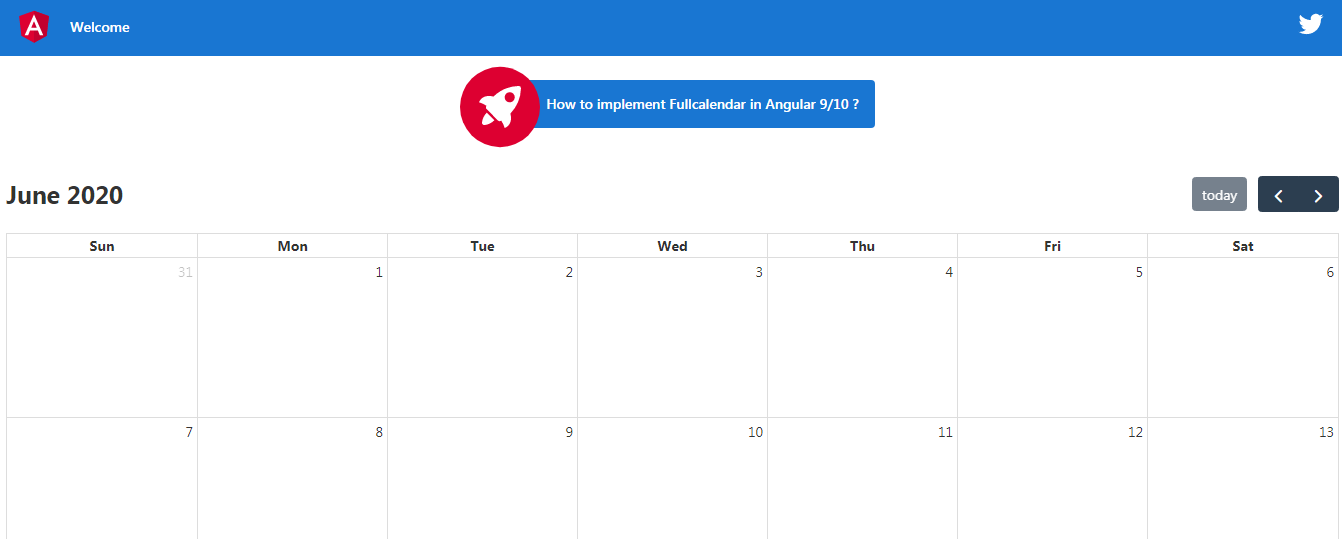
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement FullCalendar in Angular 9/10 ?
The main purpose of making this post is fullcalendar has been updated to version 5.
Angular10 came and if you are new then you must check below two links:
Here is the code snippets and please use carefully:
1. Very first, here are common basics steps to add angular 9 application on your machine:
$ npm install -g @angular/cli $ ng new angularfullcalendar // Set Angular 9 Application on your pc cd angularfullcalendar // Go inside project folder
ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below commands to set fullcalendar modules into your angular 9 application:
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction
3. Now add below code into your app.module.ts file:
...
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule
],
...
4. Now add below code into your app.component.ts file:
...
import { CalendarOptions } from '@fullcalendar/angular'; // useful for typechecking
export class AppComponent {
...
calendarOptions: CalendarOptions = {
initialView: 'dayGridMonth',
dateClick: this.handleDateClick.bind(this), // bind is important!
events: [
{ title: 'event 1', date: '2020-06-27' },
{ title: 'event 2', date: '2020-06-30' }
]
};
handleDateClick(arg) {
alert('date click! ' + arg.dateStr)
}
}
5. Finally add below code into your app.component.html file:
<full-calendar [options]="calendarOptions"></full-calendar>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Thank you very much for this! Worked perfectly! Is this going to also work with your youtube video on dynamic calendar with php and mysql?
Yes and welcome.
Can you please show how this would be implemented with php and mysql from the database? your current video for old fullcalendar version doesnt work with this. How would TS code work with it?
Check this:
https://therichpost.com/angular-10-fullcalendar-with-dynamic-events/
Module ‘”../../../../../node_modules/@fullcalendar/angular/fullcalendar-angular”‘ has no exported member ‘CalendarOptions
Did you import below into your component.ts file:
import { CalendarOptions } from ‘@fullcalendar/angular’;
Hey Hi, This worked like a charm, just that there’s extra row appearing (grayed out) from next month at the bottom. Is there a way to get rid of that?
Thanks.
You want only current month days?
Thanks for the reply Ajay.
Yes, if the month ends in middle of the week, remaining days display dates from next month, that’s ok. but there seems to be one more row appearing grayed out from next month, that can we get rid of ?
We can make it disable or we can make it seems look out with some background colors.
get calendar(): CalendarApi;
~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:772:9 – error TS1086: An accessor cannot be declared in an ambient context.
