Category: FullCalendar
-
Angular 10 FullCalendar with Event Popover Working Example
Hello friends, welcome again on my blog. In this blog post, I am going to tell you, Angular 10 FullCalendar with Event Popover Working Example. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends here is the working code snippet for Angular 10…
Written by

-
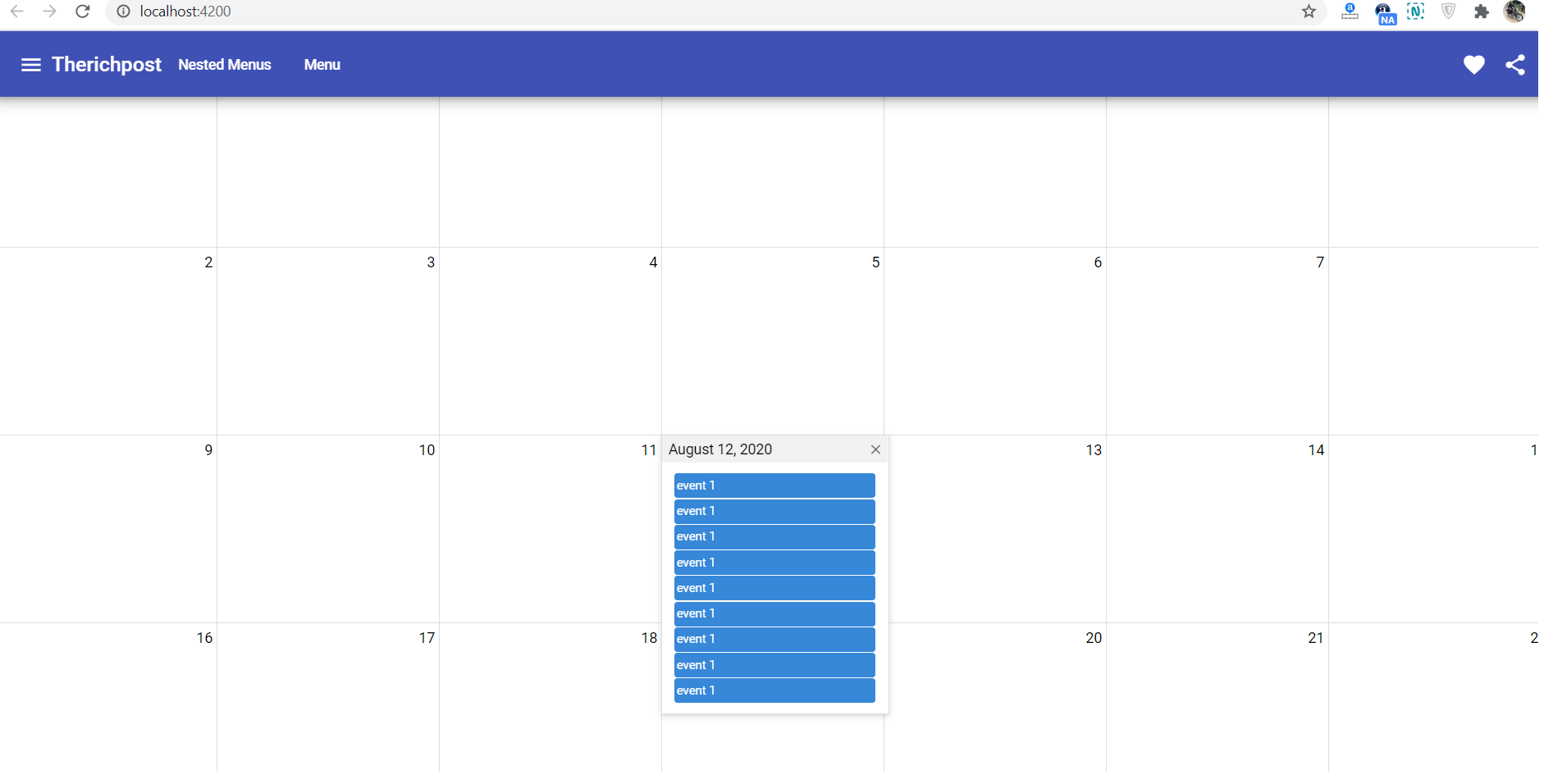
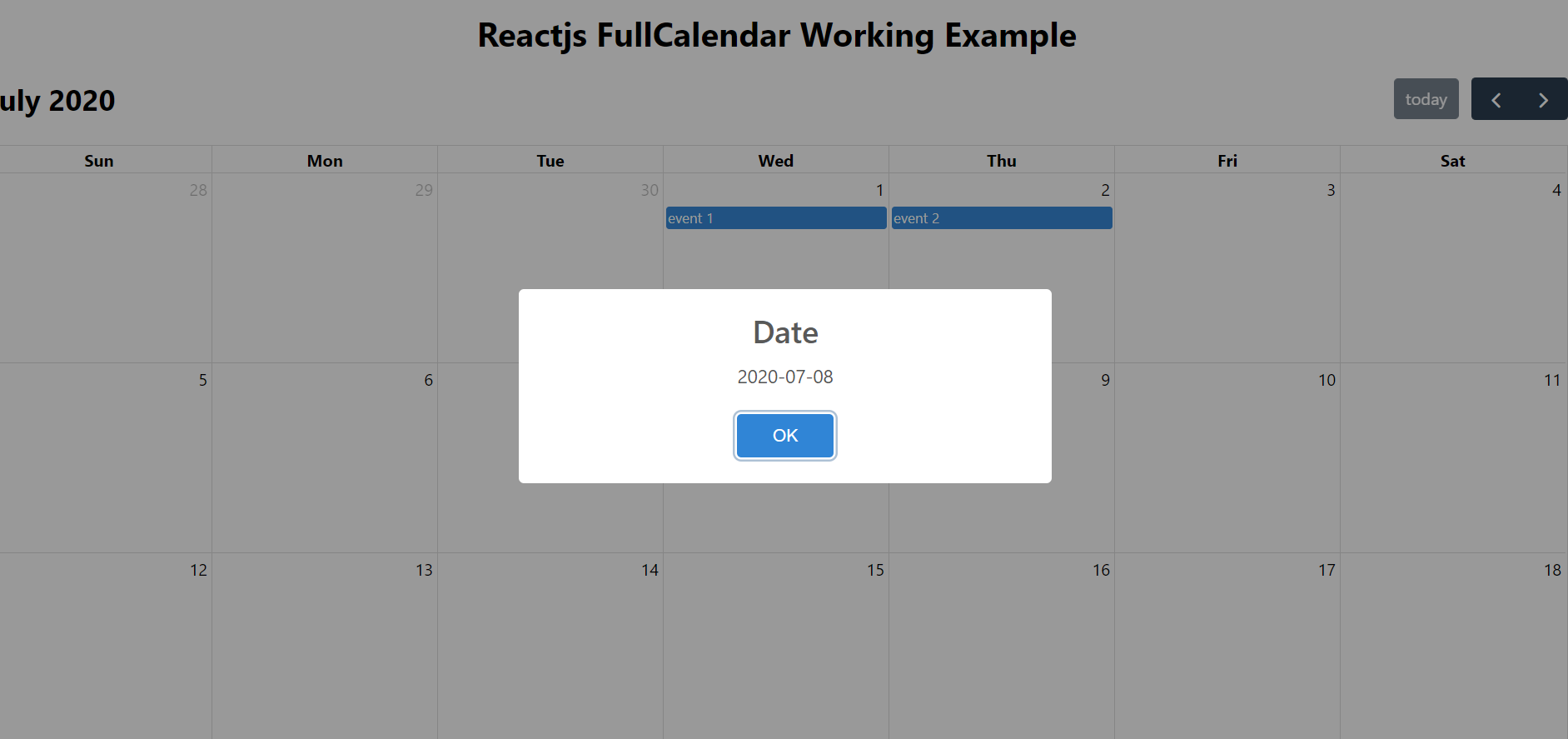
How to open bootstrap modal popup on date click fullcalendar into reactjs application?
