Category: Angular 17
-
Creating a login form in Angular and connecting it with a backend in Spring Boot
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Creating a login form in Angular and connecting it with a backend in Spring Boot. Angular 19 came. If you are new then you must check below two links: Now guys here is the complete code…
Written by

-
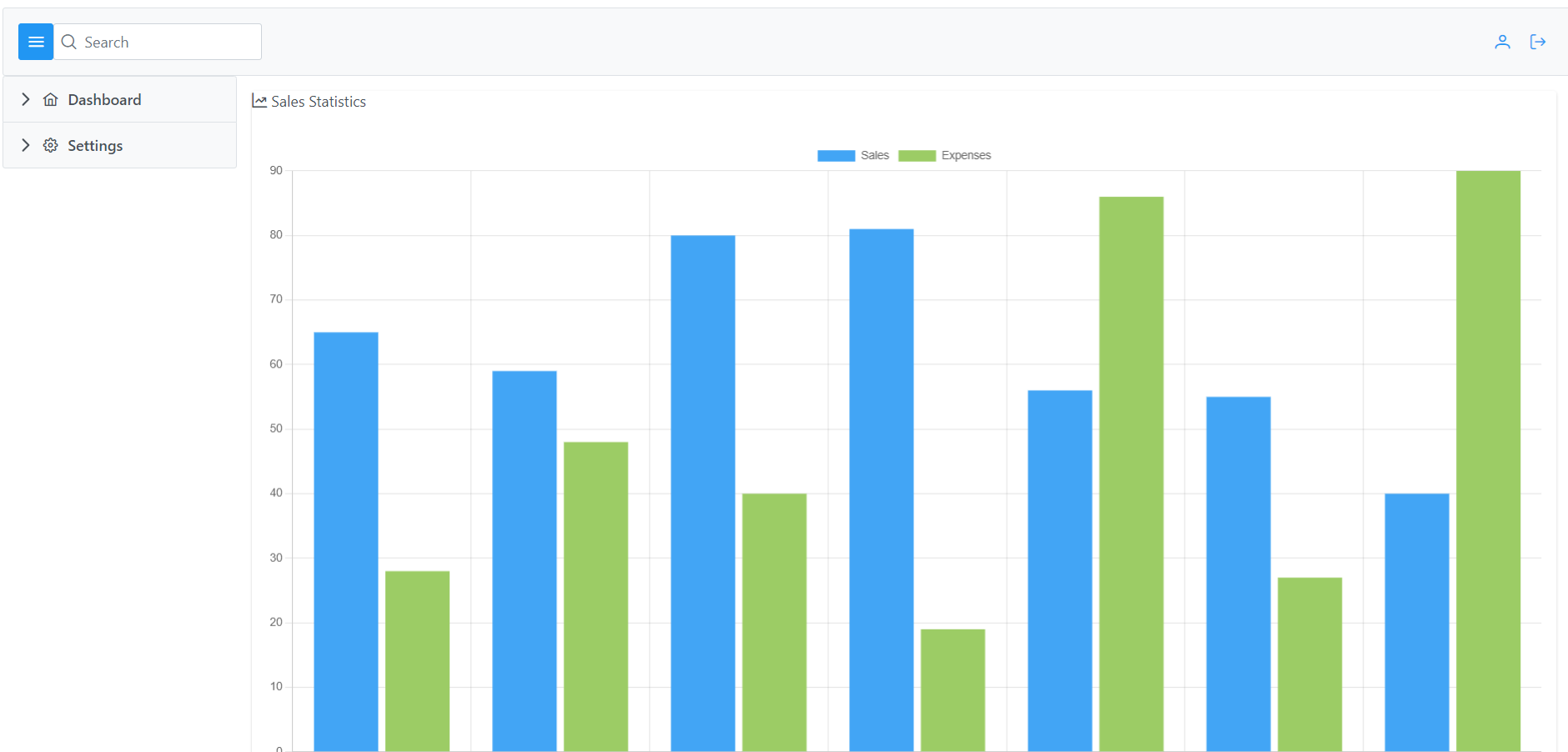
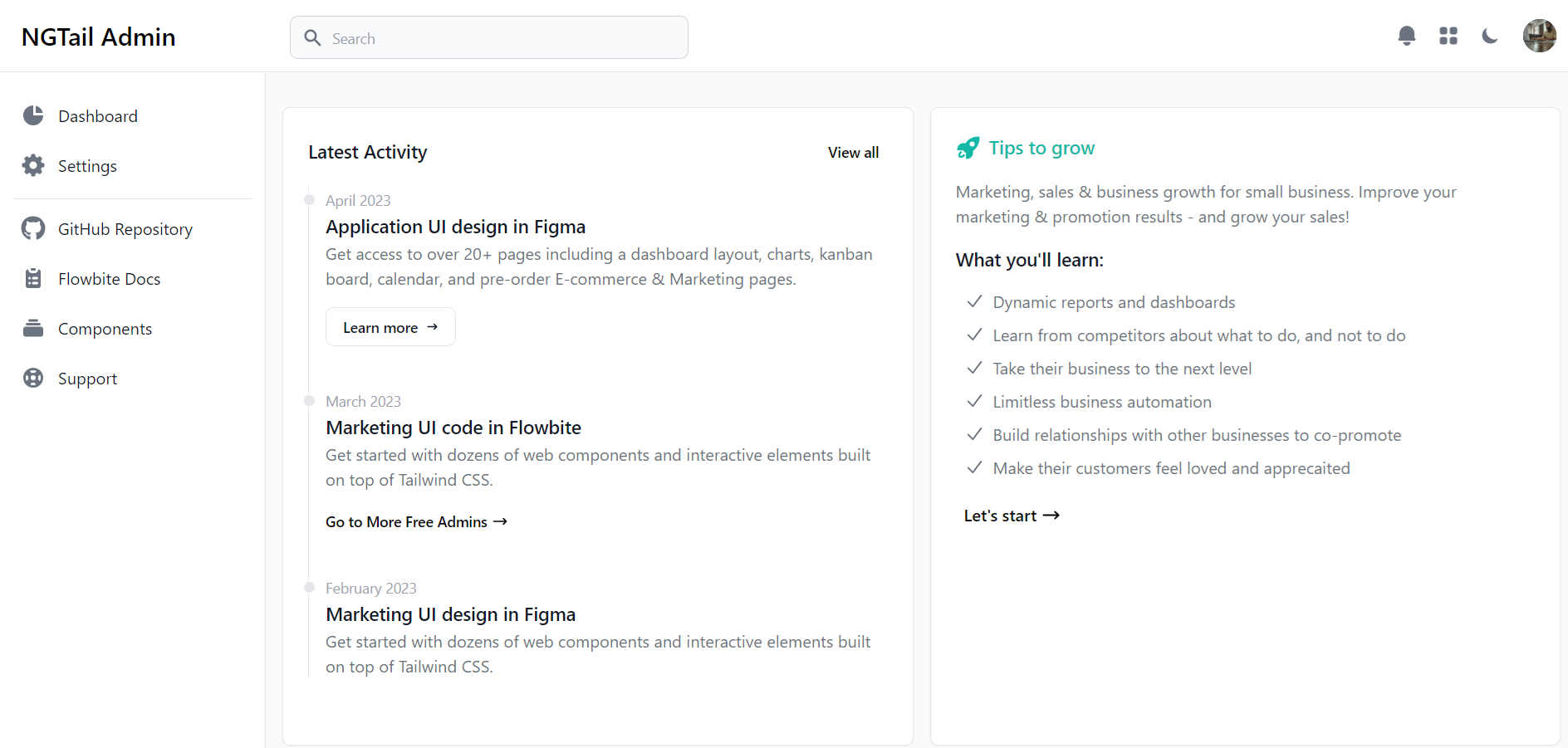
Creating Admin Dashboard Template in Angular 17 using Primeng
Angular, Angular 17, Angular Admin Templates, Angular Templates, Free Admin Dashboard Templates, PrimeNGHello guys how are you? Welcome back to my blog. Today in this post I am Creating