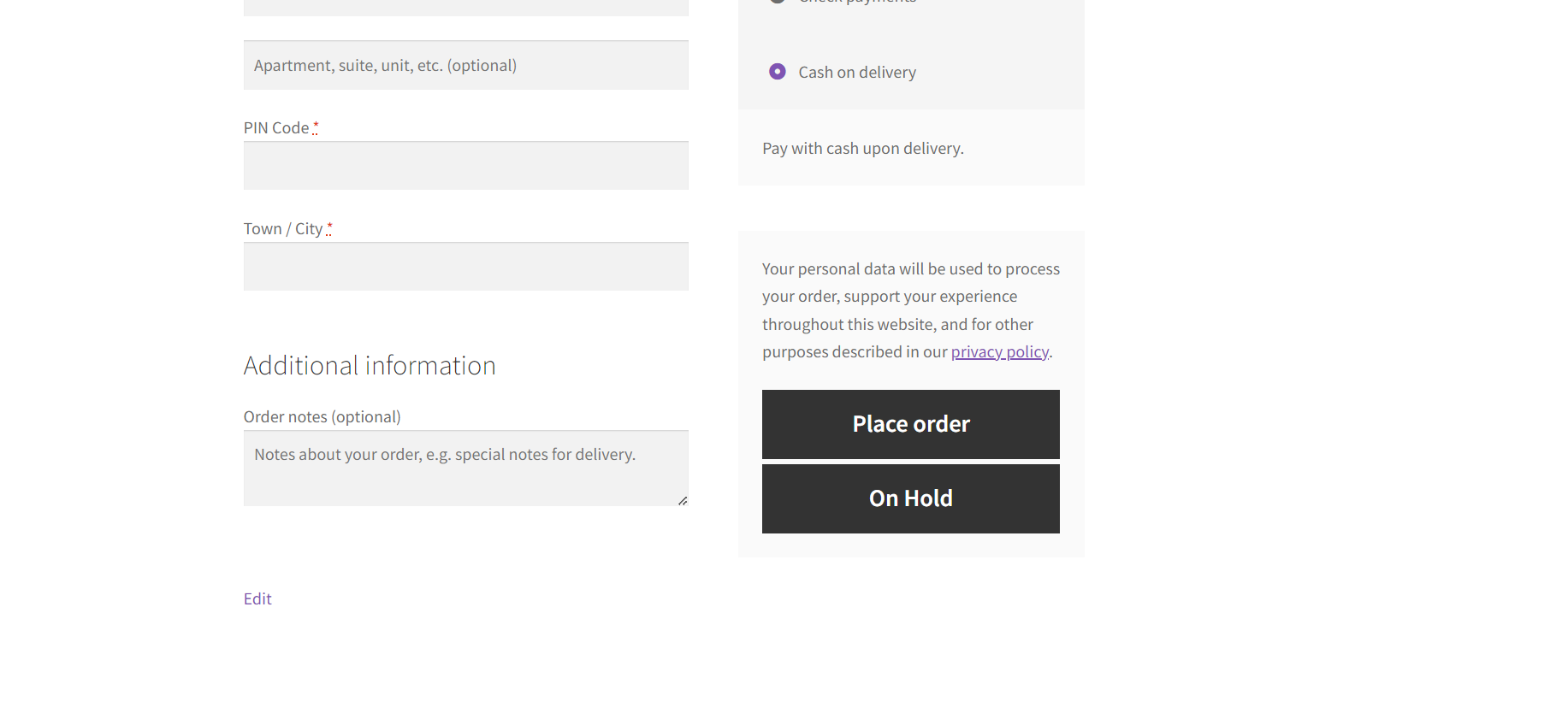
WooCommerce – Add custom button next to pay button on checkout page and set new order status on-hold
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you WooCommerce – Add custom button next to pay button on checkout page and set new order status on-hold. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in…
Written by

-
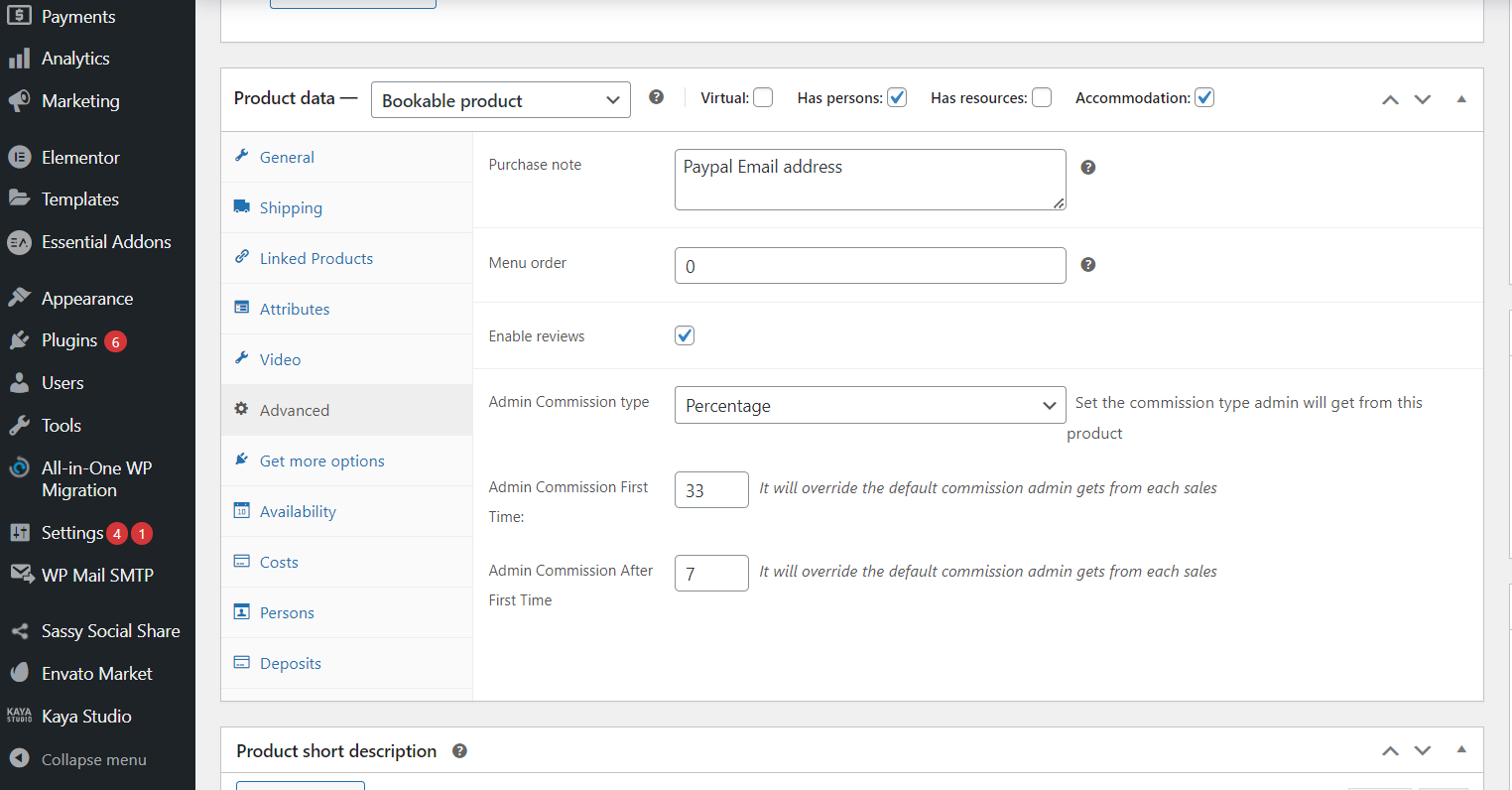
Dokan Multi Vendor Add Multiple Commission Types Example
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you Dokan Multi Vendor Add Multiple Commission Types Example. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the below links…
Written by

-
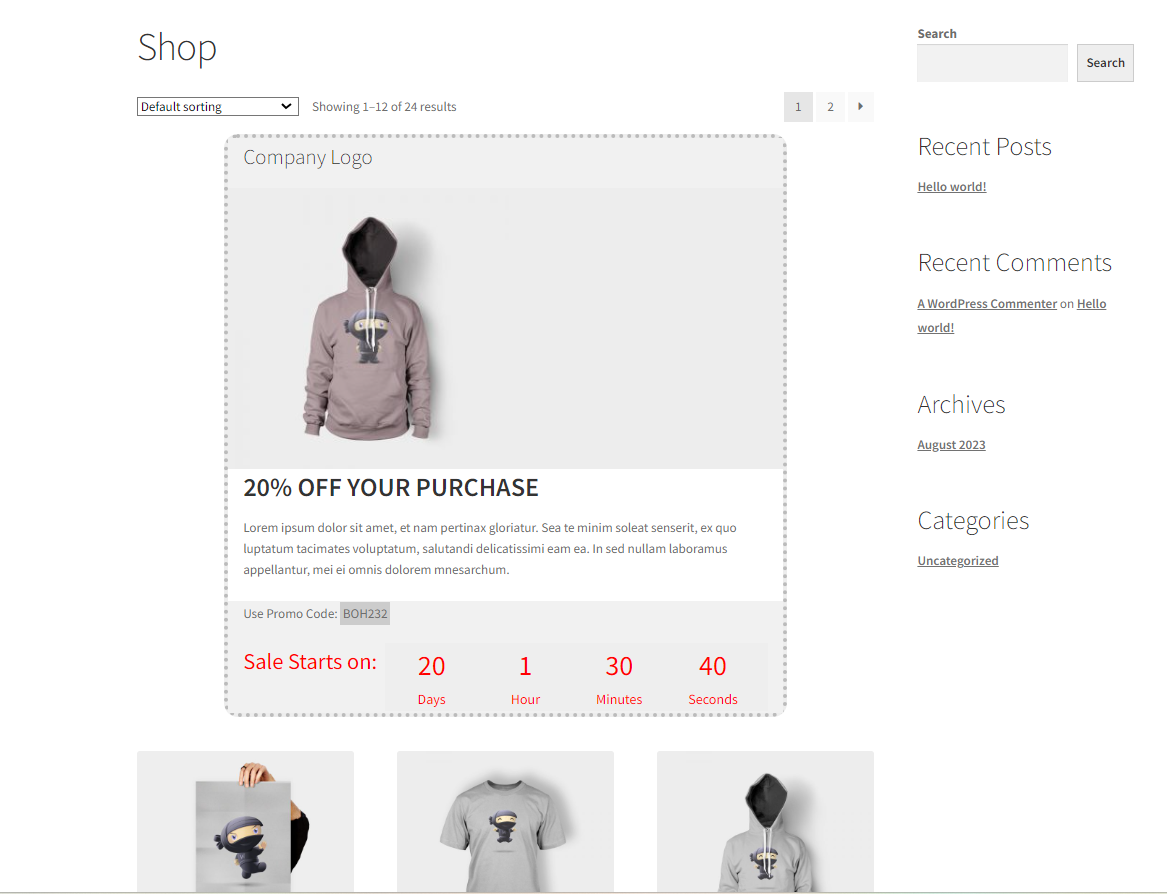
WooCommerce Hook to Schedule the TIME of a Product Sale
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you WooCommerce