Category: Angular 10
-
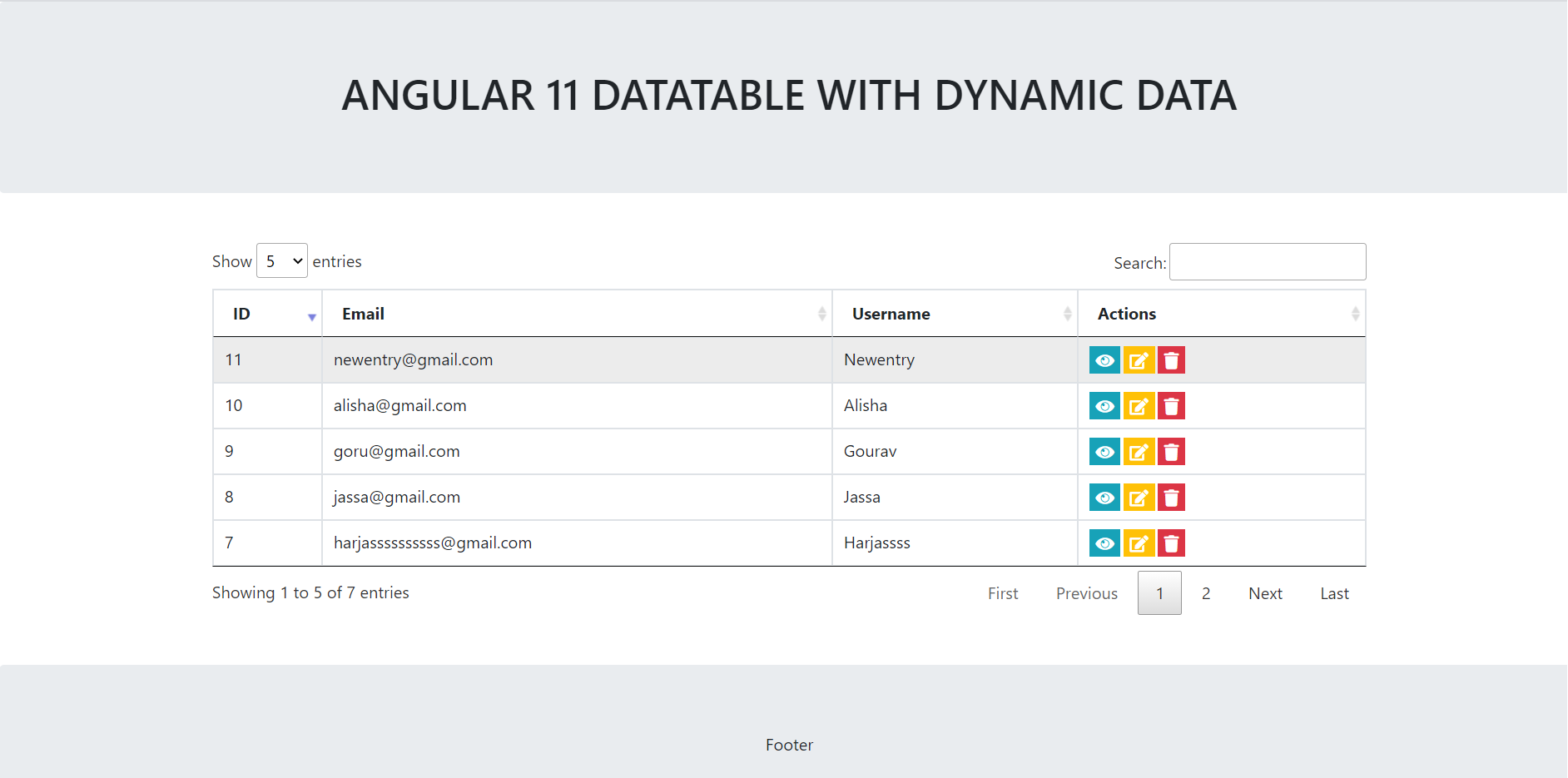
Angular 11 Datatable with Dynamic Data
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Datatable with Dynamic Data. Angular 11 came and if you are new then you must check below link: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Angular…
Written by

-
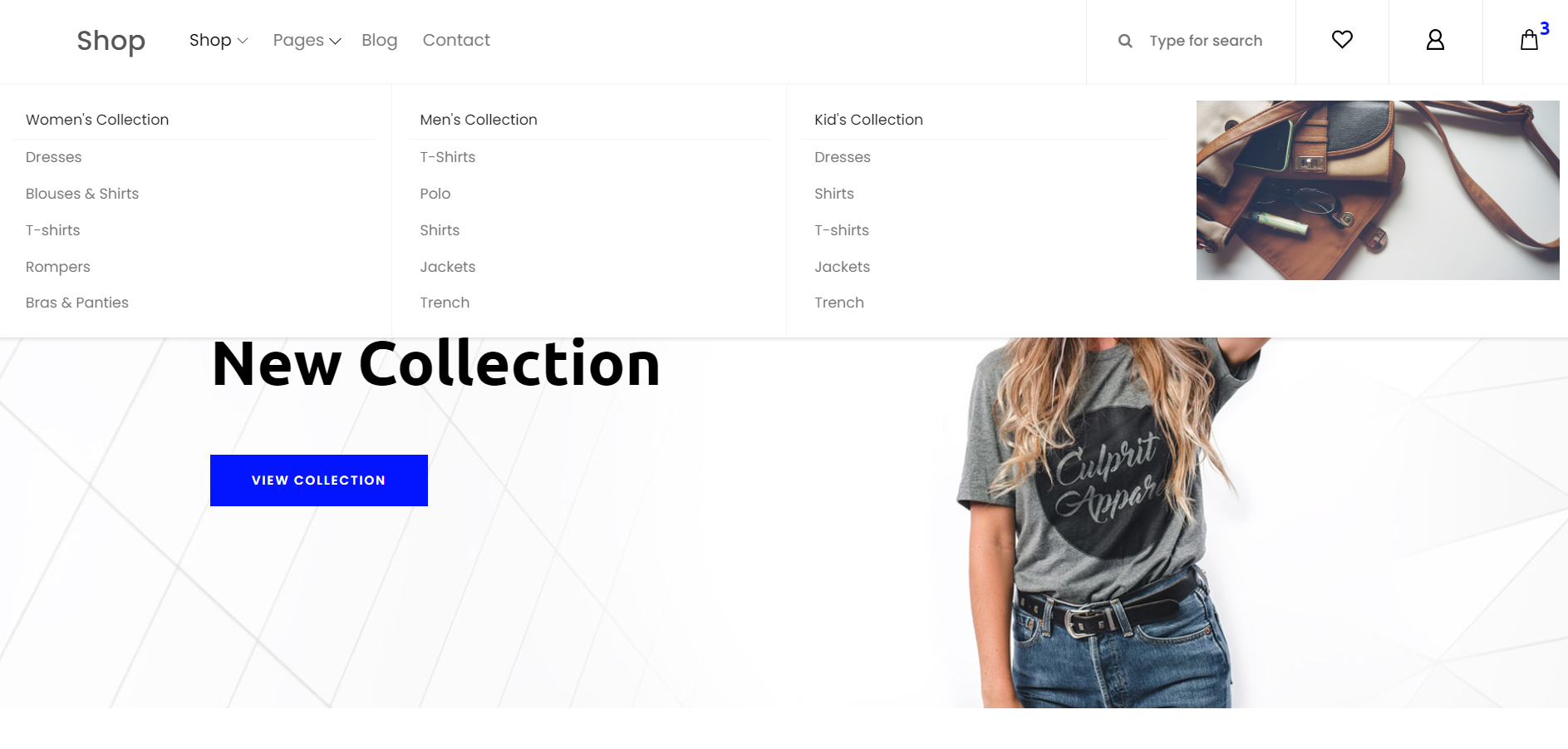