Admin Dashboard Template in Angular 17 using Primeng. Angular 17 came. If you are new then you must check below two links: Now guys here is the complete code snippet and please follow carefully: Step 1: Set Up Your…
Written by

-
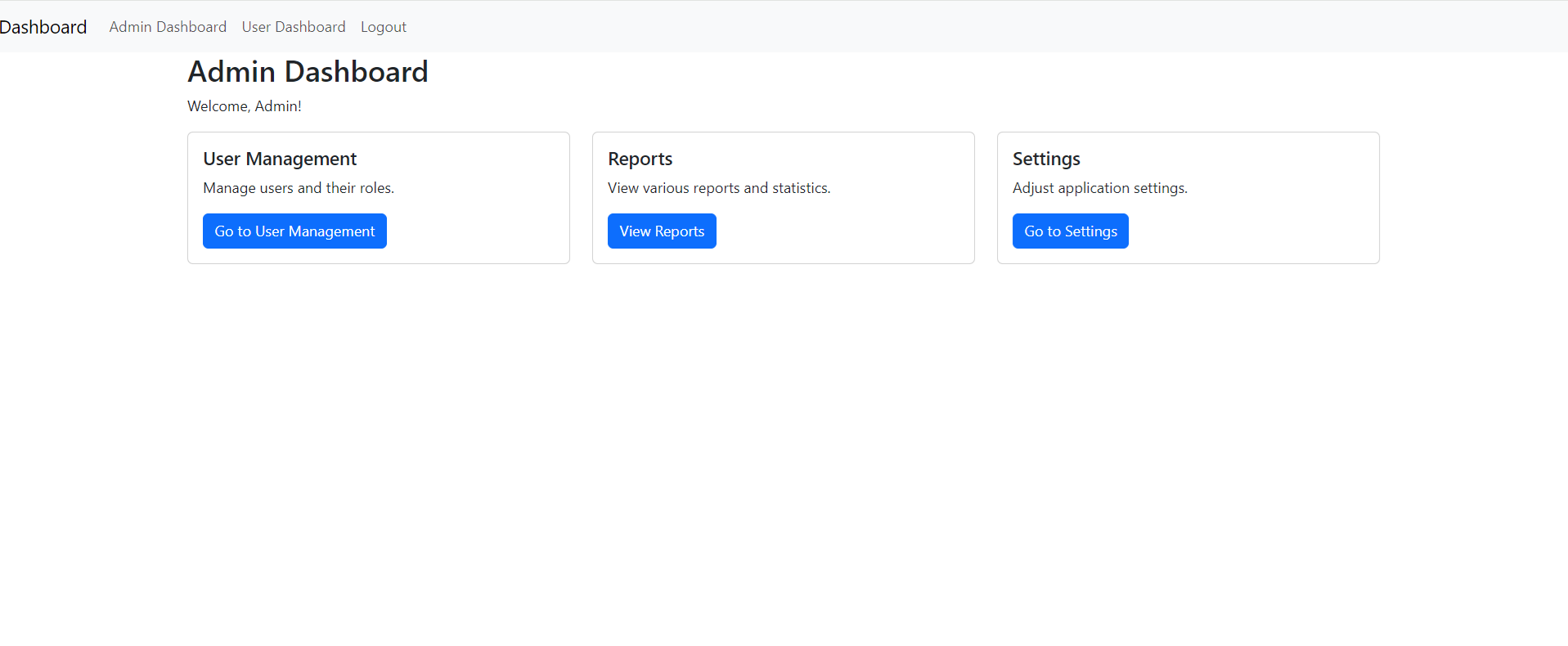
Creating dashboard with multiple admin and user role type in Angular 17
Angular, Angular 17, Angular Admin Templates, Angular Templates, Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, Free Admin Dashboard TemplatesHello guys how are you? Welcome back to my blog. Today in this post I am Creating dashboard with multiple admin and user role type in Angular 17. Angular 17 came. If you are new then you must check below two links: Guys here is the complete code snippet link and use carefully: 1. Set up…