Hello to all, welcome again on therichpost.com. Today in this post, I am going to tell you, How to open bootstrap modal popup on date click fullcalendar into reactjs application? Post Working: Friends in post, I am opening bootstrap modal on date click full calendar event in my react project. For this, I have installed…
Written by

-
Reactjs fullcalendar with dynamic events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs fullcalendar with dynamic events. Post Working: In this post, I am showing dynamic events in fullcalendar into my reactjs application. For getting events from my laravel backend , I have used axios service. Here you can check more posts related fullcalendar…
Written by

-
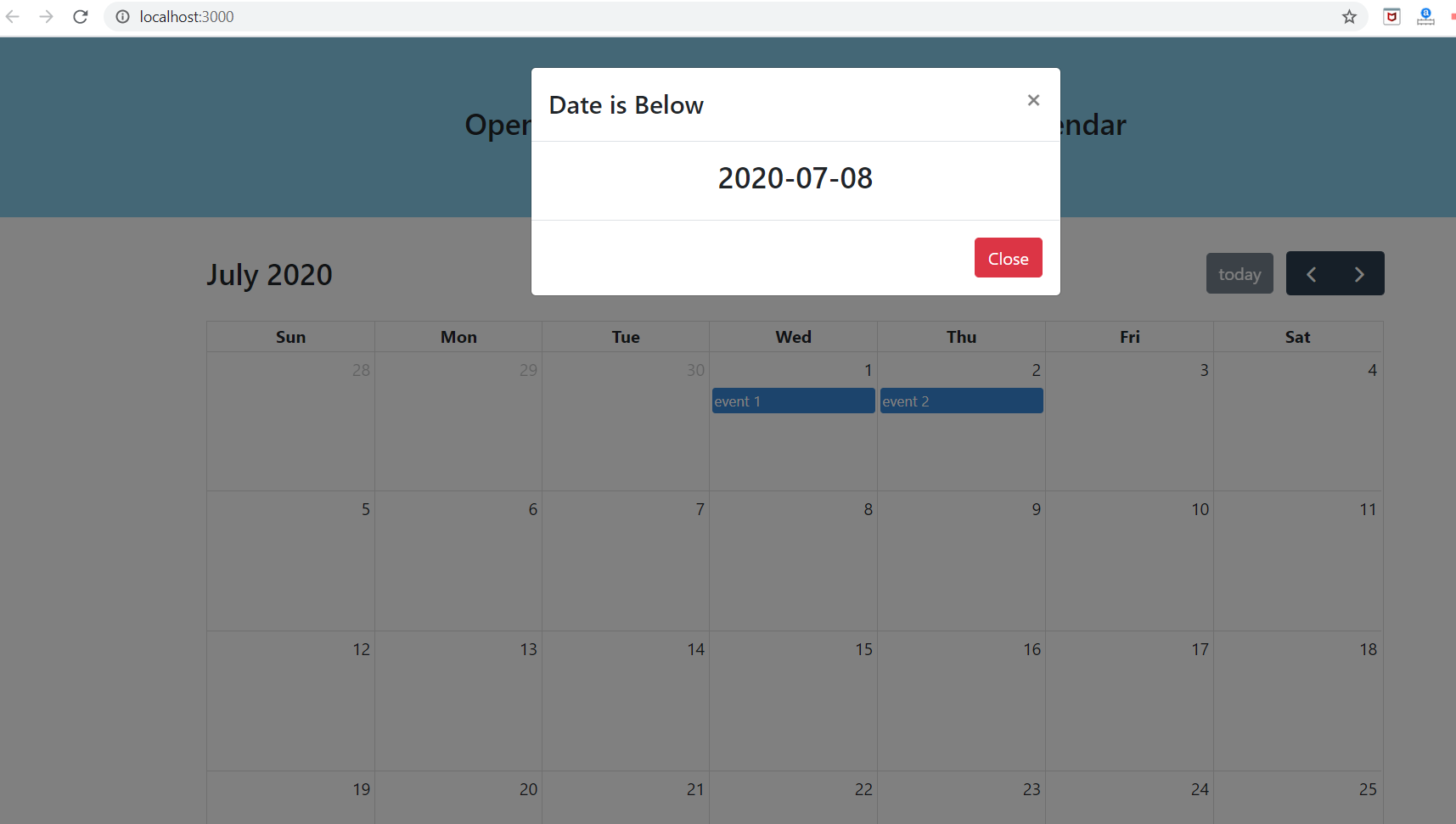
Reactjs FullCalendar open Sweetalert on dayclick
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs FullCalendar open Sweetalert on dayclick. Post Working: Friends, in this post, I am opening sweetalert modal popup on dayclick fullcalendar event into my reactjs application. In this working post I have used fullcalendar, reactjs, sweetalert latest versions. Here you can check…
Written by

-
Angular 8/9/10 FullCalendar Show Custom Text In Each Cell
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Show Custom Text In Each Cell. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on…
Written by

-
Angular 8/9/10 FullCalendar Eventclick Open Sweetalert.
