Category: PrimeNG
-
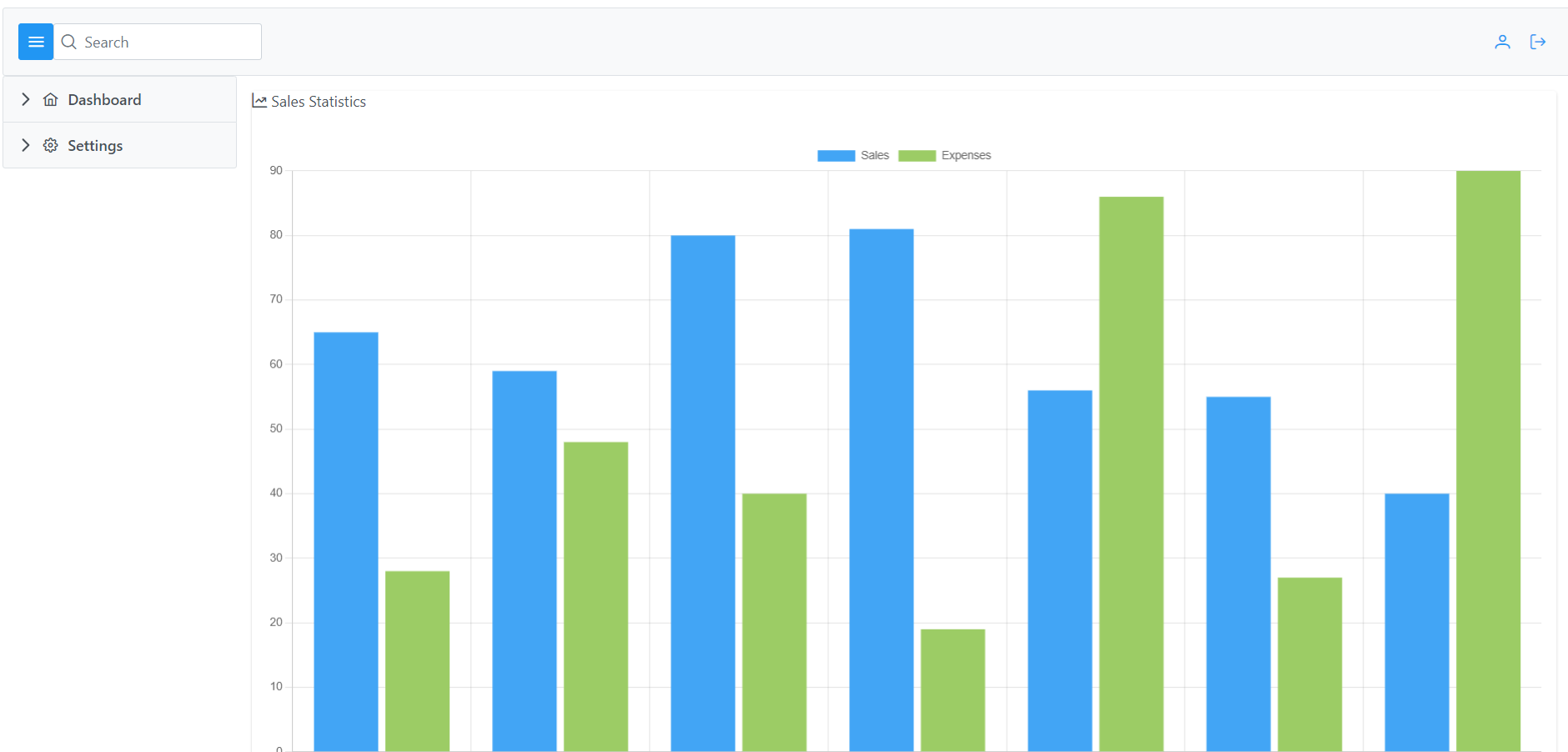
Creating Admin Dashboard Template in Angular 17 using Primeng
Angular, Angular 17, Angular Admin Templates, Angular Templates, Free Admin Dashboard Templates, PrimeNGHello guys how are you? Welcome back to my blog. Today in this post I am Creating Admin Dashboard Template in Angular 17 using Primeng. Angular 17 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please follow carefully: Step 1: Set Up Your…
Written by