Written by

-
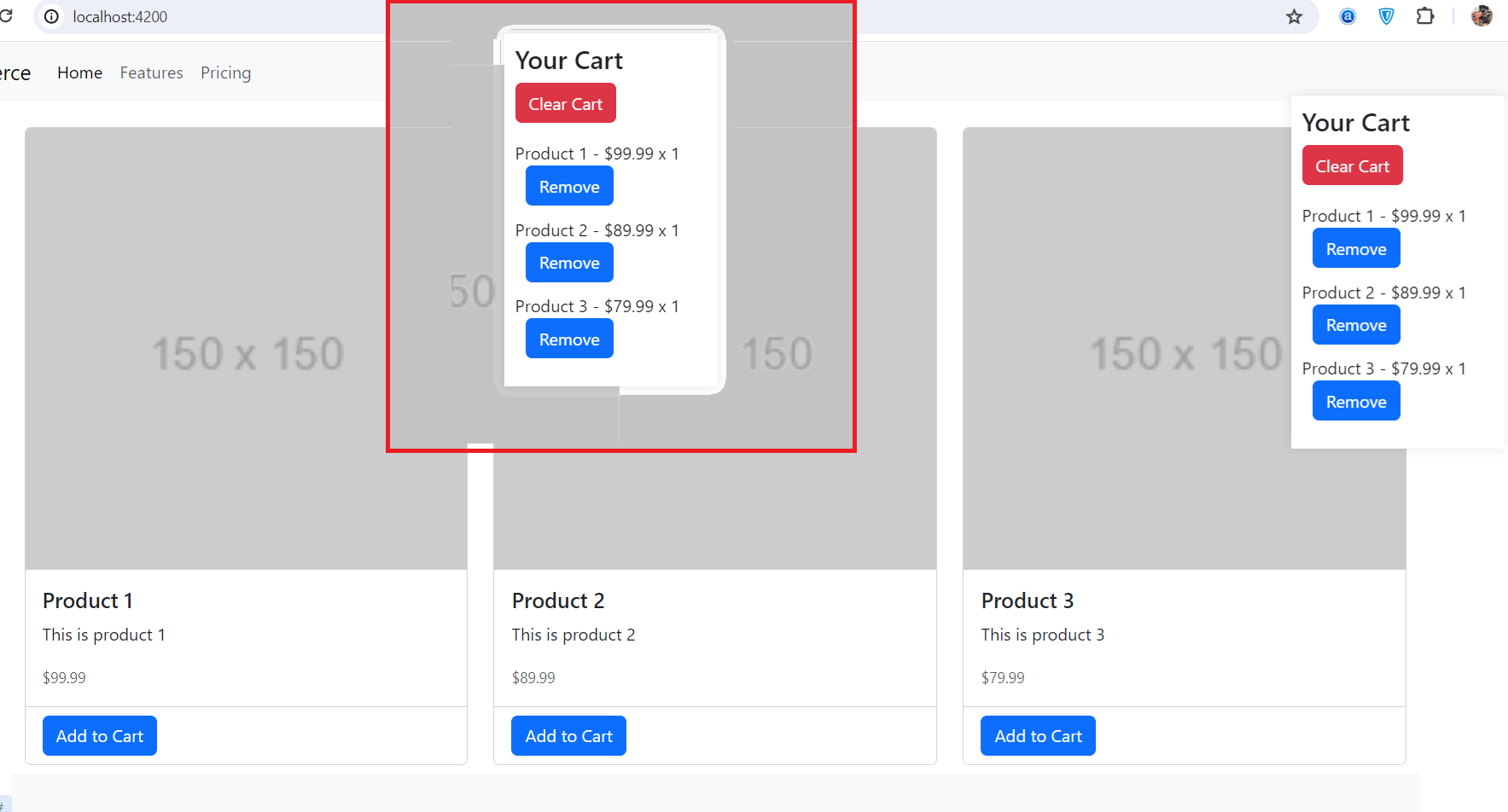
Create Ecommerce Website in Angular 17 using Bootstrap 5 Part 2 | Add to cart + mini cart
Angular, Angular 17, Angular Ecommerce Templates, Angular Templates, Bootstrap 5, Free Ecommerce TemplatesHello guys how are you? Welcome back to my blog. Today in this blog I am going to Create Ecommerce Website in Angular 17 using Bootstrap 5 Part 2 | Add to cart + mini cart. Guys here is the part 1 in which we create ecommerce site with listing + single product page: Guys is…
Written by

-
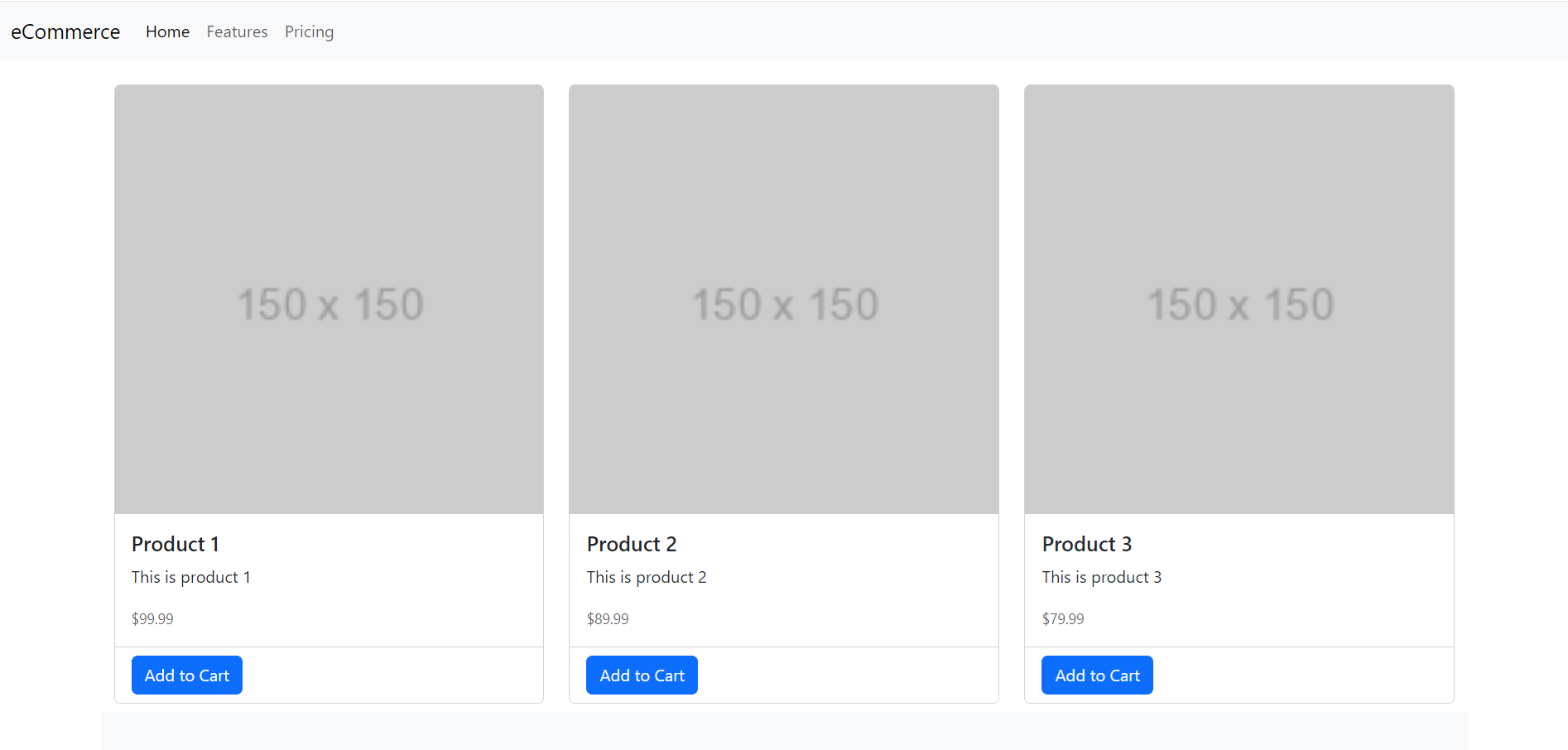
