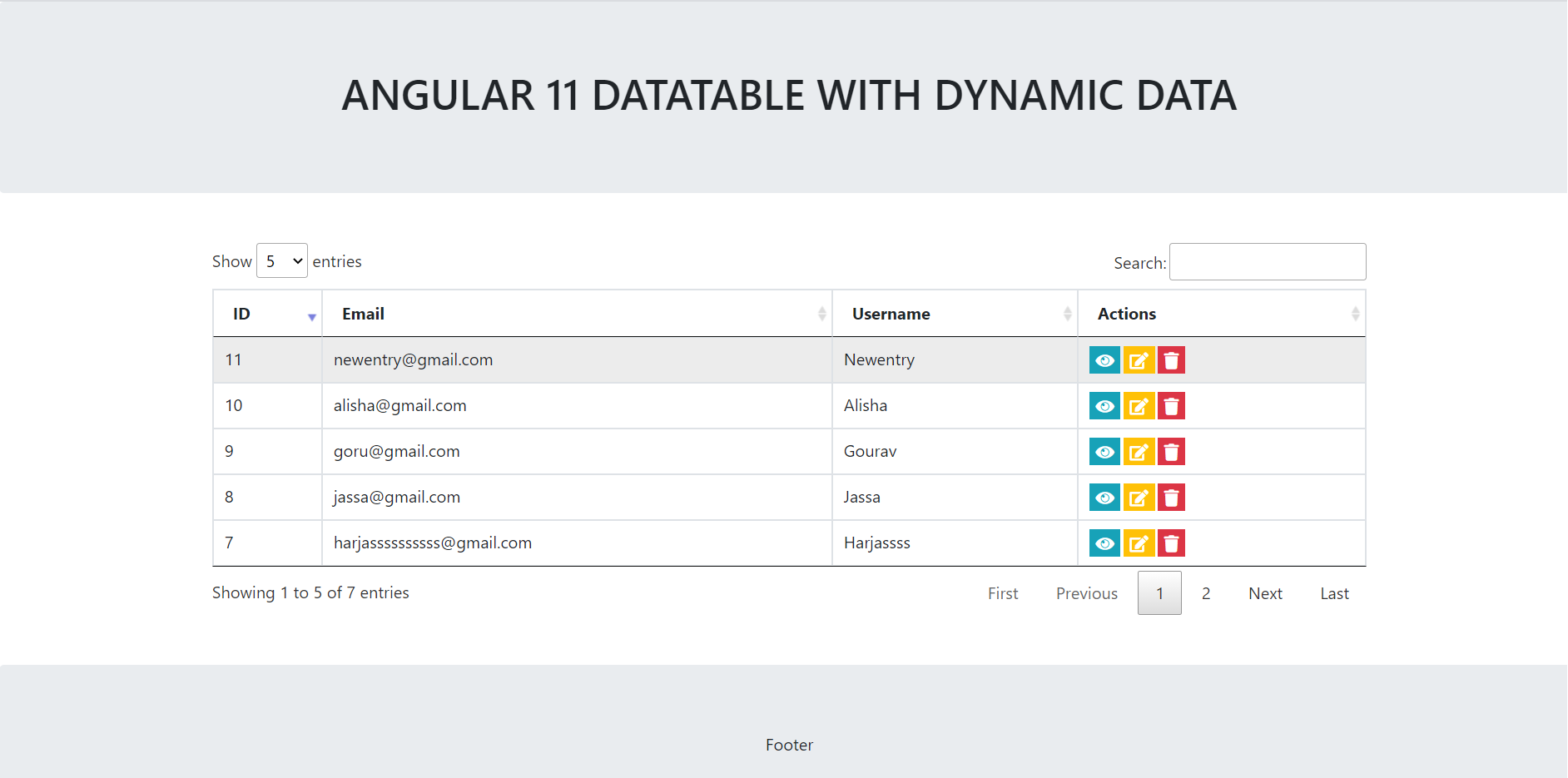
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 11 Datatable with Dynamic Data.