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Eventclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
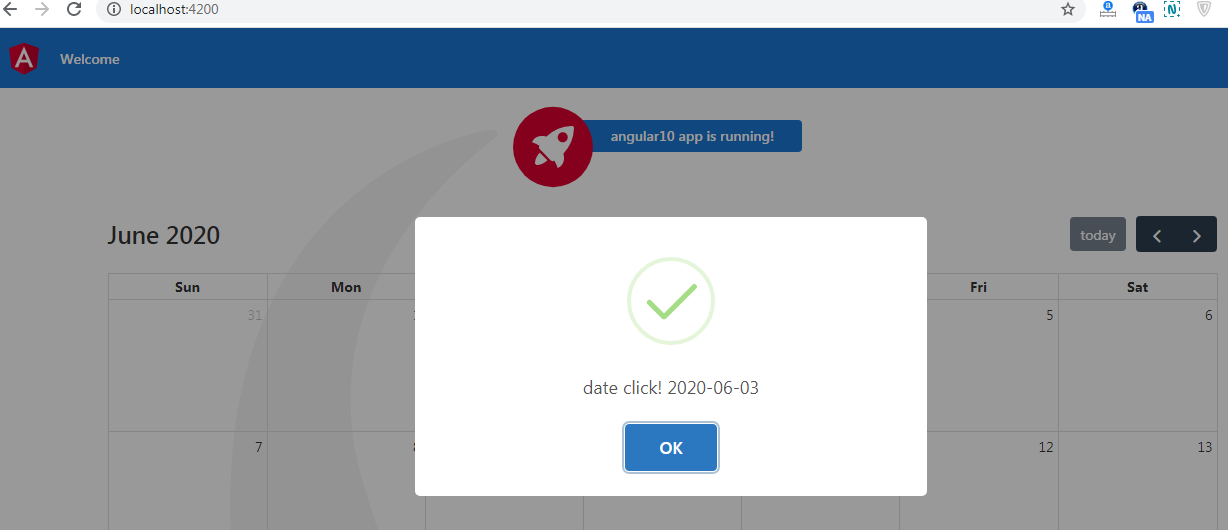
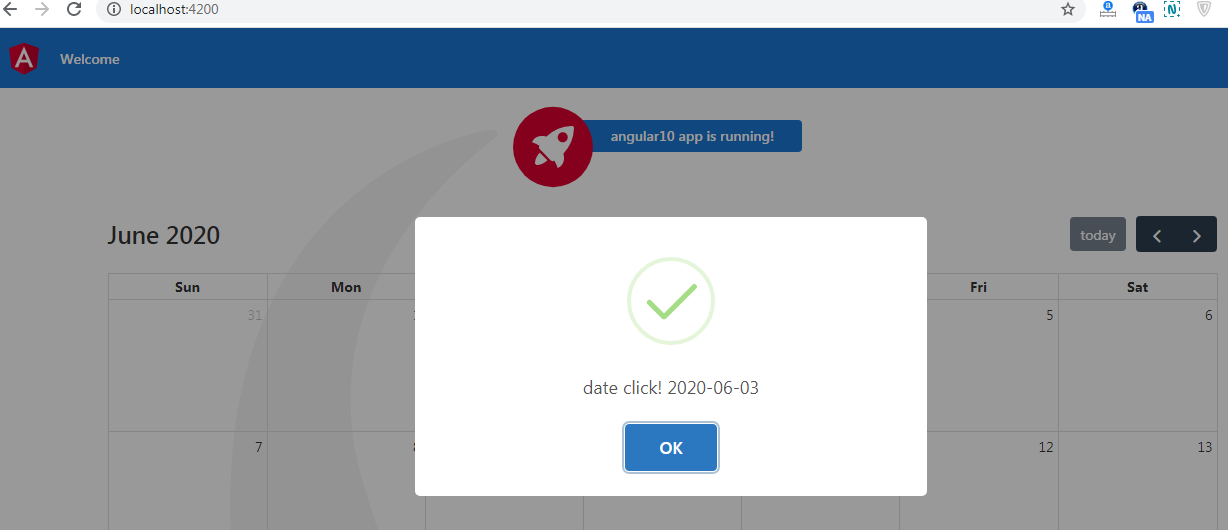
Angular 8/9/10 FullCalendar Dateclick Open Sweetalert
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Dateclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
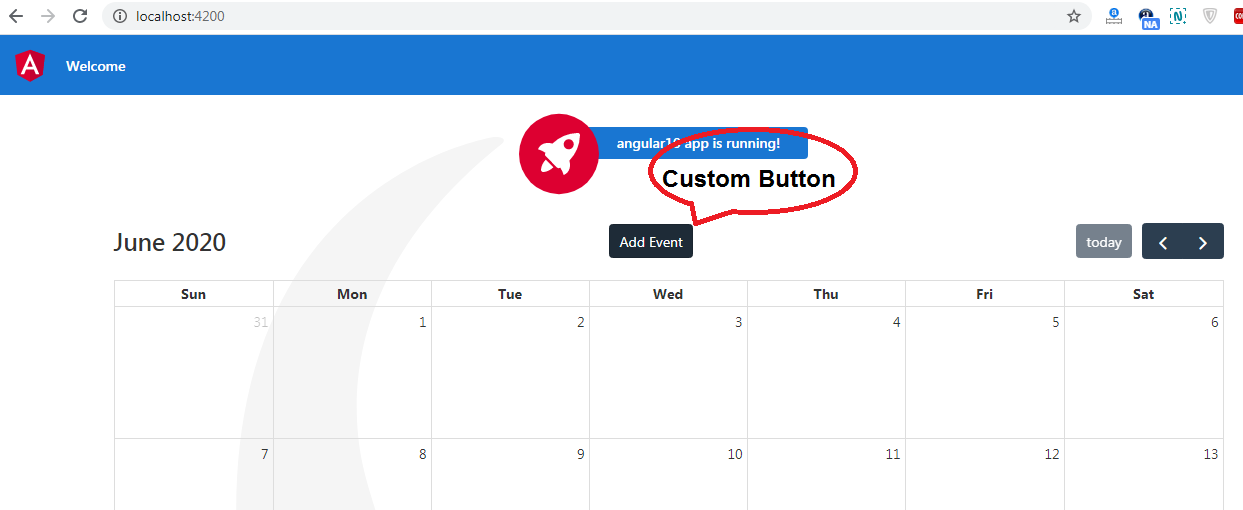
Angular 8/9/10 Fullcalendar Add Custom Button
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 Fullcalendar Add Custom Button. Angular 10 came and I am very happy for this. Here is the simple and easy code snippet and please follow carefully: 1. Very first, you need to add fullcalendar into your angular application and for…