Angular 10&11 Easy Shop Template with Source Code
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10&11 Easy Shop Template with Source Code. Angular11 came and if you are new then you must check below two links for angular11&10: Angular10 for beginners Angular10 Basic Tutorials Angular11 Basic Tutorials Friends now I proceed onwards…
Written by

-
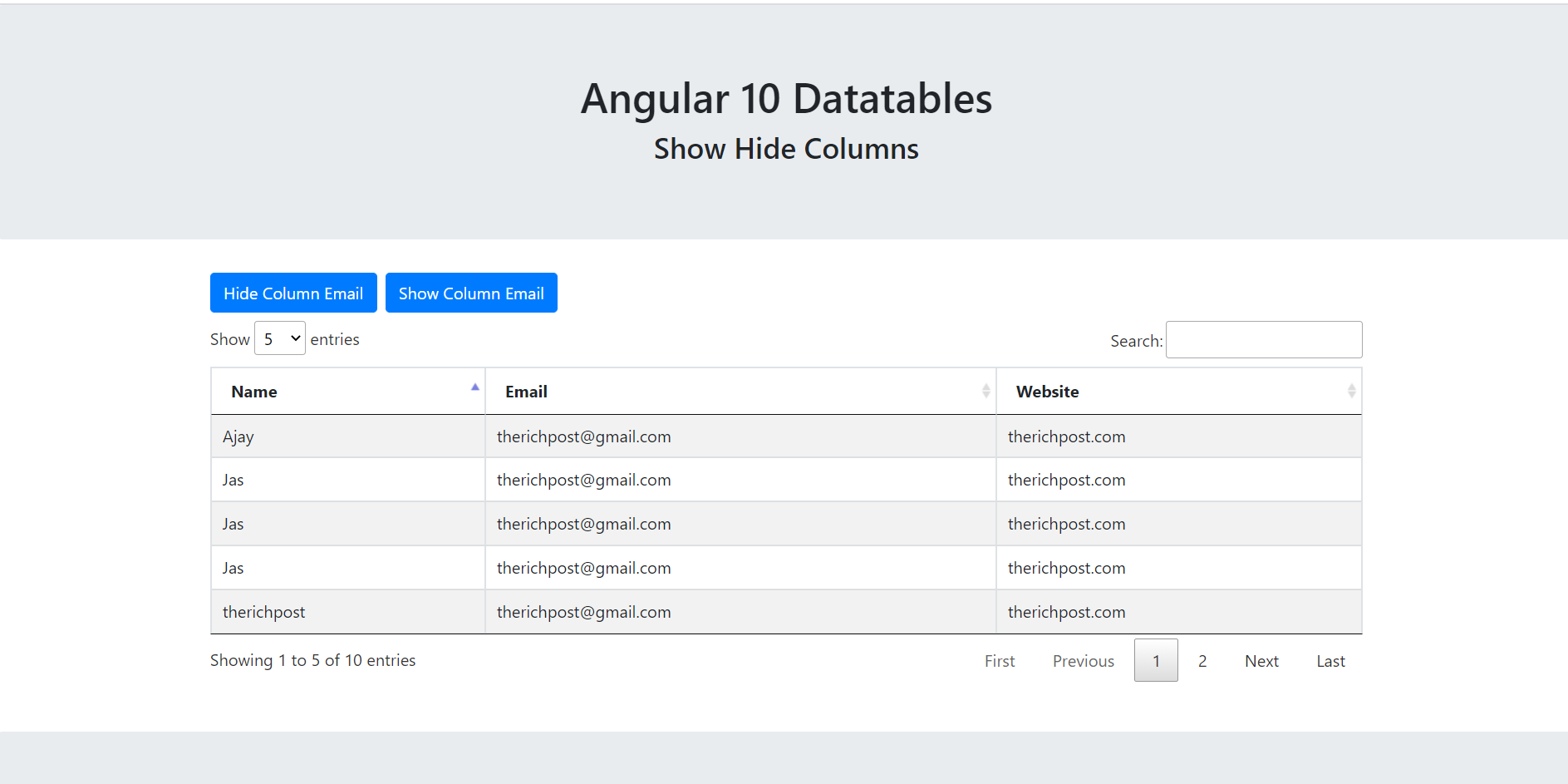
Angular 10 Datatable Show Hide Column Working Demo with Source Code
Hello to all, welcome back on my blog. Today in this blog post, I am going to tell you, Angular 10 Datatable Show Hide Column Working Demo with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and…
Written by

-
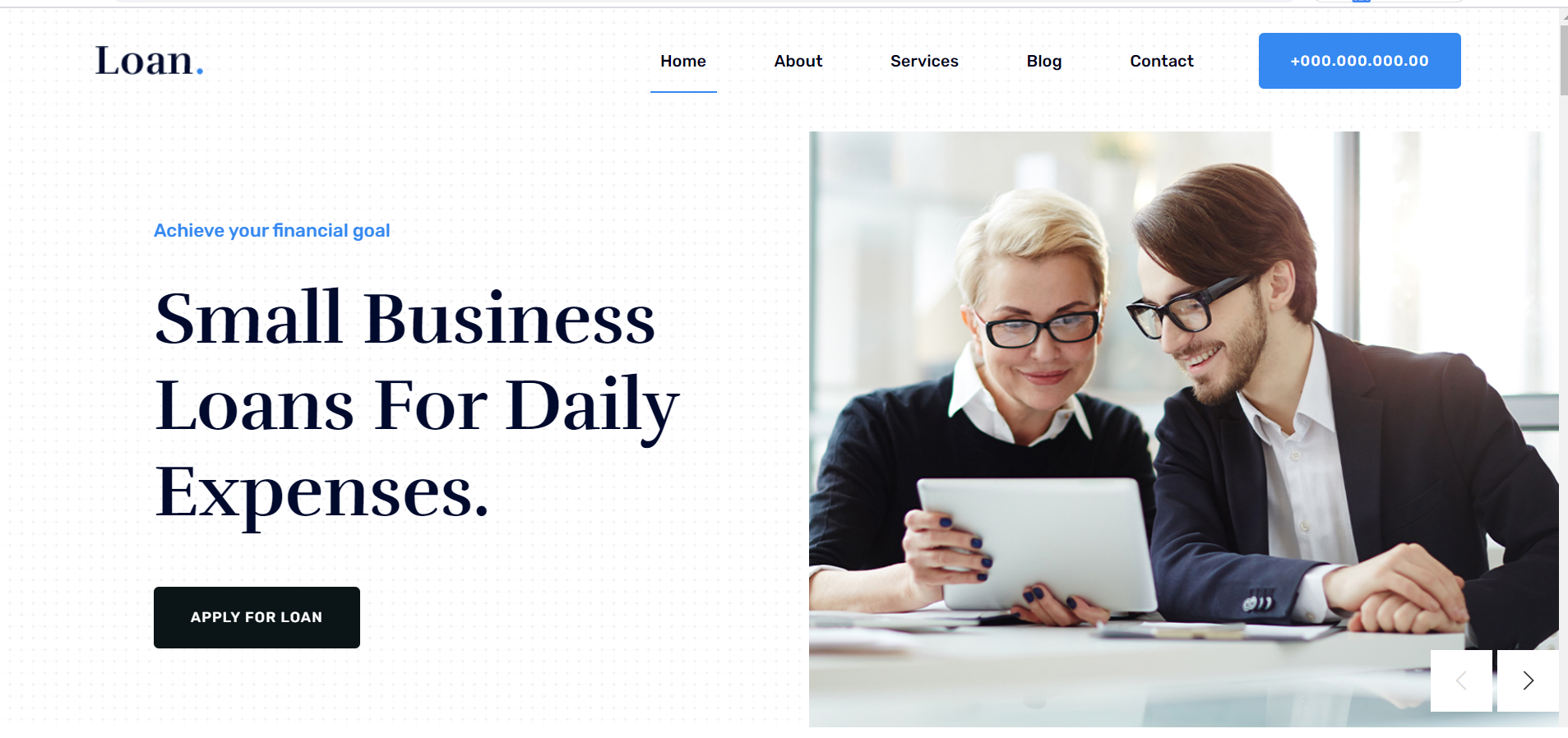