-
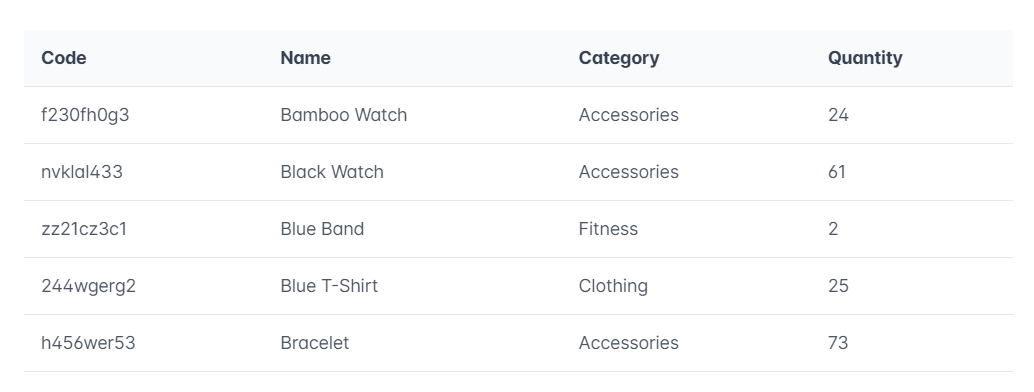
Implementing PrimeNG with Angular 17
Implementing PrimeNG with Angular 17 involves a few steps to set up your environment and integrate PrimeNG components into your Angular application. Here’s a guide to get you started: Step 1: Setting Up Angular 17 First, you need to set up an Angular project if you haven’t done so already. Make sure you have the…
Written by

-
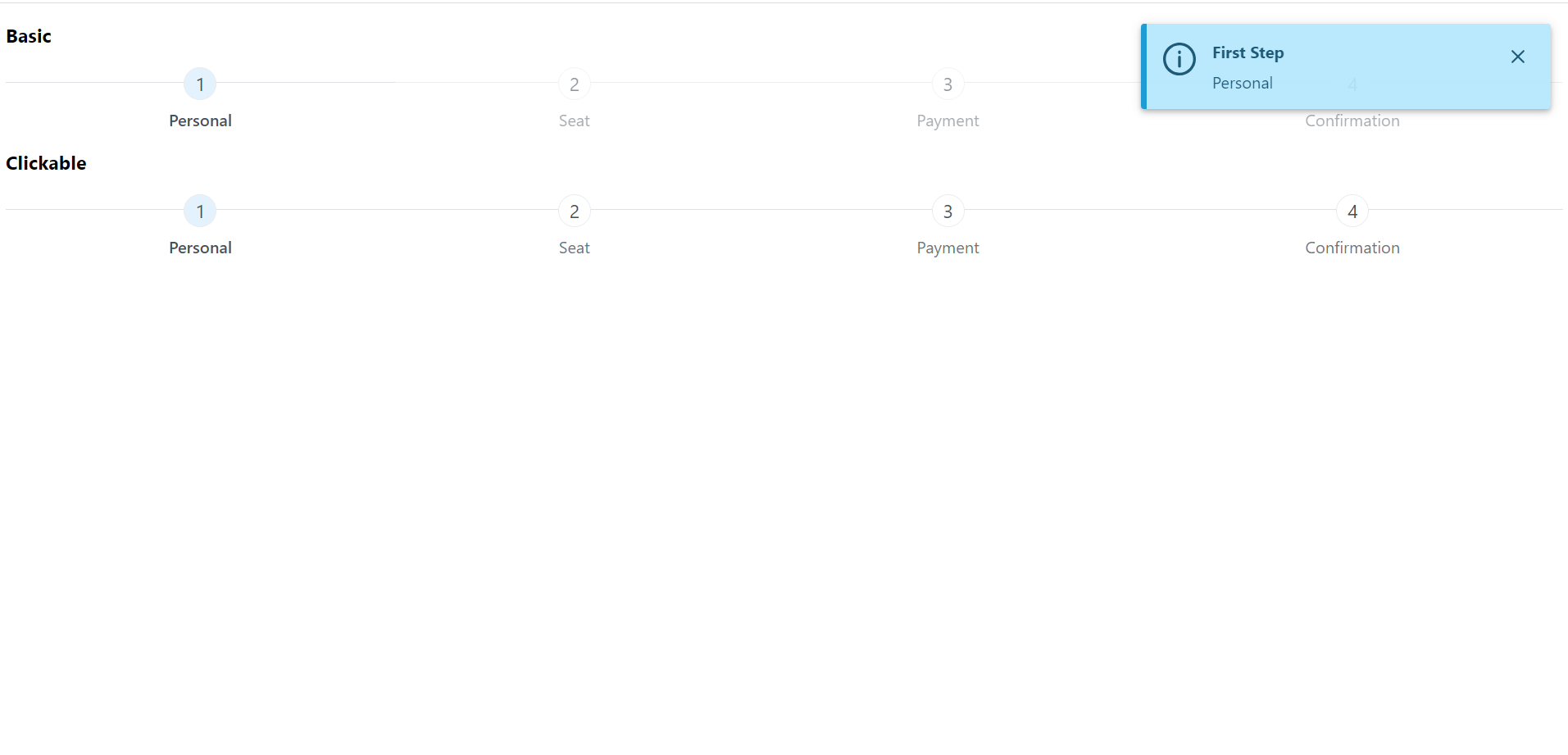
Angular 17 PrimeNG Steps(Stepper) Working Example