772 get title(): string;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:773:9 – error TS1086: An accessor cannot be declared in an ambient context.
773 get activeStart(): Date;
~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:774:9 – error TS1086: An accessor cannot be declared in an ambient context.
774 get activeEnd(): Date;
~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:775:9 – error TS1086: An accessor cannot be declared in an ambient context.
775 get currentStart(): Date;
~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:776:9 – error TS1086: An accessor cannot be declared in an ambient context.
776 get currentEnd(): Date;
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1146:9 – error TS1086: An accessor cannot be declared in an ambient context.
1146 get source(): EventSourceApi | null;
~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1147:9 – error TS1086: An accessor cannot be declared in an ambient context.
1147 get start(): Date | null;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1148:9 – error TS1086: An accessor cannot be declared in an ambient context.
1148 get end(): Date | null;
~~~
node_modules/@fullcalendar/common/main.d.ts:1149:9 – error TS1086: An accessor cannot be declared in an ambient context.
1149 get startStr(): string;
~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1150:9 – error TS1086: An accessor cannot be declared in an ambient context.
1150 get endStr(): string;
~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1151:9 – error TS1086: An accessor cannot be declared in an ambient context.
1151 get id(): string;
~~
node_modules/@fullcalendar/common/main.d.ts:1152:9 – error TS1086: An accessor cannot be declared in an ambient context.
1152 get groupId(): string;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1153:9 – error TS1086: An accessor cannot be declared in an ambient context.
1153 get allDay(): boolean;
~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1154:9 – error TS1086: An accessor cannot be declared in an ambient context.
1154 get title(): string;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1155:9 – error TS1086: An accessor cannot be declared in an ambient context.
1155 get url(): string;
~~~
node_modules/@fullcalendar/common/main.d.ts:1156:9 – error TS1086: An accessor cannot be declared in an ambient context.
1156 get display(): string;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1157:9 – error TS1086: An accessor cannot be declared in an ambient context.
1157 get startEditable(): boolean;
~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1158:9 – error TS1086: An accessor cannot be declared in an ambient context.
1158 get durationEditable(): boolean;
~~~~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1159:9 – error TS1086: An accessor cannot be declared in an ambient context.
1159 get constraint(): string | EventStore;
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1160:9 – error TS1086: An accessor cannot be declared in an ambient context.
1160 get overlap(): boolean;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1161:9 – error TS1086: An accessor cannot be declared in an ambient context.
1161 get allow(): AllowFunc;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1162:9 – error TS1086: An accessor cannot be declared in an ambient context.
1162 get backgroundColor(): string;
~~~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1163:9 – error TS1086: An accessor cannot be declared in an ambient context.
1163 get borderColor(): string;
~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1164:9 – error TS1086: An accessor cannot be declared in an ambient context.
1164 get textColor(): string;
~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1165:9 – error TS1086: An accessor cannot be declared in an ambient context.
1165 get classNames(): string[];
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1166:9 – error TS1086: An accessor cannot be declared in an ambient context.
1166 get extendedProps(): Record;
~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1426:9 – error TS1086: An accessor cannot be declared in an ambient context.
1426 get view(): ViewApi;
~~~~
node_modules/@fullcalendar/common/main.d.ts:2188:9 – error TS1086: An accessor cannot be declared in an ambient context.
2188 get id(): string;
~~
node_modules/@fullcalendar/common/main.d.ts:2189:9 – error TS1086: An accessor cannot be declared in an ambient context.
2189 get url(): string;
~~~
node_modules/@fullcalendar/core/main.d.ts:13:9 – error TS1086: An accessor cannot be declared in an ambient context.
13 get view(): ViewApi;
I get this error whenever I implement the above code.
Any way to resolve it
Can i load the data based on month. if is possible (if i click previous or next button then load the data)
Yes
Hello. I have issue with an accessor cannot be declared in an ambient. Have any idea Ajay?
Please re-install again and issue will be gone.
Thanks
I have tried exactly what you do but it keeps getting this error.
ERROR in node_modules/@fullcalendar/common/main.d.ts:551:9 – error TS1086: An accessor cannot be declared in an
ambient context.
551 get calendar(): CalendarApi;
~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:552:9 – error TS1086: An accessor cannot be declared in an ambient context.
552 get title(): string;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:553:9 – error TS1086: An accessor cannot be declared in an ambient context.
553 get activeStart(): Date;
~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:554:9 – error TS1086: An accessor cannot be declared in an ambient context.
554 get activeEnd(): Date;
~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:555:9 – error TS1086: An accessor cannot be declared in an ambient context.
555 get currentStart(): Date;
~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:556:9 – error TS1086: An accessor cannot be declared in an ambient context.