Hook to Schedule the TIME of a Product Sale. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the…
Written by

-
How to Customize or Add Content to WooCommerce Order Emails?
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to Customize or Add Content to WooCommerce Order Emails? Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the…
Written by

-
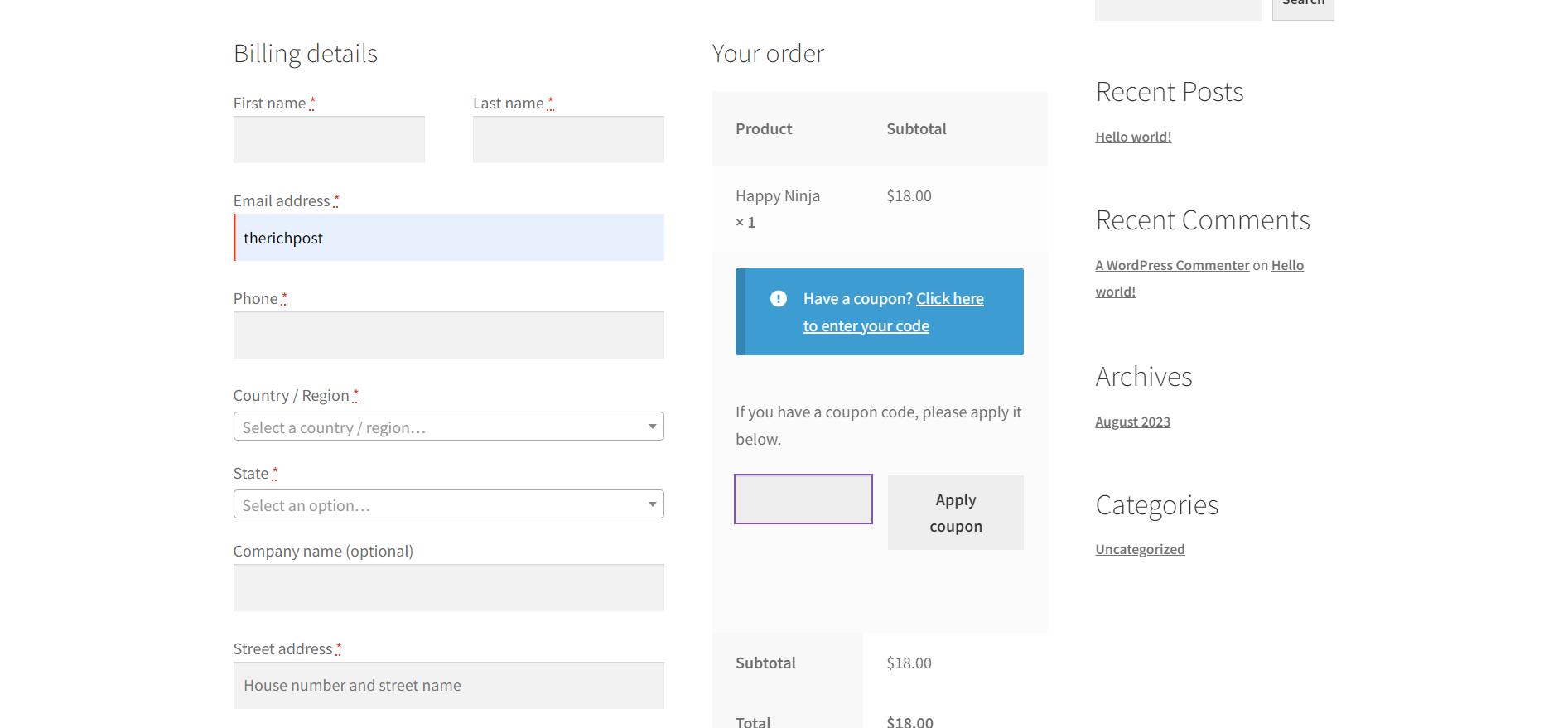
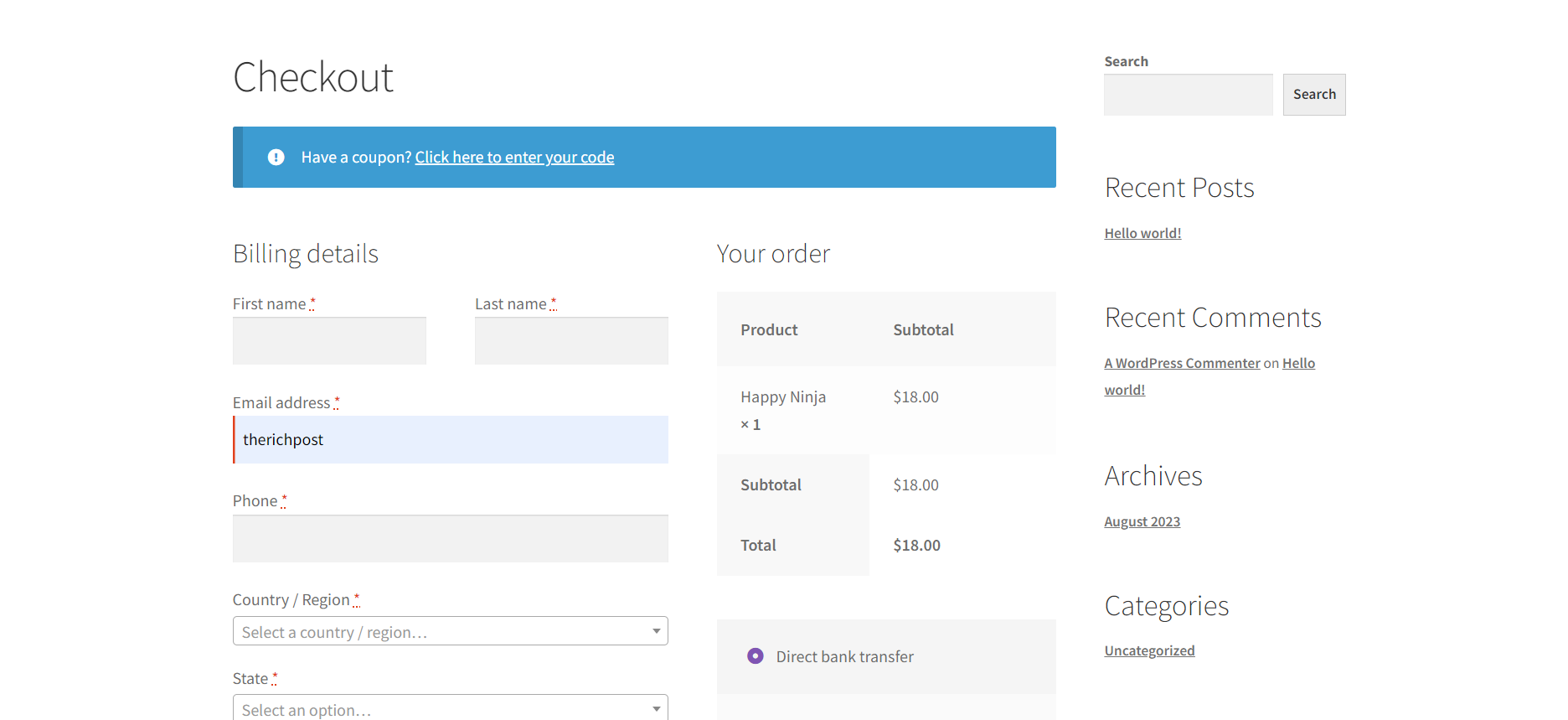
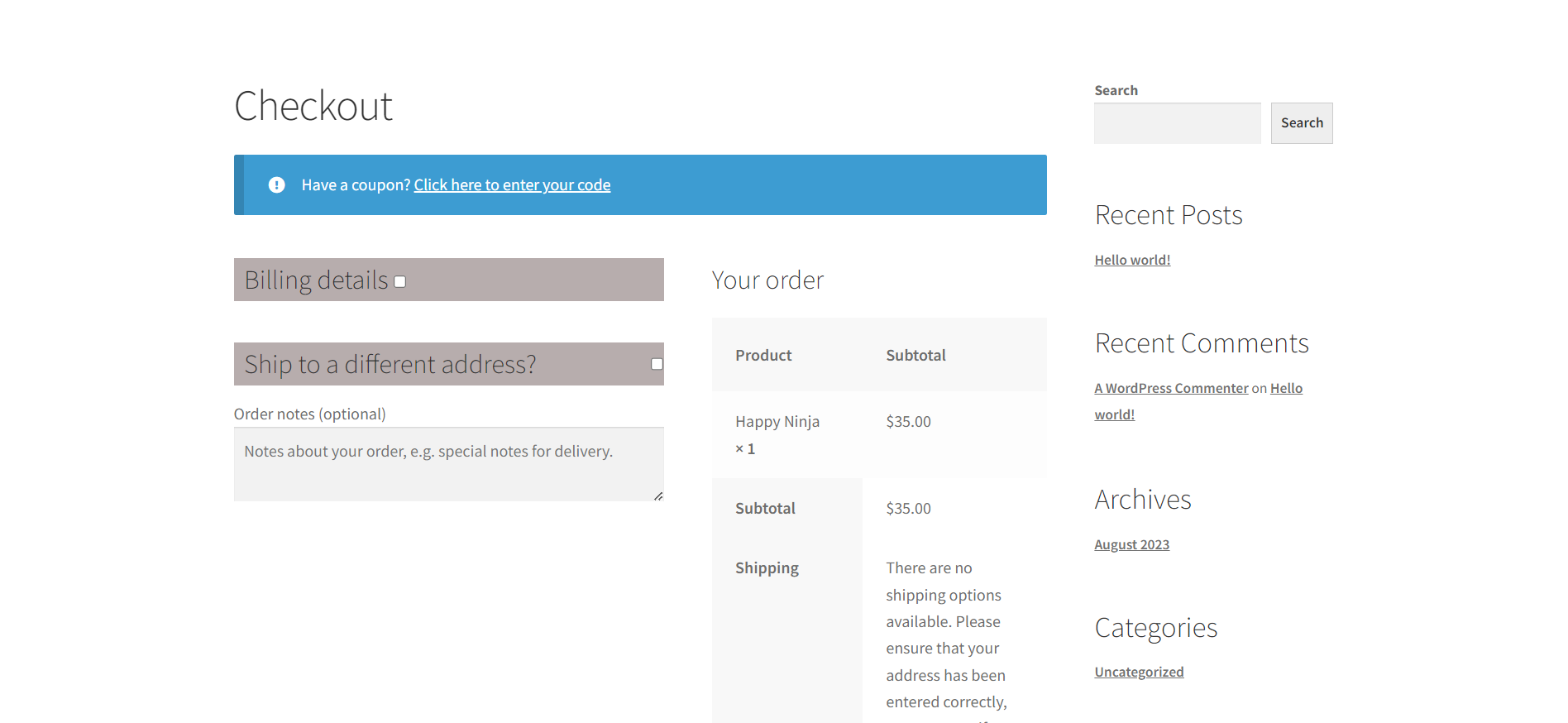
How to Move coupon form before subtotal in WooCommerce checkout?