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 PrimeNG Steps(Stepper) Working Example. Important Note And Please Read It First: Guys first I was installing PrimeNg with normal Angular 17 with standalone true but PrimeNg did not support Angular 17 so I installed new Angular 17 project with…
Written by

-
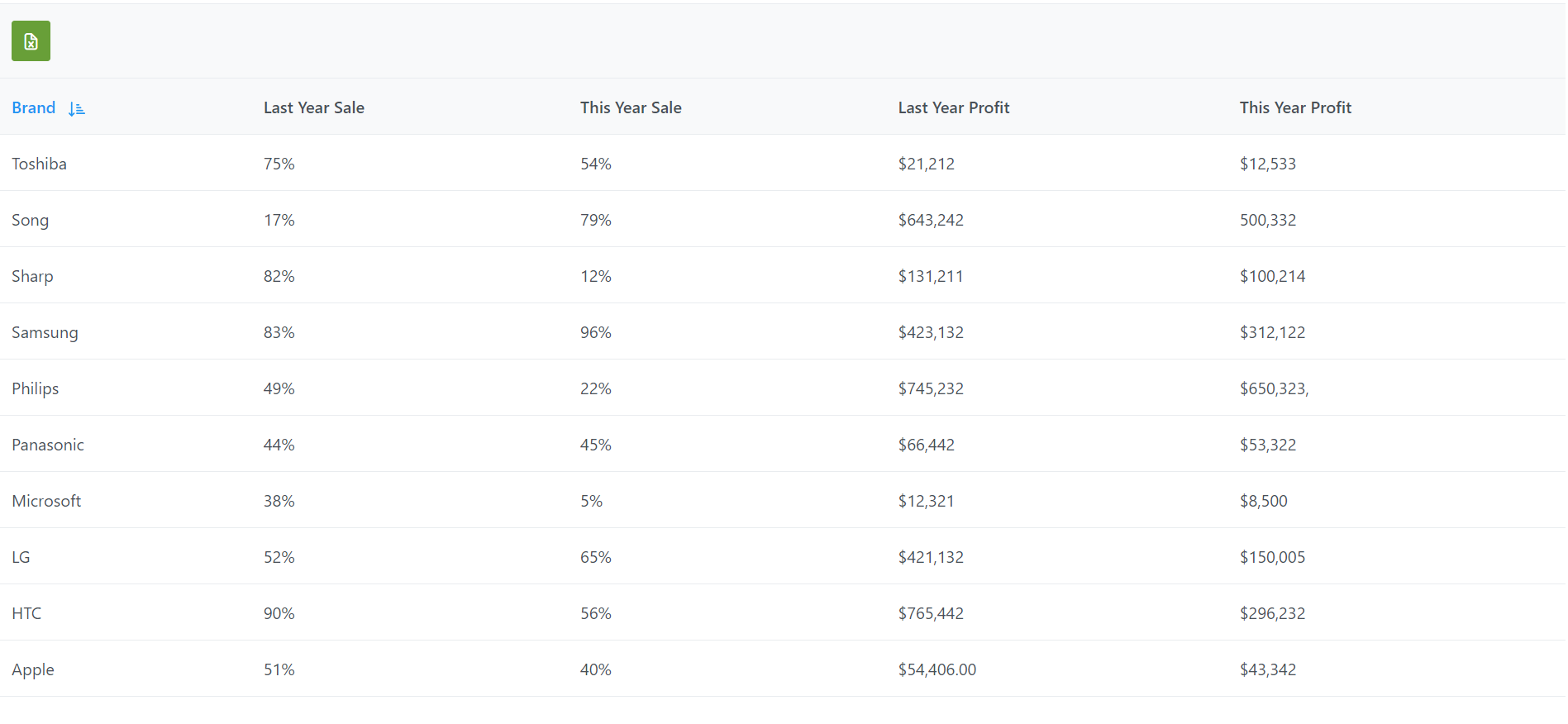
Angular 17 PrimeNG Data Table with Export to Excel Working Demo