Written by

-
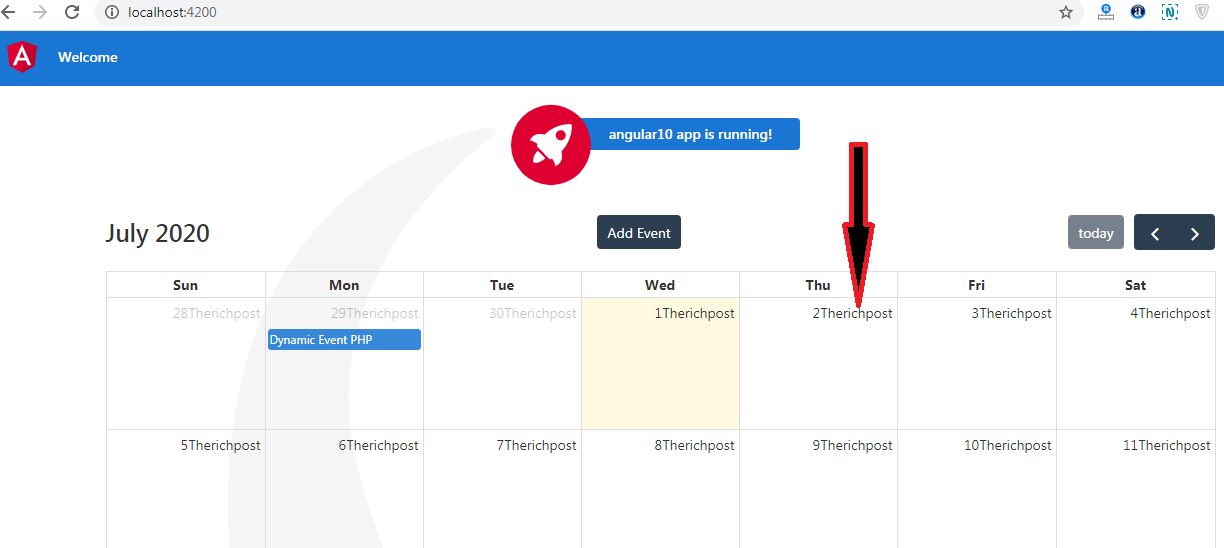
Angular 10 FullCalendar with Dynamic Events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 FullCalendar with Dynamic Events. Post Working: In this post, I am implementing javascript fullcalendar into my angular 10 application and events are coming form php json. Very first, you need to update to angular version to 10 and with below…
Written by

-
How to implement FullCalendar in Angular 9/10 ?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement FullCalendar in Angular 9/10 ? The main purpose of making this post is fullcalendar has been updated to version 5. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials…
Written by