Category: Angular
-
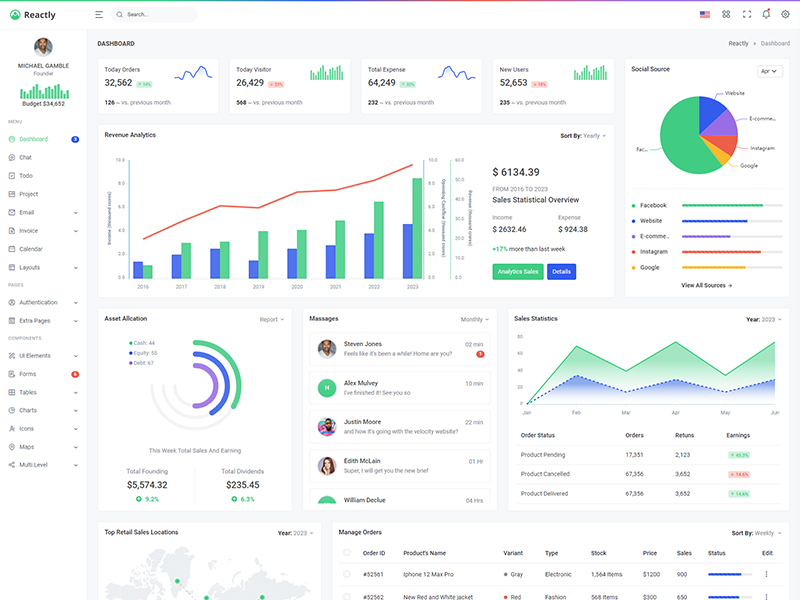
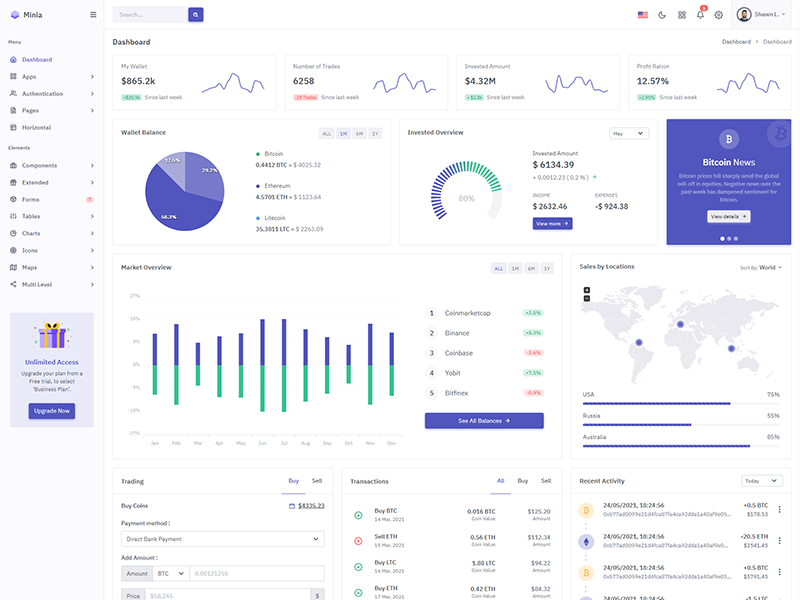
Angular 17 Free Admin Dashboard Template with Dark, Light Layouts with RTL options
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Free Admin Dashboard Template with Dark, Light Layouts with RTL options. Key Features: Angular 17 came and Bootstrap 5 also. If…
Written by