556 get currentEnd(): Date;
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1035:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1035 get view(): ViewApi;
~~~~
node_modules/@fullcalendar/common/main.d.ts:1222:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1222 get source(): EventSourceApi | null;
~~~~~~
mnode_modules/@fullcalendar/common/main.d.ts:1223:9 – error TS1086: An accessor cannot be declared in an ambient context.
1223 get start(): Date | null;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1224:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1224 get end(): Date | null;
~~~
node_modules/@fullcalendar/common/main.d.ts:1225:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1225 get startStr(): string;
~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1226:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1226 get endStr(): string;
~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1227:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1227 get id(): string;
~~
node_modules/@fullcalendar/common/main.d.ts:1228:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1228 get groupId(): string;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1229:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1229 get allDay(): boolean;
~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1230:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1230 get title(): string;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1231:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1231 get url(): string;
~~~
node_modules/@fullcalendar/common/main.d.ts:1232:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1232 get display(): string;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1233:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1233 get startEditable(): boolean;
~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1234:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1234 get durationEditable(): boolean;
~~~~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1235:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1235 get constraint(): string | EventStore;
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1236:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1236 get overlap(): boolean;
~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1237:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1237 get allow(): AllowFunc;
~~~~~
node_modules/@fullcalendar/common/main.d.ts:1238:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1238 get backgroundColor(): string;
~~~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1239:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1239 get borderColor(): string;
~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1240:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1240 get textColor(): string;
~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1241:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1241 get classNames(): string[];
~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:1242:9 – error TS1086: An accessor cannot be declared in an ambient
context.
1242 get extendedProps(): Record;
~~~~~~~~~~~~~
node_modules/@fullcalendar/common/main.d.ts:2199:9 – error TS1086: An accessor cannot be declared in an ambient
context.
2199 get id(): string;
~~
node_modules/@fullcalendar/common/main.d.ts:2200:9 – error TS1086: An accessor cannot be declared in an ambient
context.
2200 get url(): string;
~~~
node_modules/@fullcalendar/common/main.d.ts:2201:9 – error TS1086: An accessor cannot be declared in an ambient
context.
2201 get format(): string;
~~~~~~
node_modules/@fullcalendar/core/main.d.ts:13:9 – error TS1086: An accessor cannot be declared in an ambient context.
13 get view(): ViewApi;
~~~~
** Angular Live Development Server is listening on localhost:4201, open your browser on http://localhost:4201/ **
i 「wdm」: Failed to compile.
hi please how to edit css of library
Hi,How can I show a Modal in place of alert on dateClick?
Hi,How can I show a Modal in place of alert on dateClick and on Event click?
See this
https://www.youtube.com/watch?v=Lu2N_PsDp8w
I saw this tutorial but it’s just the output.I want to know how to implement.
handleDateClick(arg) {
alert(‘date click! ‘ + arg.dateStr); //how can i call Modal/div over here in place of alert
}
Open modal inside this click event.
Hai Ajay, Can you please help me with the following error?
Error: src/app/calendar/calendar.component.html:1:1 – error NG8001: ‘full-calendar’ is not a known element:
1. If ‘full-calendar’ is an Angular component, then verify that it is part of this module.
2. If ‘full-calendar’ is a Web Component then add ‘CUSTOM_ELEMENTS_SCHEMA’ to the ‘@NgModule.schemas’ of this component to suppress this message.
1
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/calendar/calendar.component.ts:6:16
6 templateUrl: ‘./calendar.component.html’,
~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component CalendarComponent.
Error: src/app/calendar/calendar.component.html:1:16 – error NG8002: Can’t bind to ‘options’ since it isn’t a known property of ‘full-calendar’.
1. If ‘full-calendar’ is an Angular component and it has ‘options’ input, then verify that it is part of this module.
2. If ‘full-calendar’ is a Web Component then add ‘CUSTOM_ELEMENTS_SCHEMA’ to the ‘@NgModule.schemas’ of this component to suppress this message.
3. To allow any property add ‘NO_ERRORS_SCHEMA’ to the ‘@NgModule.schemas’ of this component.
1
~~~~~~~~~~~~~~~~~~~~~~~~~~~
src/app/calendar/calendar.component.ts:6:16
6 templateUrl: ‘./calendar.component.html’,
~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error occurs in the template of component CalendarComponent.
Error: src/app/calendar/calendar.component.ts:13:5 – error TS2322: Type ‘{ initialView: string; dateClick: (arg: any) => void; events: { title: string; date: string; }[]; }’ is not assignable to type ‘CalendarOptions’.
Object literal may only specify known properties, and ‘dateClick’ does not exist in type ‘CalendarOptions’.
13 dateClick: this.handleDateClick.bind(this), // bind is important!
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
× Failed to compile.
I have installed and imported all the required packages. But don’t know why this is happening.