Angular 10 Loan Template Working Demo with Source Code
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10 Loan Template Working Demo with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and here is the…
Written by

-
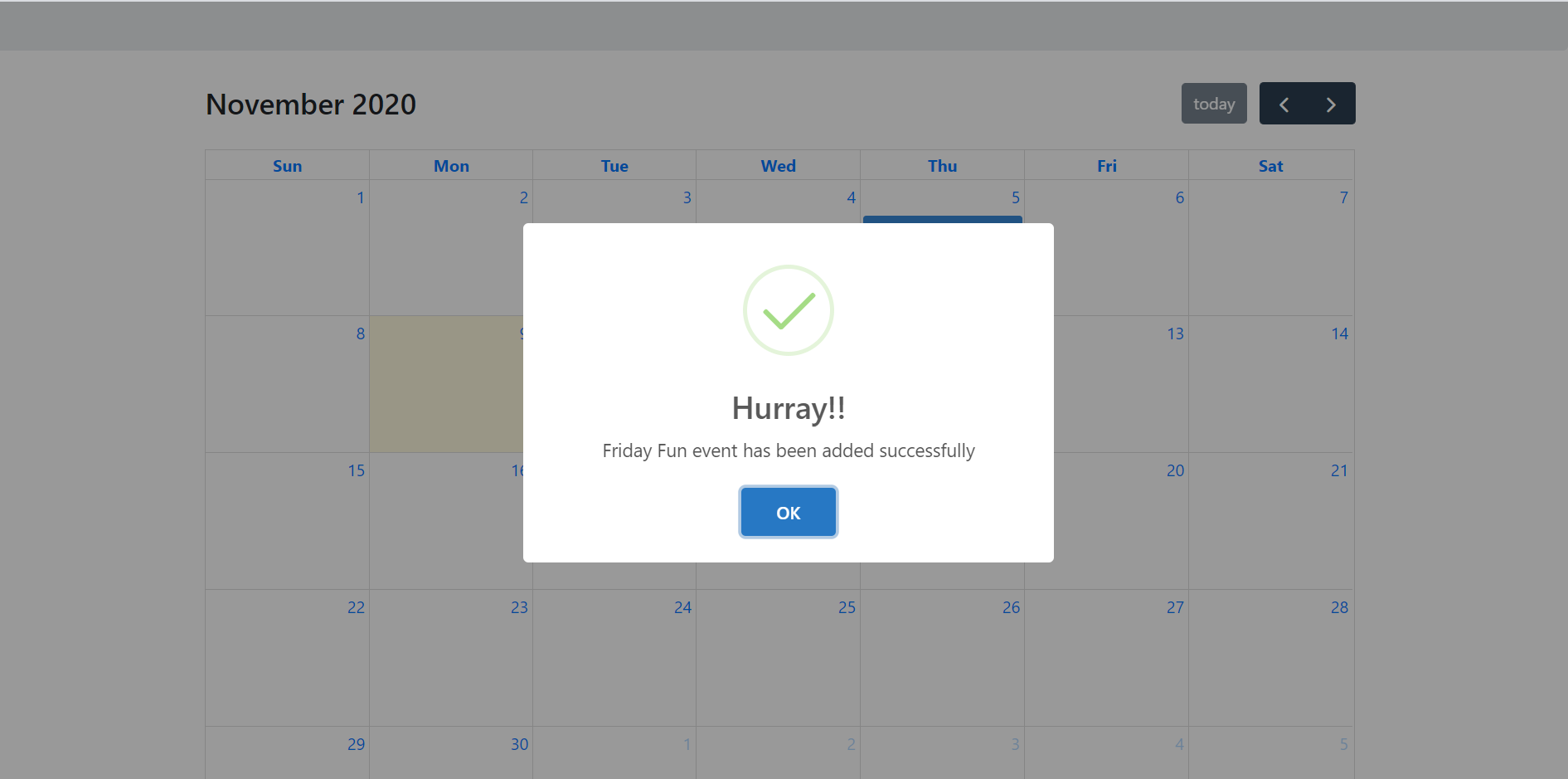
Angular 10 FullCalendar Add Event Demo Part 3 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 