-
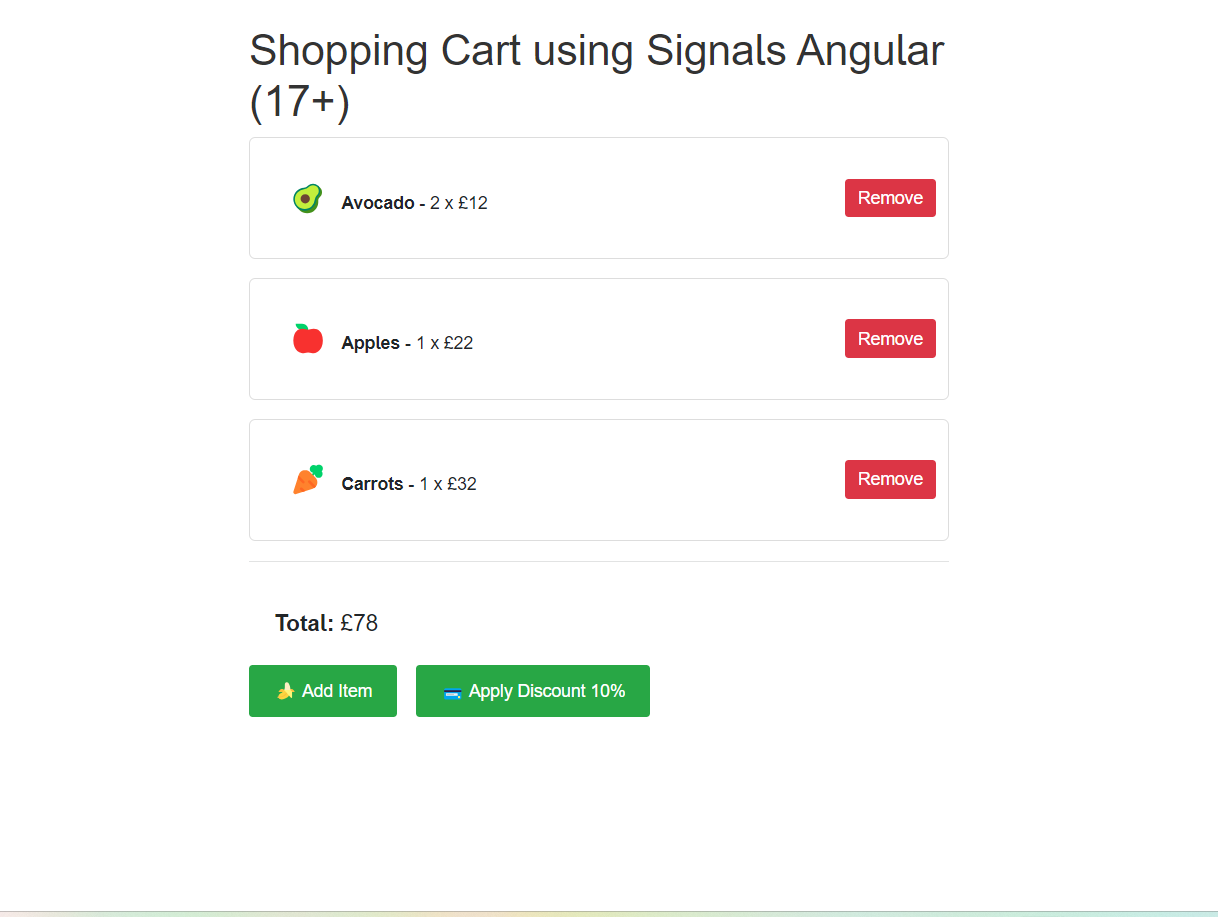
Shopping Cart using Signals Angular (17+)
Hello everyone, if you’re in search of a shopping cart in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Shopping Cart using Signals Angular (17+). Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links: Guys now here is…
Written by