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 PrimeNG Data Table with Export to Excel Working Demo. Important Note And Please Read It First: Guys first I was installing PrimeNg with normal Angular 17 with standalone true but PrimeNg did not support Angular 17 so I installed…
Written by

-
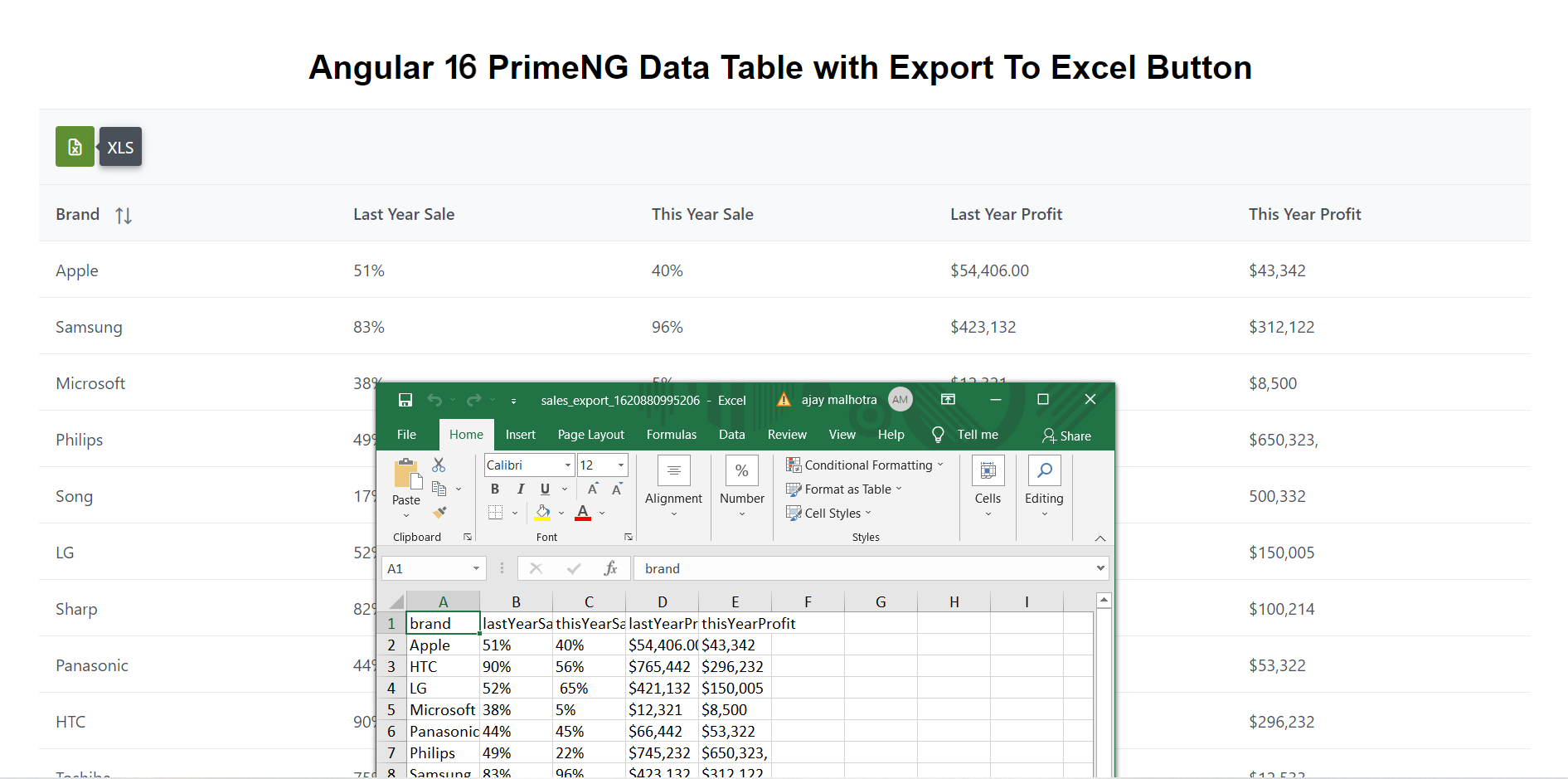
Angular 16 PrimeNG Data Table with Export to Excel Button Working
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16 PrimeNG Data Table with Export to Excel Button Working