3 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by

-
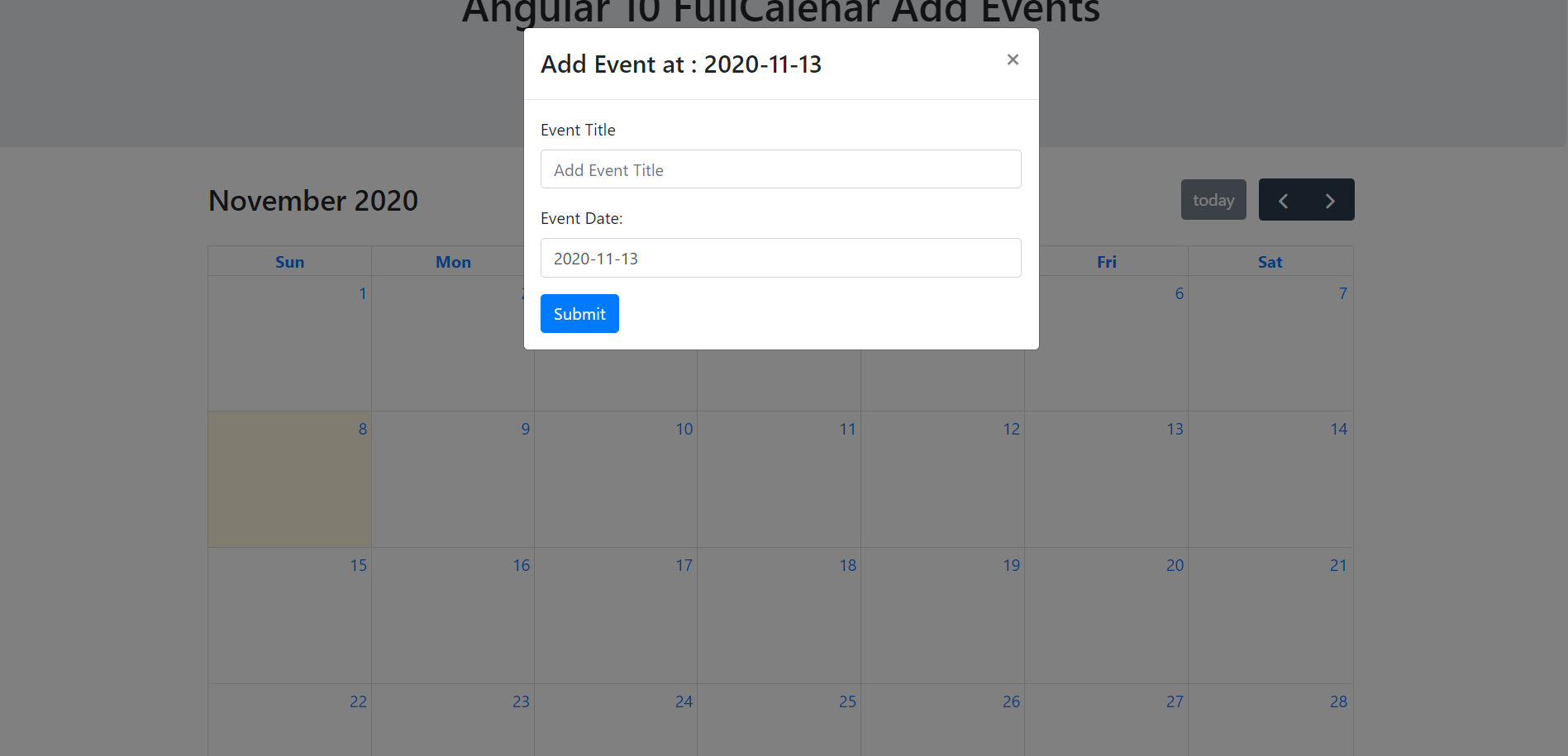
Angular 10 FullCalendar Add Event Demo Part 2 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 2 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by

-
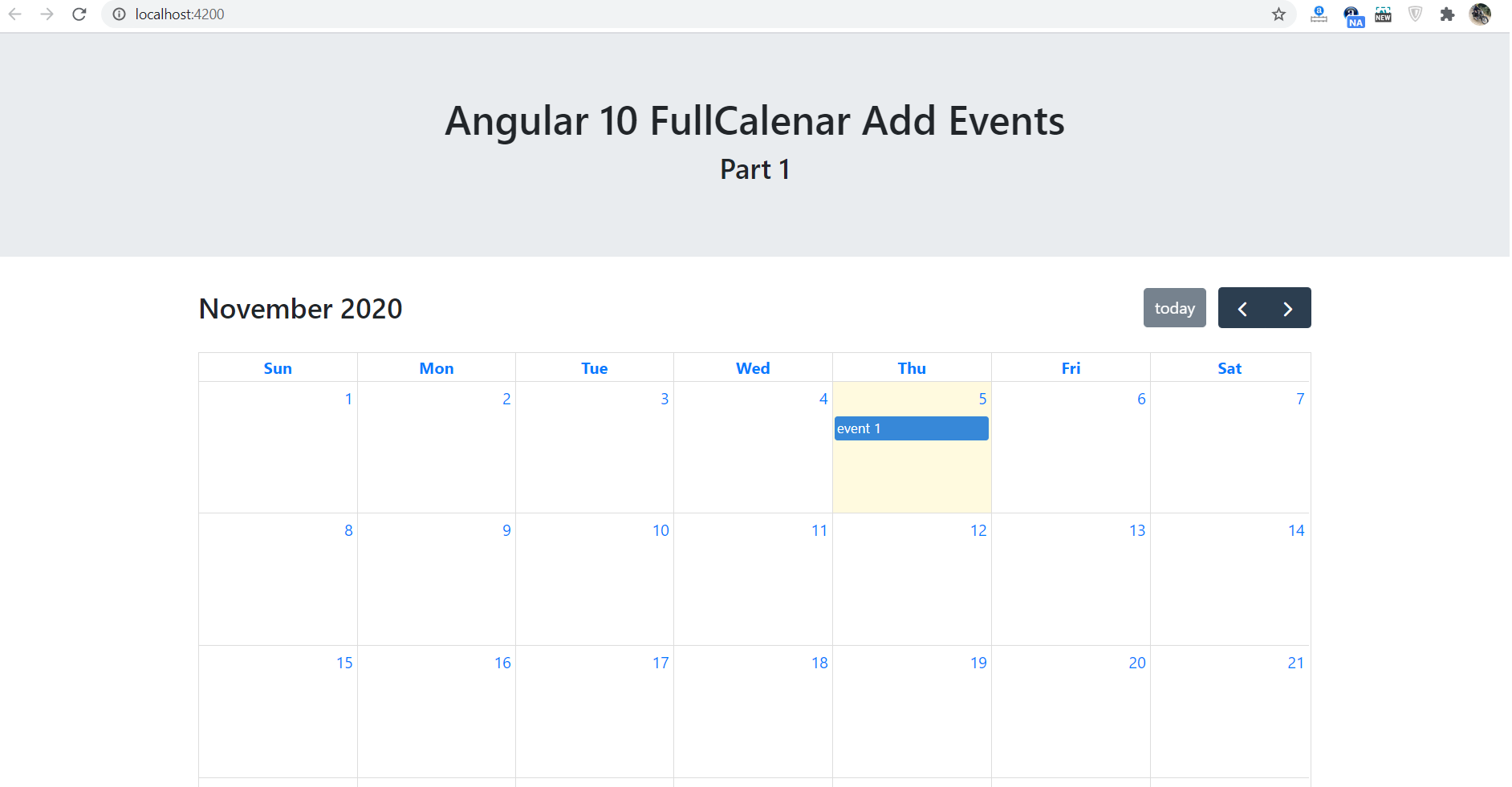
Angular 10 FullCalendar Add Event Demo Part 1 with Source Code