-
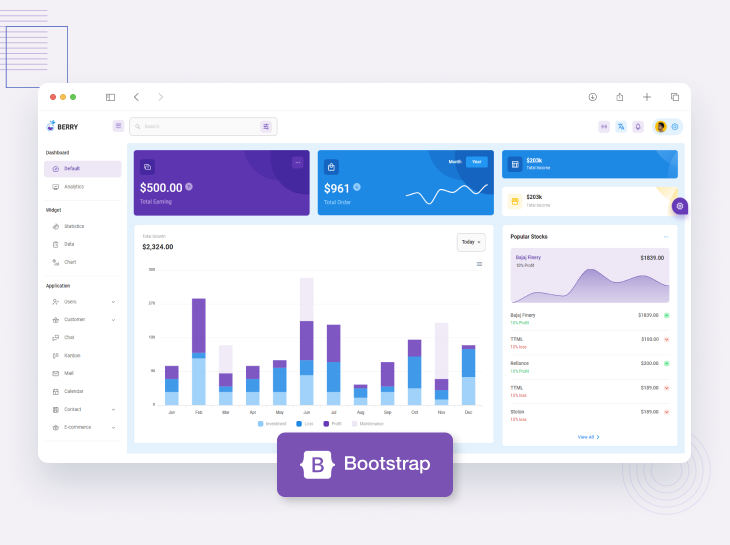
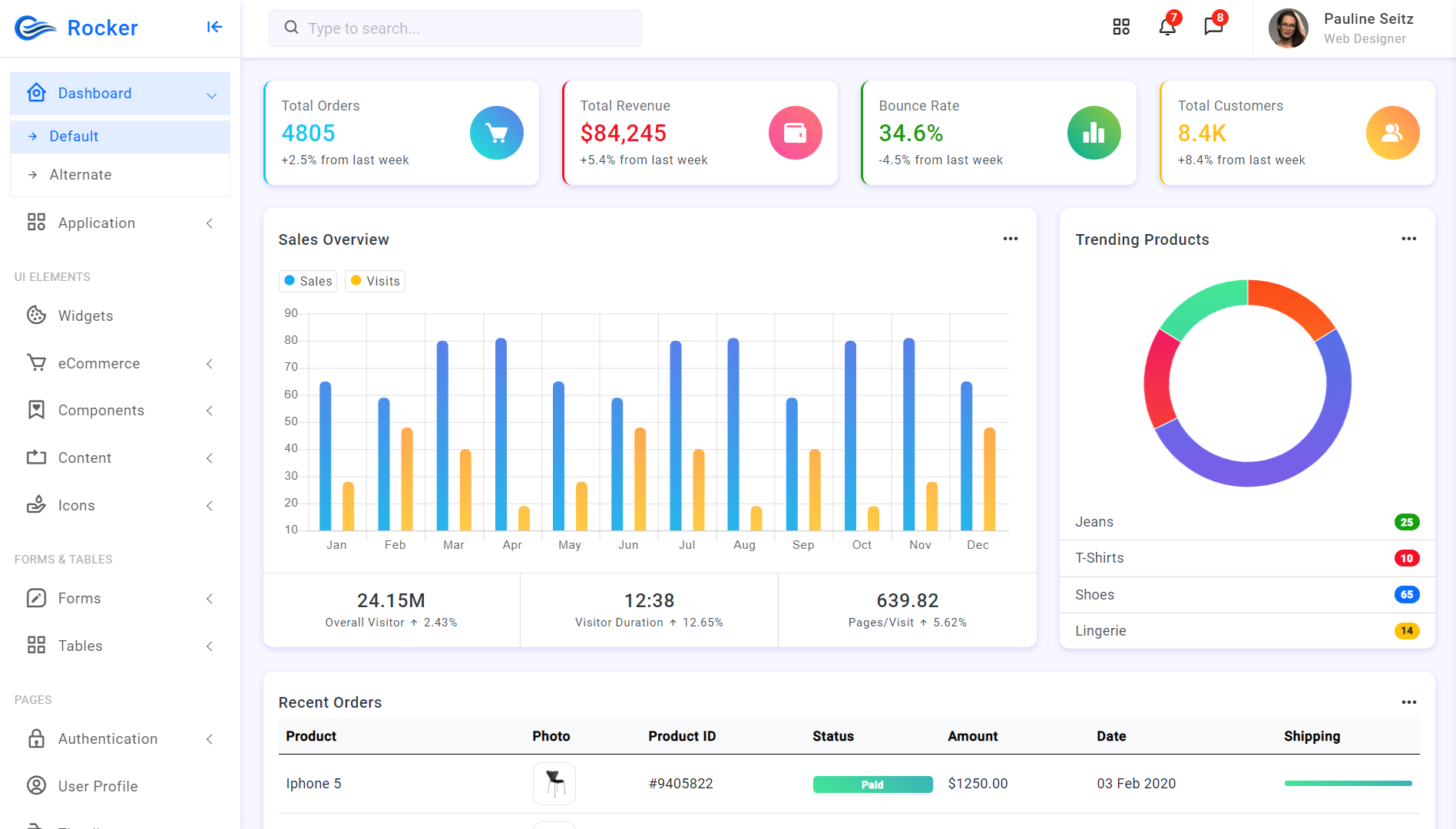
Angular 17 Bootstrap 5 Most Downloaded Free Admin Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Most Downloaded Free Admin Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new then…
Written by

-
How to translate dynamic data coming from api in Angular?
In Angular, to translate dynamic data—that is, data that might change during the runtime of your application—you often use a library designed for internationalization (i18n) and localization. One of the most popular libraries for this purpose in Angular applications is ngx-translate. ngx-translate provides a straightforward way to translate your app, including dynamic data. Here’s a…
Written by