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to Move coupon form before subtotal in WooCommerce checkout? Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the…
Written by

-
How to Change order of billing fields on checkout page Woocommerce?
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you How to Change order of billing fields on checkout page Woocommerce? Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check…
Written by

-
Avoid vendors to purchase their own product in WooCommerce
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you Avoid vendors to purchase their own product in WooCommerce. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the below…
Written by

-
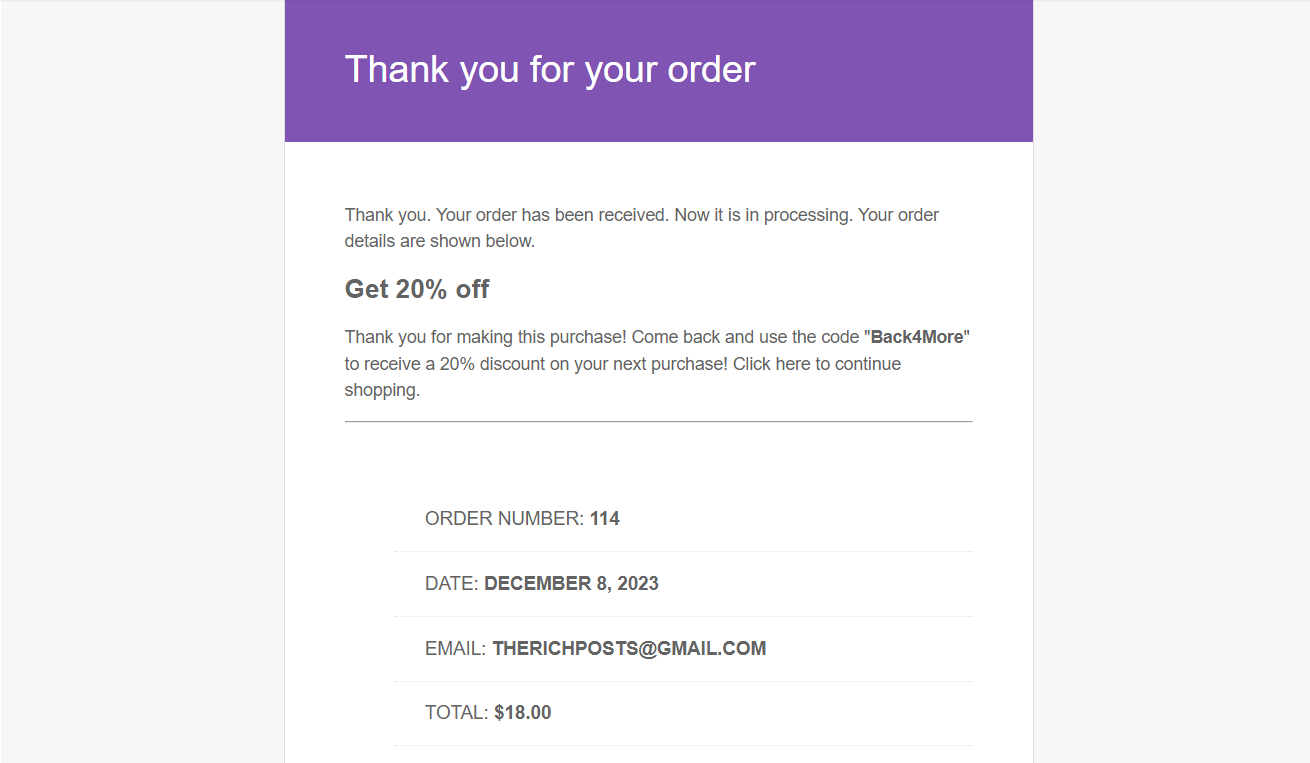
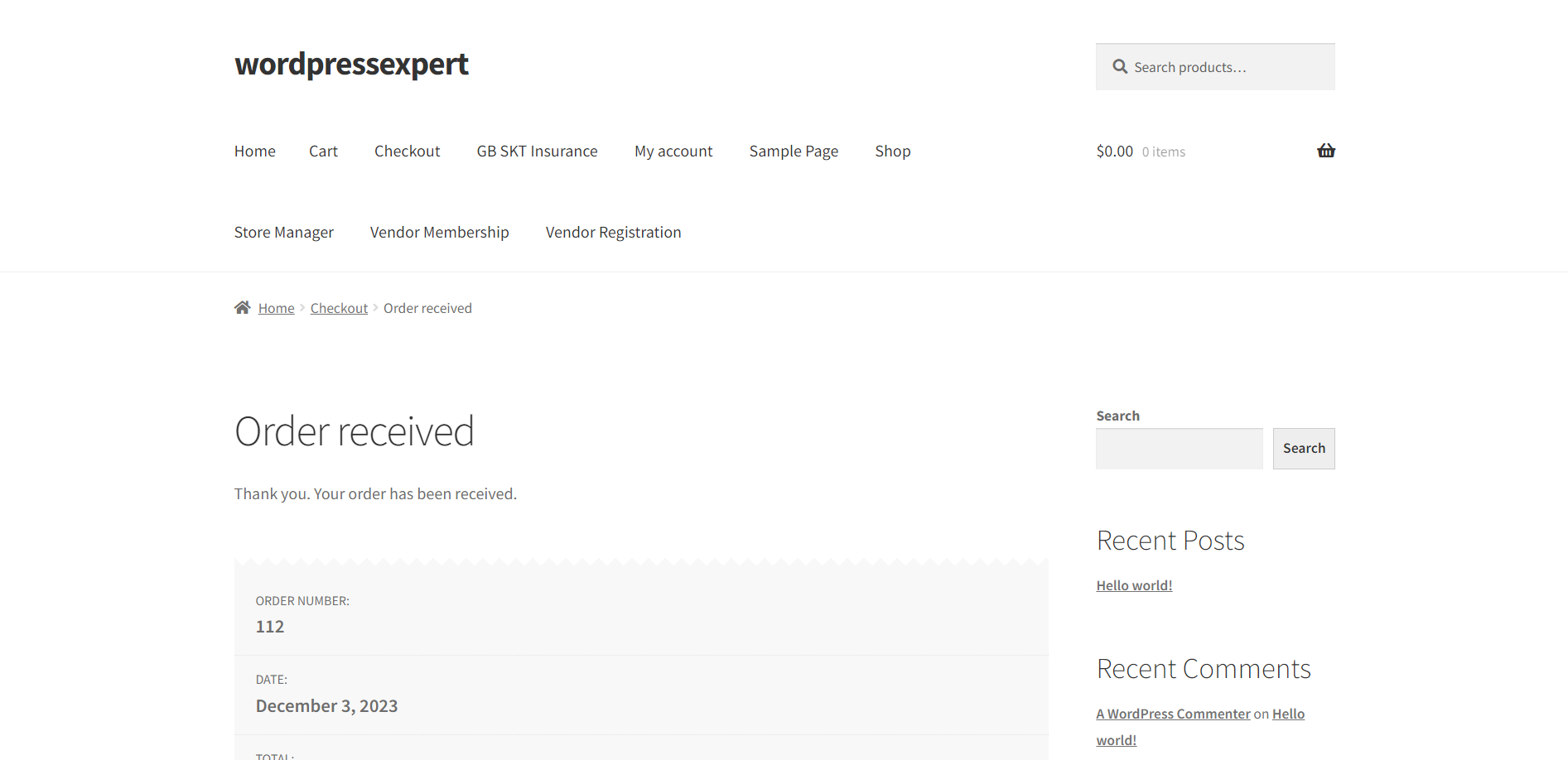
How to customize WooCommerce thank you page?