Angular 11 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Datatable with Dynamic Data and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardatatable //Create new Angular Project cd angulardatatable // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install datatable modules, bootstrap(for good looks), jquery modules into our angular application:
I am also adding bootstrap to make datatable looks good.
npm install jquery --save npm install datatables.net --save npm install datatables.net-dt --save npm install angular-datatables --save npm install @types/jquery --save-dev npm install @types/datatables.net --save-dev npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/bootstrap/dist/js/bootstrap.js",
]
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import {DataTablesModule} from 'angular-datatables';
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
DataTablesModule,
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
//Declare data storing variables
data:any;
dtOptions: any = {};
constructor(private http: HttpClient){
//get request
this.http.get('http://localhost/save.php').subscribe(data => {
this.data = data;
}, error => console.error(error));
}
ngOnInit() {
setTimeout(()=>{
this.dtOptions = {
pagingType: 'full_numbers',
pageLength: 5,
lengthMenu : [5, 10, 25],
processing: true
};
}, 100);
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<table class="table table-striped table-bordered table-sm row-border hover" datatable [dtOptions]="dtOptions">
<thead>
<tr>
<th>Id</th>
<th>Email</th>
<th>Username</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.email}}</td>
<td>{{group.username}}</td>
</tr>
</tbody>
</table>
7. Now friends here is my php code snippet to fetch data and show into angular 11 and I added this code into my xampp/htdocs/save.php file:
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
<?php
//Please create users database inside phpmysql admin and create userdetails tabel and create id, email and username fields
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "users";
// Create connection
$conn = new mysqli($servername, $username, $password, $dbname);
// Check connection
if ($conn->connect_error) {
die("Connection failed: " . $conn->connect_error);
}
//get all users details
$trp = mysqli_query($conn, "SELECT * from userdetails");
$rows = array();
while($r = mysqli_fetch_assoc($trp)) {
$rows[] = $r;
}
print json_encode($rows);
?>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Hi Ajay, I have tried with dynamic data’s from database(backend-laravel).datatables works fine but in my case the search option & pagination doesn’t work.
Here is my ts file
import { Component, OnInit } from ‘@angular/core’;
import { DashboardService } from ‘../../../../services/admin/dashboard.service’;
@Component({
selector: ‘app-events-list’,
templateUrl: ‘./events-list.component.html’,
styleUrls: [‘./events-list.component.css’]
})
export class EventsListComponent implements OnInit {
dtOptions: any = {};
event:any;
constructor(private dashboardService:DashboardService) {
this.dashboardService.getEvents().subscribe((res:any)=>{
this.event = res.data.events;
console.log(this.event);
});
}
ngOnInit() {
this.dtOptions = {
pagingType: ‘full_numbers’,
pageLength: 10,
lengthMenu : [5, 10, 25],
processing: true
};
}
}
My laravel controller code.
public function eventsList(){
$events=Events::select(‘events.event_name’,’users.name’,’events.user_id’)->join(‘users’,’users.id’,’=’,’events.user_id’)->get();
return response()->json(array(‘status’ => true, ‘data’=>[‘events’=>$events]), 200);
}
can you please help what I’m missing.
Regards
Selva
Hi, check this solution:
https://therichpost.com/solved-angular-11-datatable-dynamic-data-no-data-available-in-table/
Thanks Ajay! the above link solved my issue’s.
Great 🙂
Hey can you give me a solution for this scenario using datatable in angular 11
scenario
baseComponent -> will implement the datatable and the html will be present baseComponent.html
now i want to extent the baseComponent in my childComponent and in that ill just call the this.dtTrigger.next() to fetch the data table and in the html file ill include the baseComponent html in my child component something like so i dont need to rewrite the structure anywhere, ill keep re using this list with dynamic data
Yes sure, I will make post on it, thanks.
Hi Ajay,
Great post, keep up the good work. Your post helps me a lot. I have implemented as per your post, it is working great. Only thing I am getting issue is with UI. Styles are not applying properly it seems. Pagination is also not applied like bootstrap pagination. Can you please help me with that?
Yes sure.
How to hide coloumn border, and how to change default font of Show and search
with the help of custom css.
facing error while using angular-datatables in angular 11 below the error are:
client:159 ./node_modules/angular-datatables/src/angular-datatables.directive.js 113:234-252 “export ‘ɵɵFactoryTarget’ (imported as ‘i0’) was not found in ‘@angular/core’ client:159
./node_modules/angular-datatables/src/angular-datatables.module.js 19:149-167 “export ‘ɵɵFactoryTarget’ (imported as ‘i0’) was not found in ‘@angular/core’
can you help me ajay bro?? I stuck on this since last 2 days..
Okay I will check that.
Okay I will check that.