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 1 with Source Code. Angular 10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards…
Written by

-
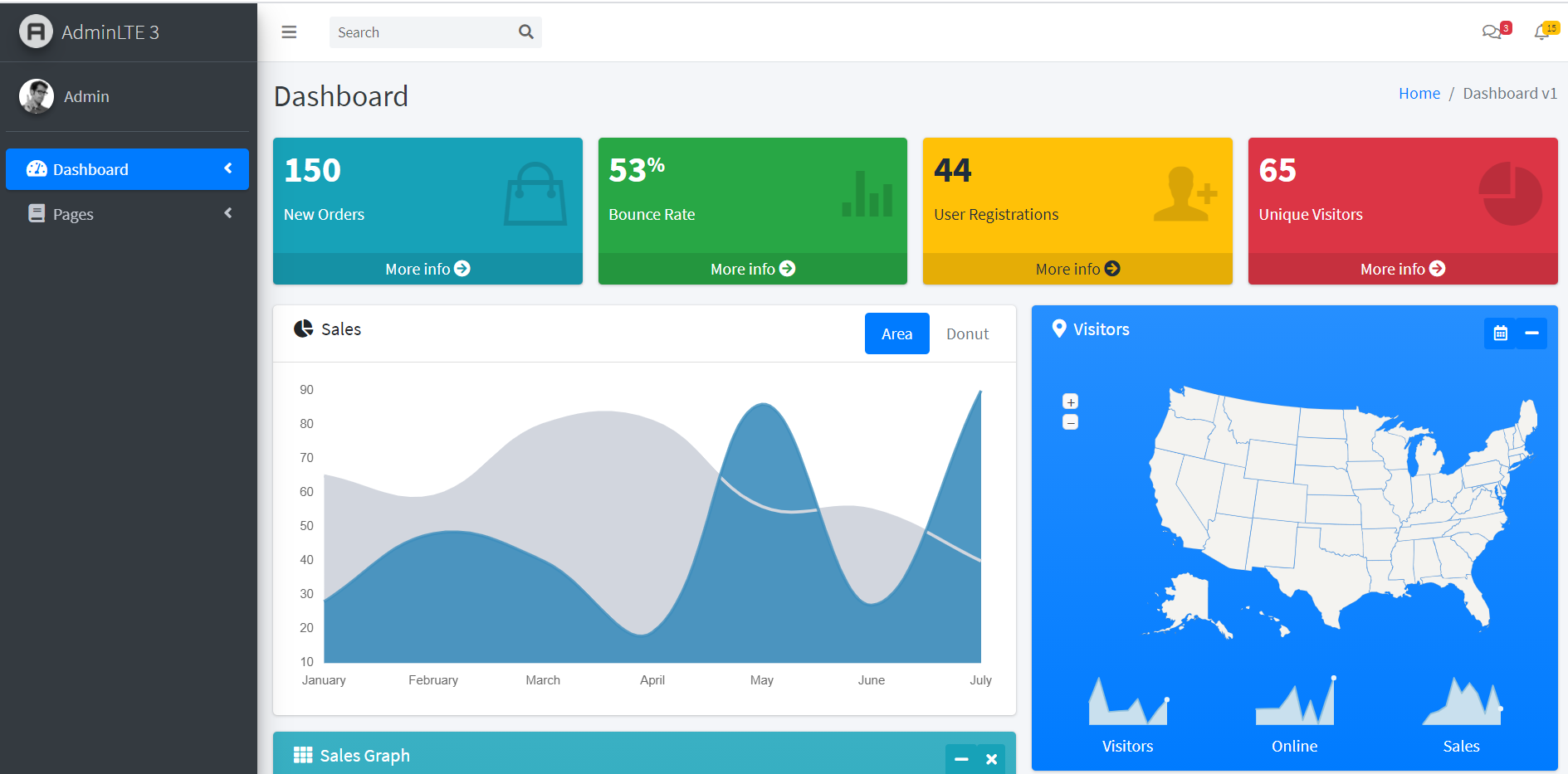
Angular 10 AdminLTE 3 Admin Dashboard Working with Source Code
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10 AdminLTE 3 Admin Dashboard Working