Hello guys how are you? Welcome back to my channel. Today in this post I am going to tell you How to customize WooCommerce thank you page? Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the below links for…
Written by

-
Customize WooCommerce Checkout form into Accordion Multi Steps
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you Customize WooCommerce Checkout form into Accordion Multi Steps. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in WooCommerce then please check the below links…
Written by

-
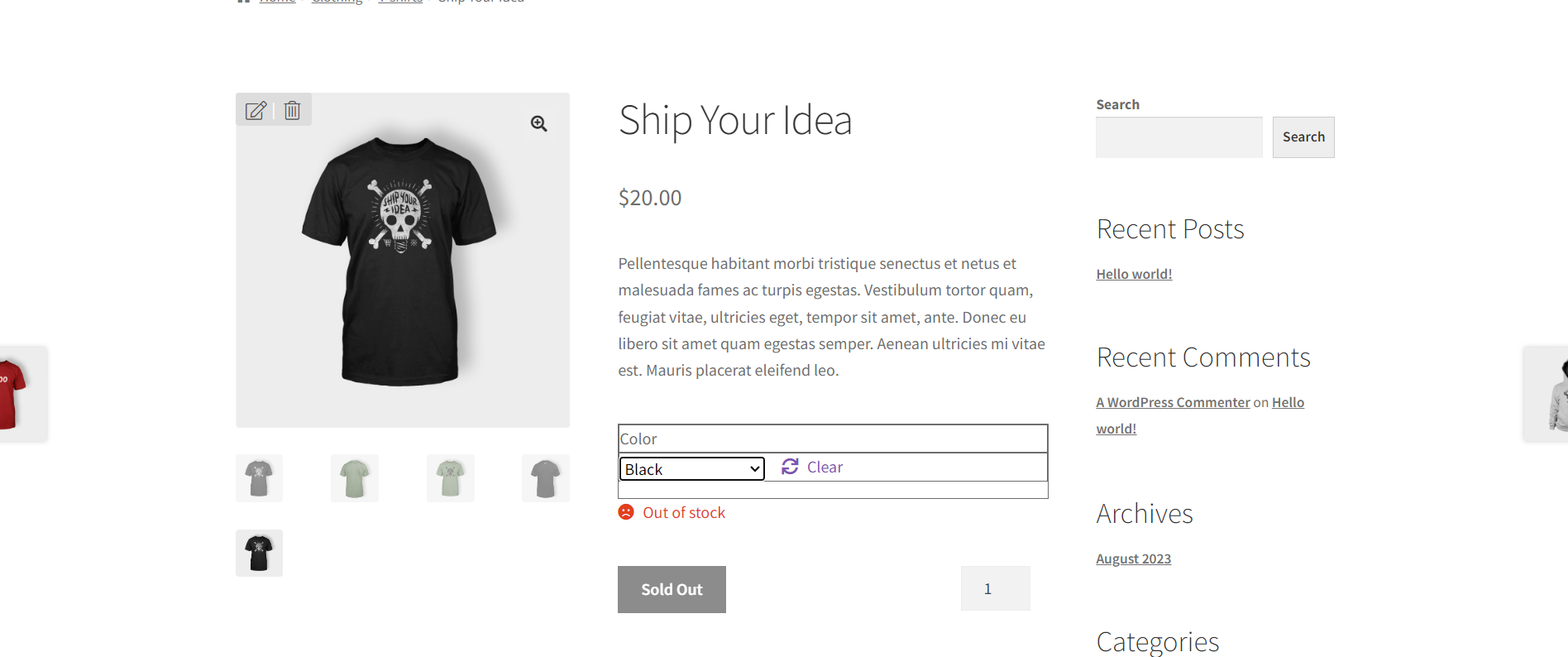
WooCommerce Single Product Page Change Add To Cart Button Text According to Variation Stock Quantity
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you WooCommerce Single Product Page Change Add To Cart Button Text According to Variation Stock Quantity Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.1. Guys if you are new in WordPress or in…
Written by