Angular 16 and Bootstrap 5 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet…
Written by

-
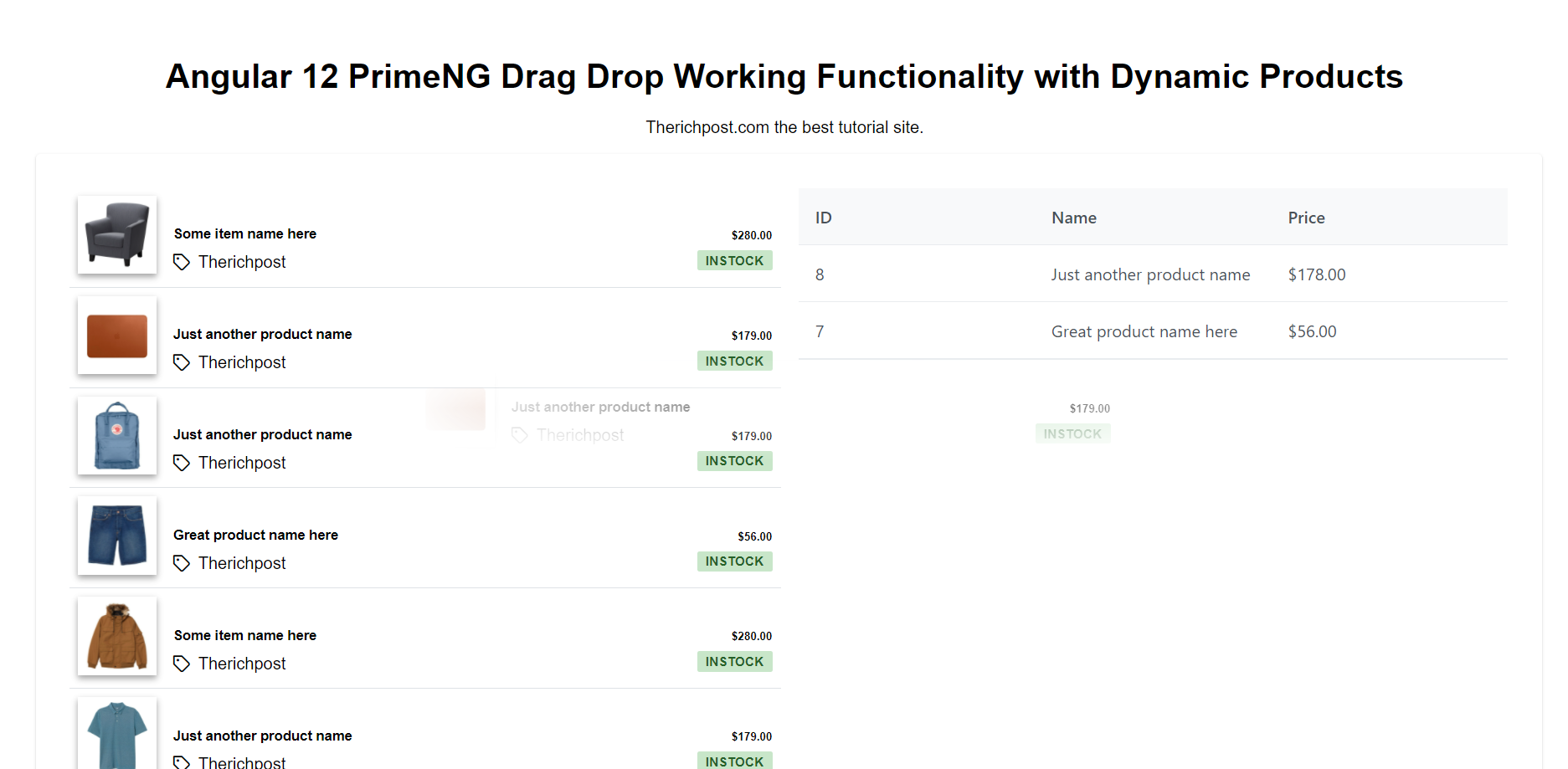
Angular 12 PrimeNG Drag Drop Working Functionality with Dynamic Products
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Drag Drop Working Functionality with Dynamic Products. Guys we will do below things in this post: Angular 12 with PrimeNG UI Library integration. Angular 12 PrimeNG Drag Drop working on dynamic products. Angular 12 and Bootstrap 5 came…