Create Ecommerce Website in Angular 17 using Bootstrap 5 Part 1
Angular, Angular 17, Angular Ecommerce Templates, Angular Templates, Bootstrap 5, Bootstrap 5 Templates, Bootstrap Templates, Free Ecommerce TemplatesHello guys how are you? Welcome back to my blog. Today in this blog I am going to Create Ecommerce Website in Angular 17 using Bootstrap 5 Part 1. Creating a basic eCommerce website template using Angular 17 and Bootstrap 5 involves setting up the Angular environment, creating necessary components, and integrating Bootstrap for responsive…
Written by

-
Creating a very basic template using Angular 17 with Tailwind CSS
Angular, Angular 17, Angular Admin Templates, Angular Templates, Free Admin Dashboard Templates, Tailwind CssHello guys how are you? Welcome back to my blog. Today in this post I am Creating a very basic admin template using Angular 17 with Tailwind CSS involves setting up a new Angular project and integrating Tailwind CSS. I’ll walk you through a simple example where you set up the environment and create a…
Written by

-
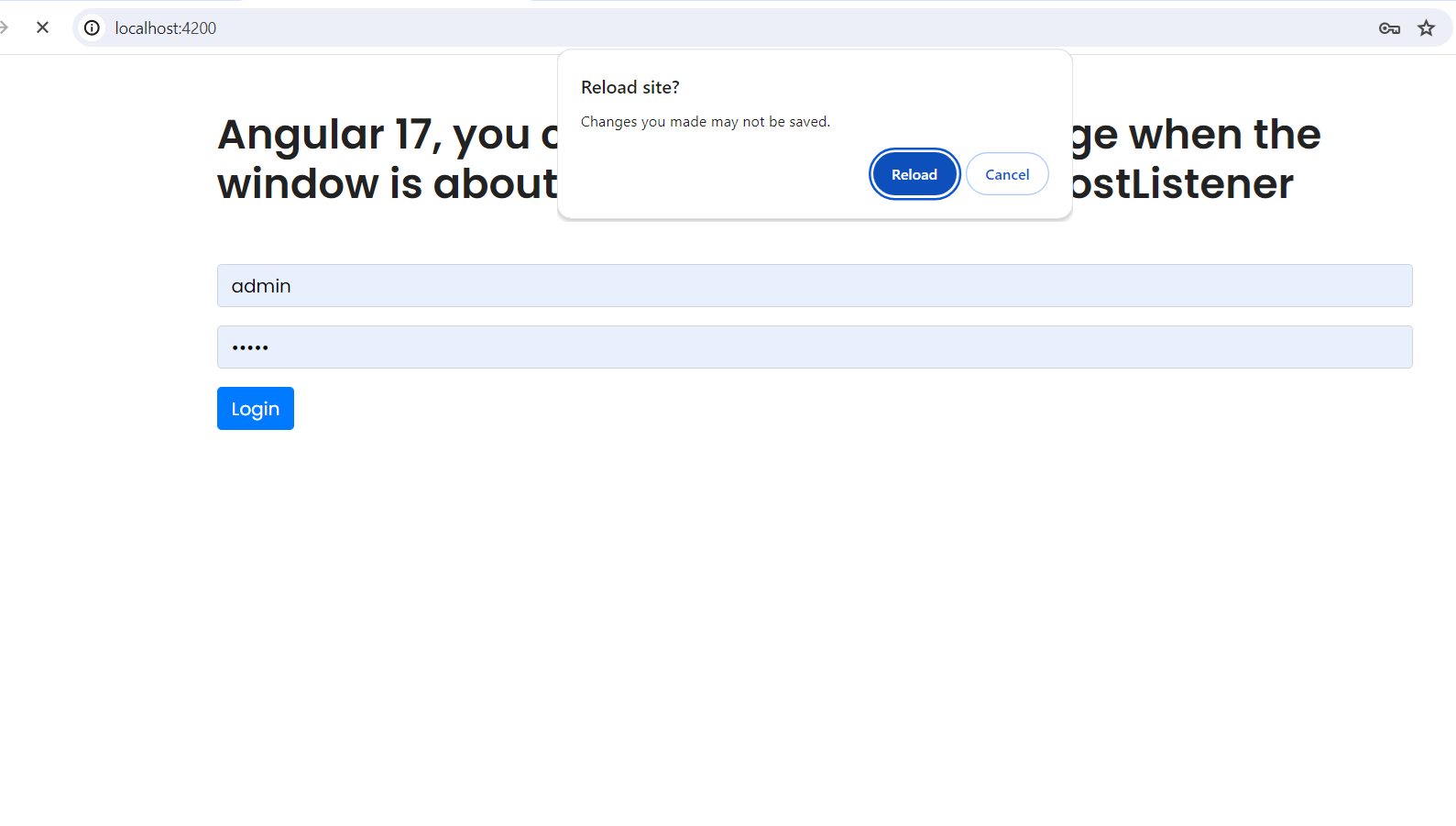
Angular 17 show alert message on window close
Hello guys how are you? Welcome back to my blog. Today we will do In Angular 17, we can show an alert message when the window is about to be closed using the HostListener decorator to listen for the beforeunload event. This event fires when a window, frame, or tab is about to unload its…
