Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 Fullcalendar Add Custom Button.
Angular 10 came and I am very happy for this.

Here is the simple and easy code snippet and please follow carefully:
1. Very first, you need to add fullcalendar into your angular application and for this, please follow below tutorial link:
Implement FullCalendar into Angular 8/9/10
2. After follow the properly point number 1, open your app.component.ts file and add below code into it:
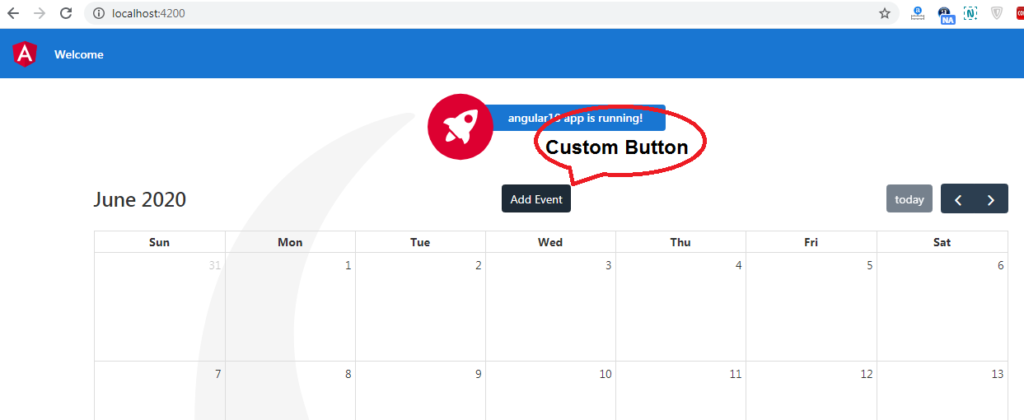
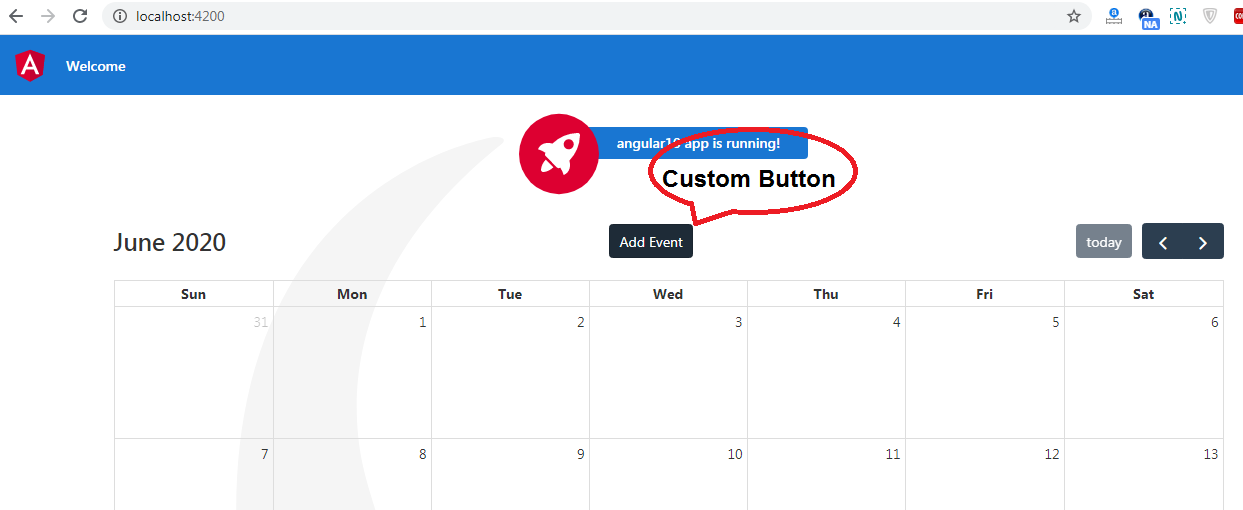
Check line number 4-16 and make the custom button in fullcalendar and I am making new post also that how to add new events in angular 8/9/10 fullcalendar.
export class AppComponent {
...
calendarOptions: CalendarOptions = {
customButtons: {
myCustomButton: {
text: 'Add Event',
click: function() {
alert("Custom Button");
}
}
},
headerToolbar: {
right: 'today prev,next',
left: 'title',
center:'myCustomButton'
},
initialView: 'dayGridMonth',
dateClick: this.handleDateClick.bind(this), // bind is important!
events: [
{ title: 'event 1', date: '2020-06-27' },
{ title: 'event 2', date: '2020-06-30' }
]
};
handleDateClick(arg) {
alert('date click! ' + arg.dateStr)
}
}
This is it and if you have any kind of query then please do comment below.
Jassa
Thanks.

Is HTML not needed for the button?
Also, is : ‘how to add new events in angular’ available?
How do I dynamically add an event?
No, just two lines of js code.
I am making a tutorial on it.