Written by

-
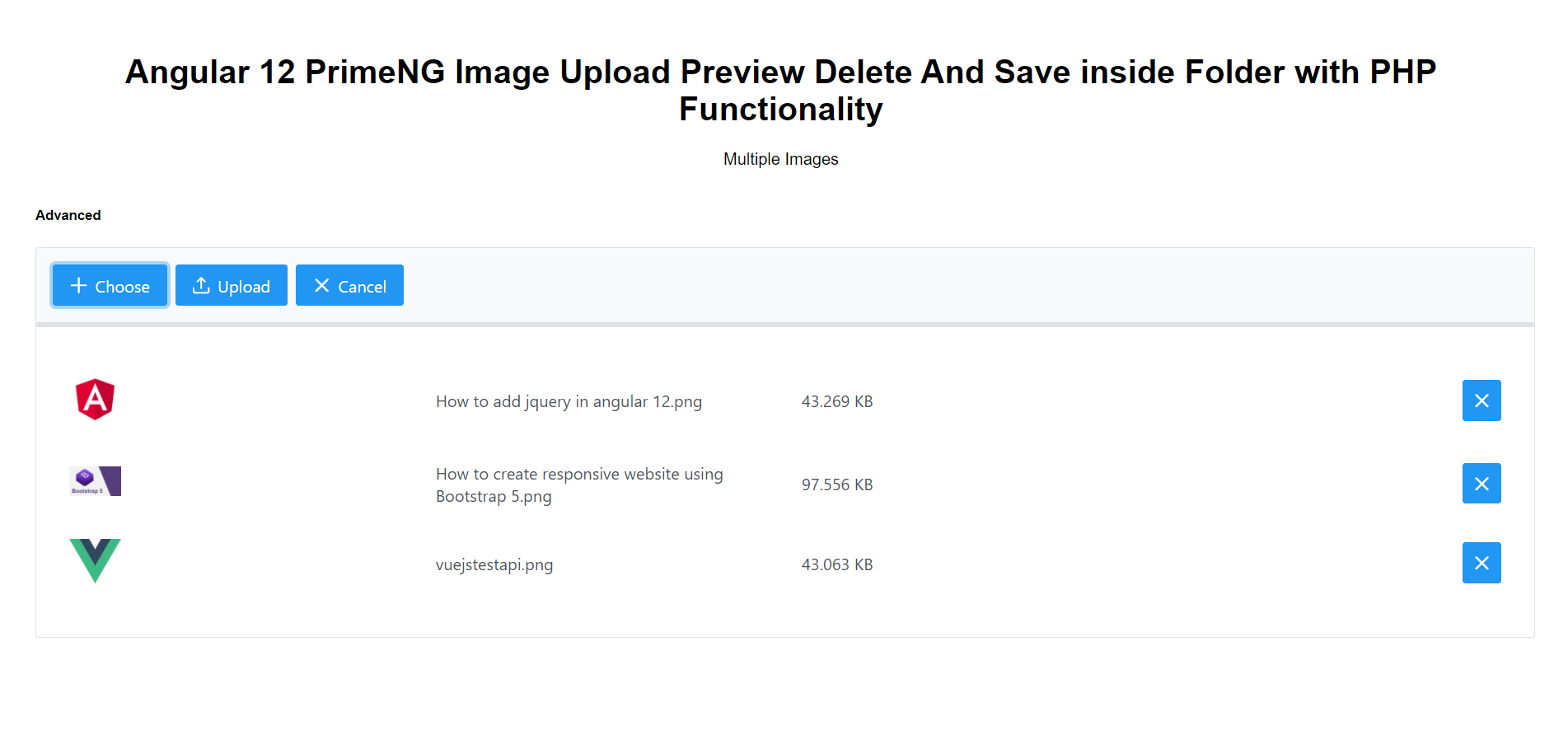
Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Image Upload Preview Delete And Save inside Folder with PHP Functionality. Guys we will do below things in this post: Angular 12 with PrimeNG UI Library integration. Angular 12 multiple image upload preview and delete functionality. Angular 12…
Written by

-
Angular 12 Add Mask to Phone Number Input Field