-
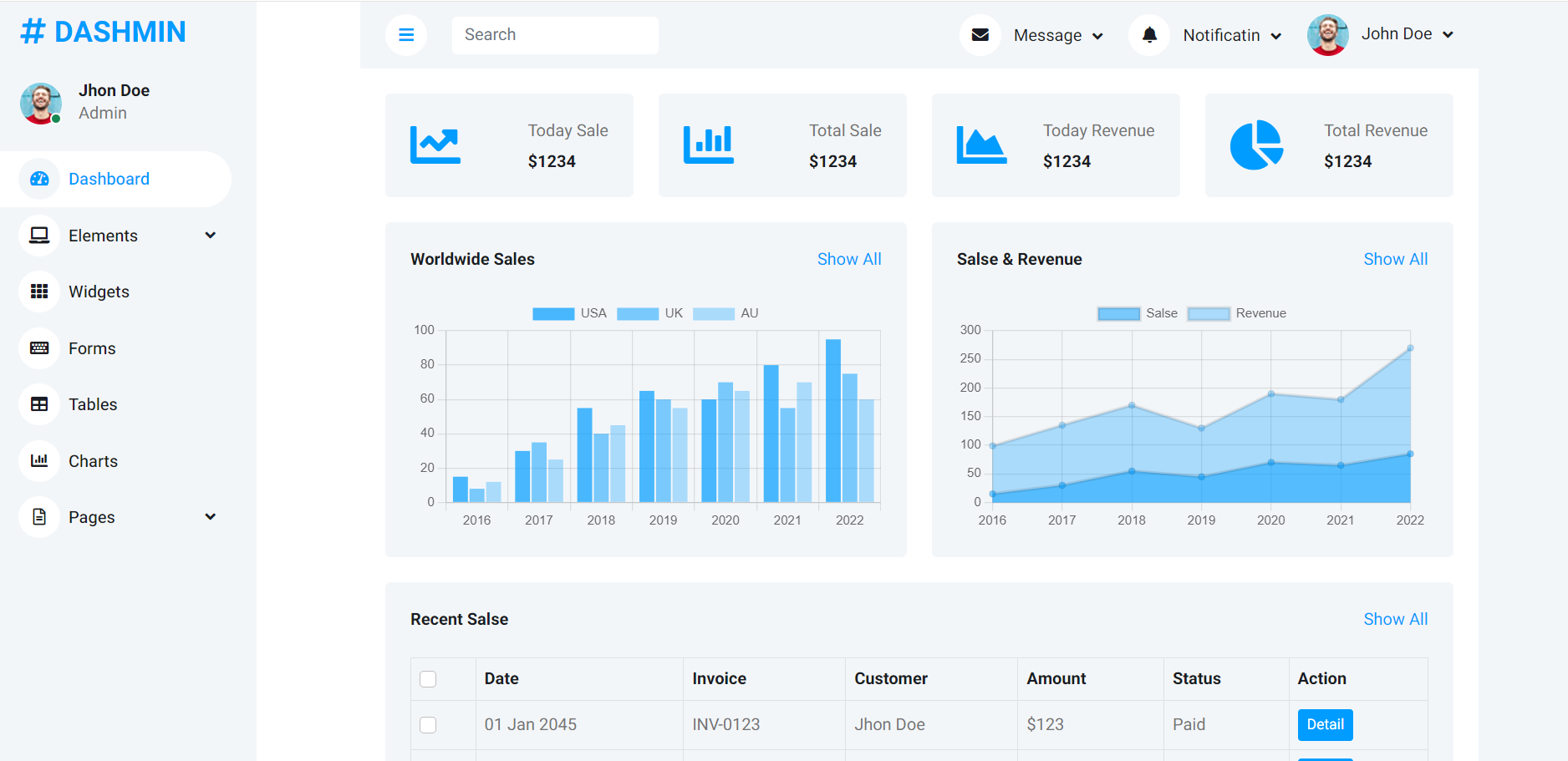
Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Free ERP Admin & Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Ecommerce HR Free Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you are new…
Written by

-
Creating a form in Angular using Angular Material
Creating a form in Angular using Angular Material involves several steps, including setting up your Angular project, installing Angular Material, and then building your form with various form controls. Angular Material provides a wide range of UI components that follow Material Design principles, making it easy to create beautiful, responsive, and functional forms. Below is…
Written by

-
Implementing GeoJSON on Google Maps within an Angular application
Implementing GeoJSON on Google Maps within an Angular application involves a few steps. Firstly, you need to have Google Maps integrated into your Angular application. You can do this by using the @angular/google-maps module which provides a set of Angular components for Google Maps. After setting up Google Maps, you can then add GeoJSON data…
Written by

-
Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Responsive Free Saas Based Bootstrap 5 HTML5 Angular 17 Admin Dashboard Template. Key Features: Angular 17 came and Bootstrap 5 also. If you…
Written by

-
Angular 17 child routes route params
In Angular 17, child routes allow you to organize your applications into a hierarchical navigation structure. They are defined in the routing configuration of a parent route and help in managing complex routing structures with ease. Route parameters are parts of the URL that you can capture and use to display dynamic content based on…
Written by