with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and here is…
Written by

-
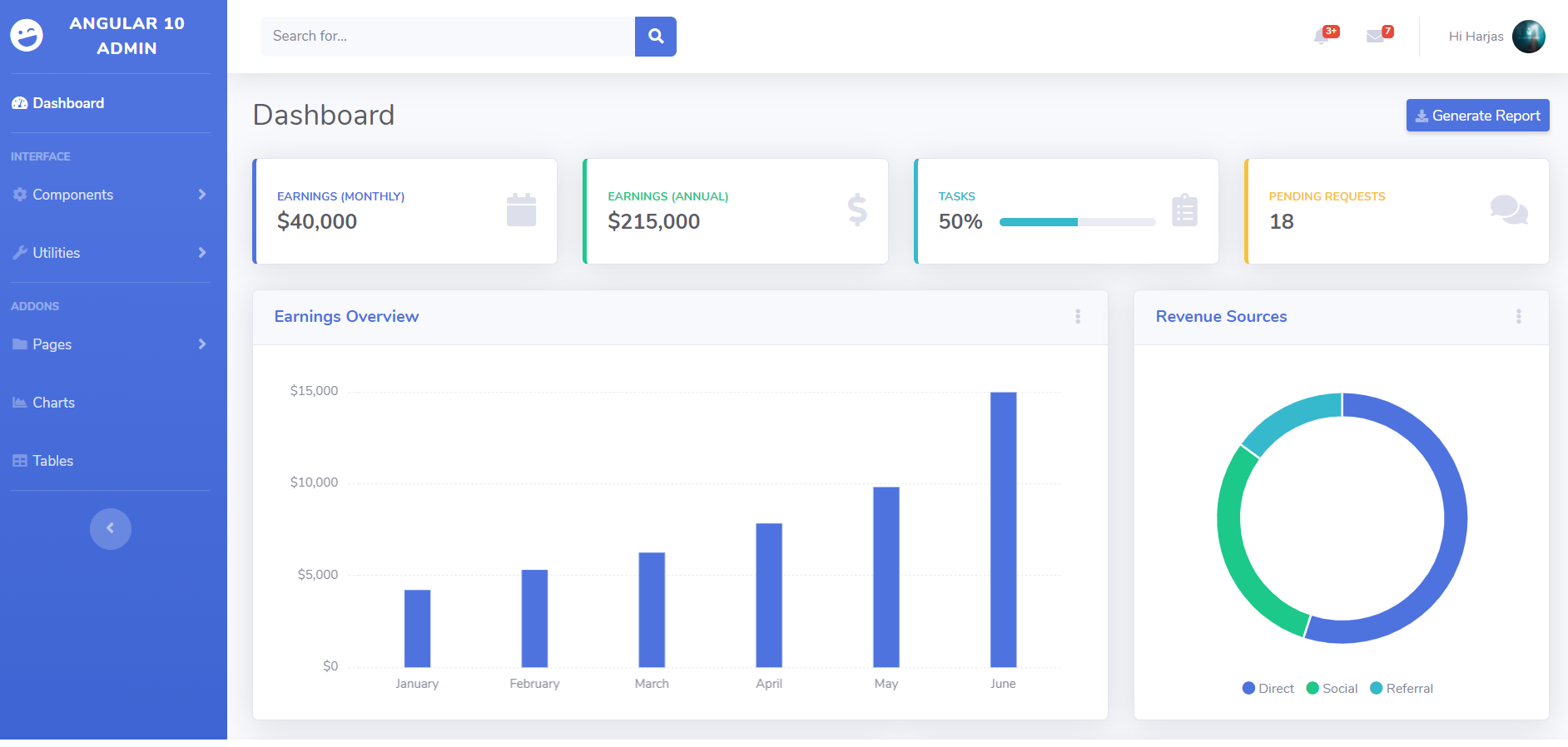
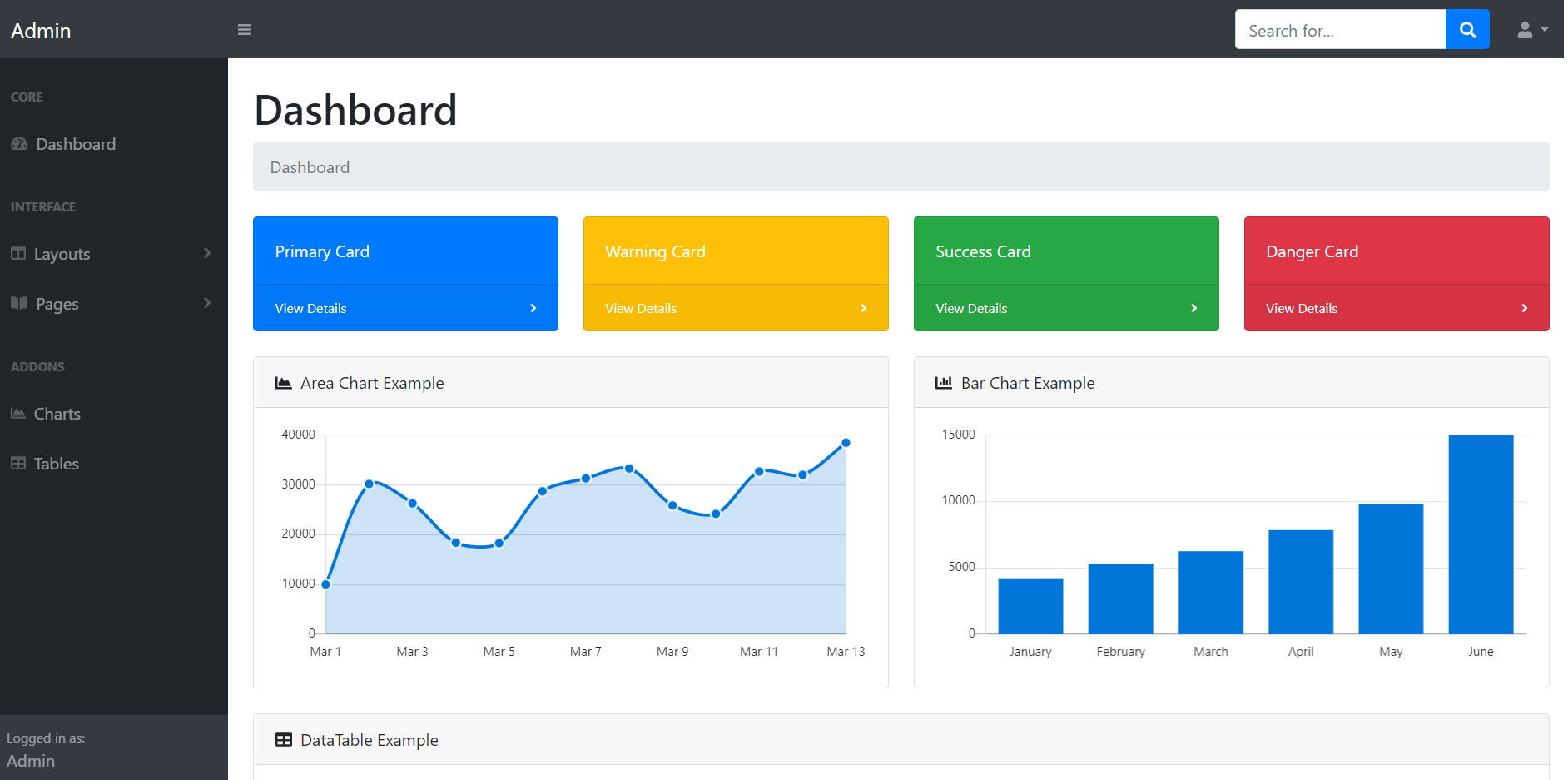
Angular 10 Bootstrap 4 Admin Dashboard Template with Source Code
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10 Bootstrap 4 Admin Dashboard Template with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and here is…
Written by

-
Angular 10 Admin Dashboard Template with Source Code
Hello to all, welcome back to blog. Today in this blog post, I am going to show you, Angular 10 Admin Dashboard Template with Source Code. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials Friends now I proceed onwards and here is the working…
Written by