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 Add Mask to Phone Number Input Field. Angular 12 and Bootstrap 5 came and if you are new then you must check below two links: Angular12 Basic Tutorials PrimeNG Bootstrap 5 Friends now I proceed onwards and here is…
Written by

-
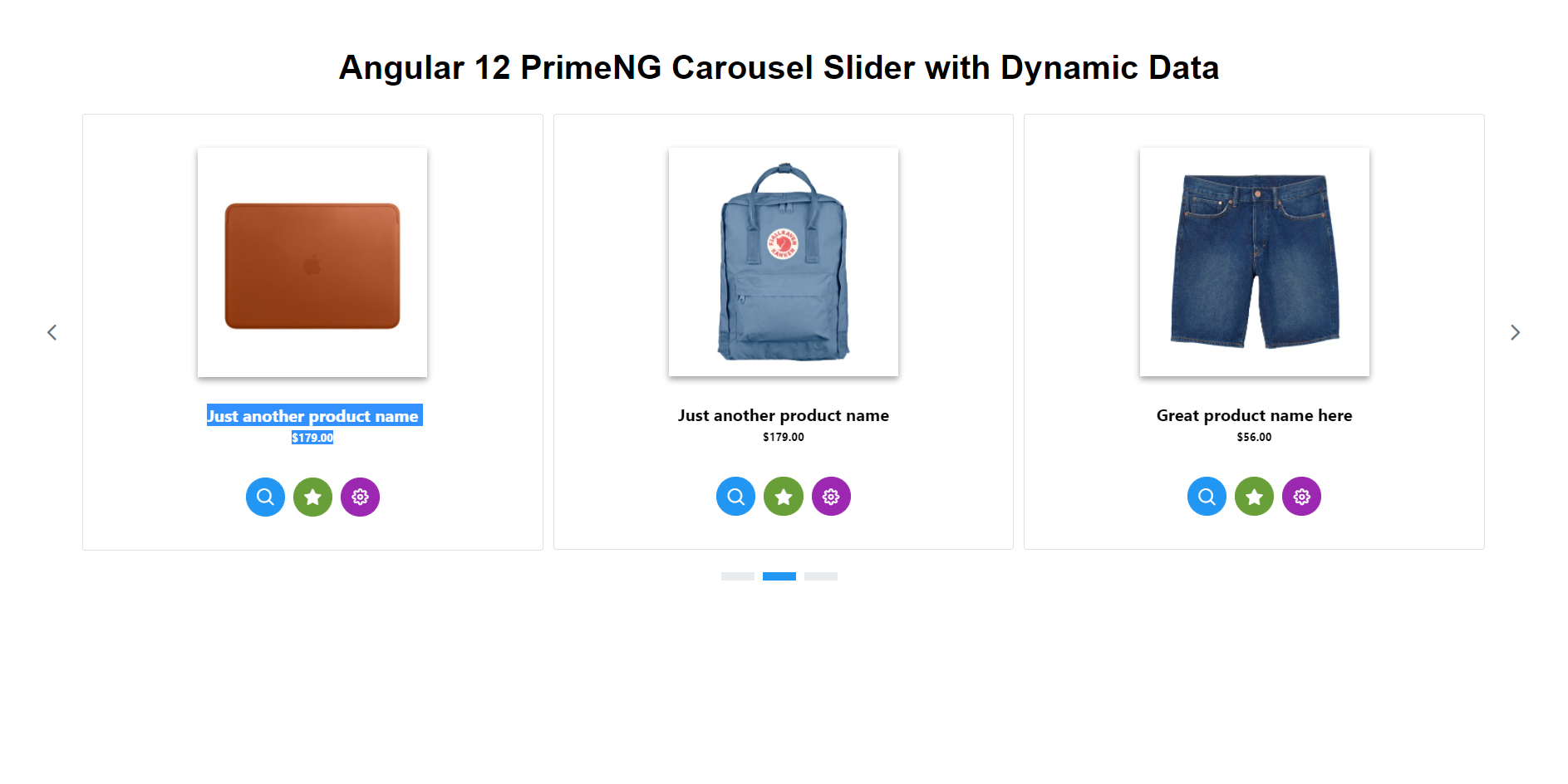
Angular 12 PrimeNG Carousel Slider with Dynamic Data
Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 PrimeNG Carousel Slider with Dynamic Data. Angular 12 and Bootstrap 5 came and if you are new then you must check below two links: Angular12 Basic Tutorials PrimeNG Bootstrap 5 Friends now I proceed onwards and here is…
Written by

-
Angular 12 PrimeNG Data Table with Export to PDF Button
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 12 PrimeNG Data Table with Export to PDF Button. Angular 12 and Bootstrap 5 came and if you are new then you must check below two links: Angular12 Basic Tutorials PrimeNG Bootstrap 5 Friends now I proceed onwards and here…
Written by
