Category: Sweetalert
-
Angular 13 Crud Tutorial with Services Part 2 Delete User
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you, Angular 13 Crud Tutorial with Services Part 2 Delete User. Important : Guy’s before stating with this, please check the first part for basic angular 13 setup with services:Angular 13 Crud Tutorial with Services Part…
Written by

-
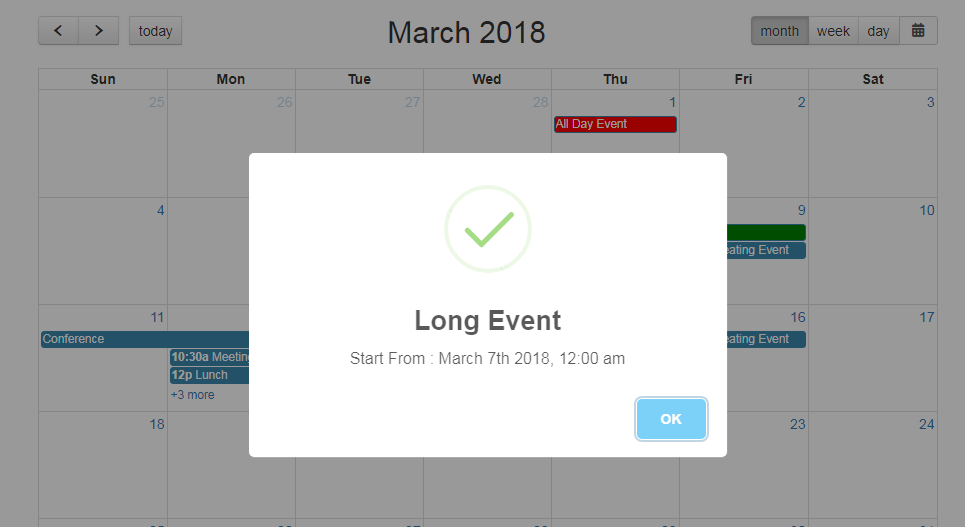
How to open sweetalert popup with event title on event click fullcalendar in vue laravel 7?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to open sweetalert popup with event title on event click fullcalendar in vue laravel 7? For Laravel 7 and Vue.js Lovers, please check below two links: Laravel 7 Vuejs Friends now I proceed onwards and here…
Written by

-
Angular 9/10 Datatable Row Click Open Sweetalert
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 Datatable Row Click Open Sweetalert. Angular 10 just came. Here is the working code snippet and please use carefully: 1. Here are the basics commands, you need to run for latest angular 10 setup and environment: npm install -g @angular/cli…
Written by

-
Angular 8 Sweetalert working example
Hello to all, welcome again on therichpost.com. In this post, I will tell you, Angular 8 Sweetalert working example. Post Working: In this post, I am showing sweetalert in Angular 8. Here is the working code snippet and please follow carefully: 1. Very first, here are common basics steps to add angular 8 application on…
Written by

-
How to Open SweetAlert Modal Popup on Event Click FullCalendar?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to Open SweetAlert Modal Popup on Event Click FullCalendar? I have written to many post for FullCalendar and also I have done with Open Bootstrap Modal Popup Event Click Fullcalendar, which is top most posts in my blog. FullCalendar is Javascript open source…
Written by