Written by

-
Angular 17 standalone /Java webapp demo
Hello guys, how are you? Welcome back on my blog. To demonstrate a web application using Angular 17 standalone components and a Java backend, I’ll walk you through the steps and provide basic examples of how you might structure such a project. The Angular standalone components feature simplifies the Angular architecture by removing the necessity…
Written by

-
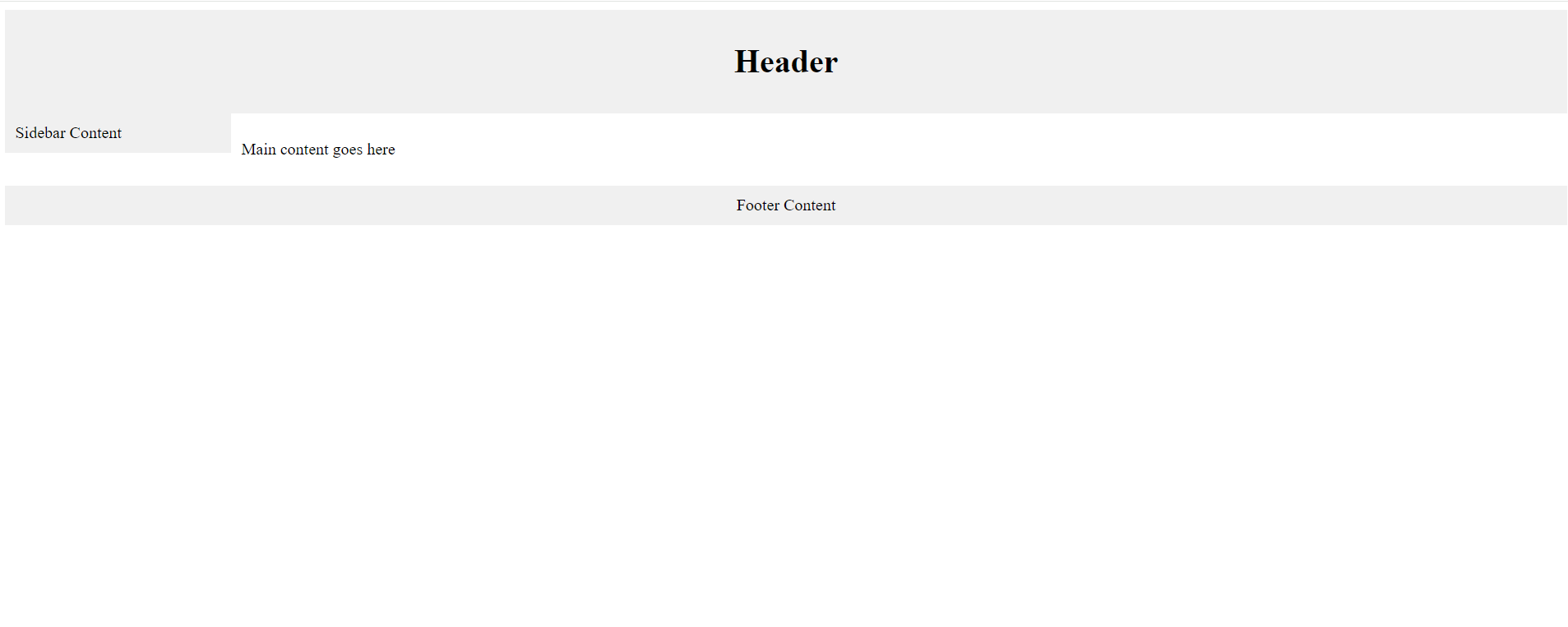
Create a simple Angular application using Standalone Components with a header, footer, and sidebar
Hello guys how are you? Welcome back on blog. Guys in Angular 17, the framework introduced the concept of Standalone Components, making it easier to build applications without the need for modules (NgModule). Here’s a guide to create a simple Angular application using Standalone Components with a header, footer, and sidebar. Angular 17 came and…
Written by

-
Creating a simple video call application in Ionic 8
Creating a simple video call application in Ionic 8 can be a great way to learn about integrating video communication features into mobile applications. For this example, you’ll need to use Ionic for the frontend and a service like Agora or Twilio for handling the video streams, as these platforms offer robust SDKs to simplify…
Written by
