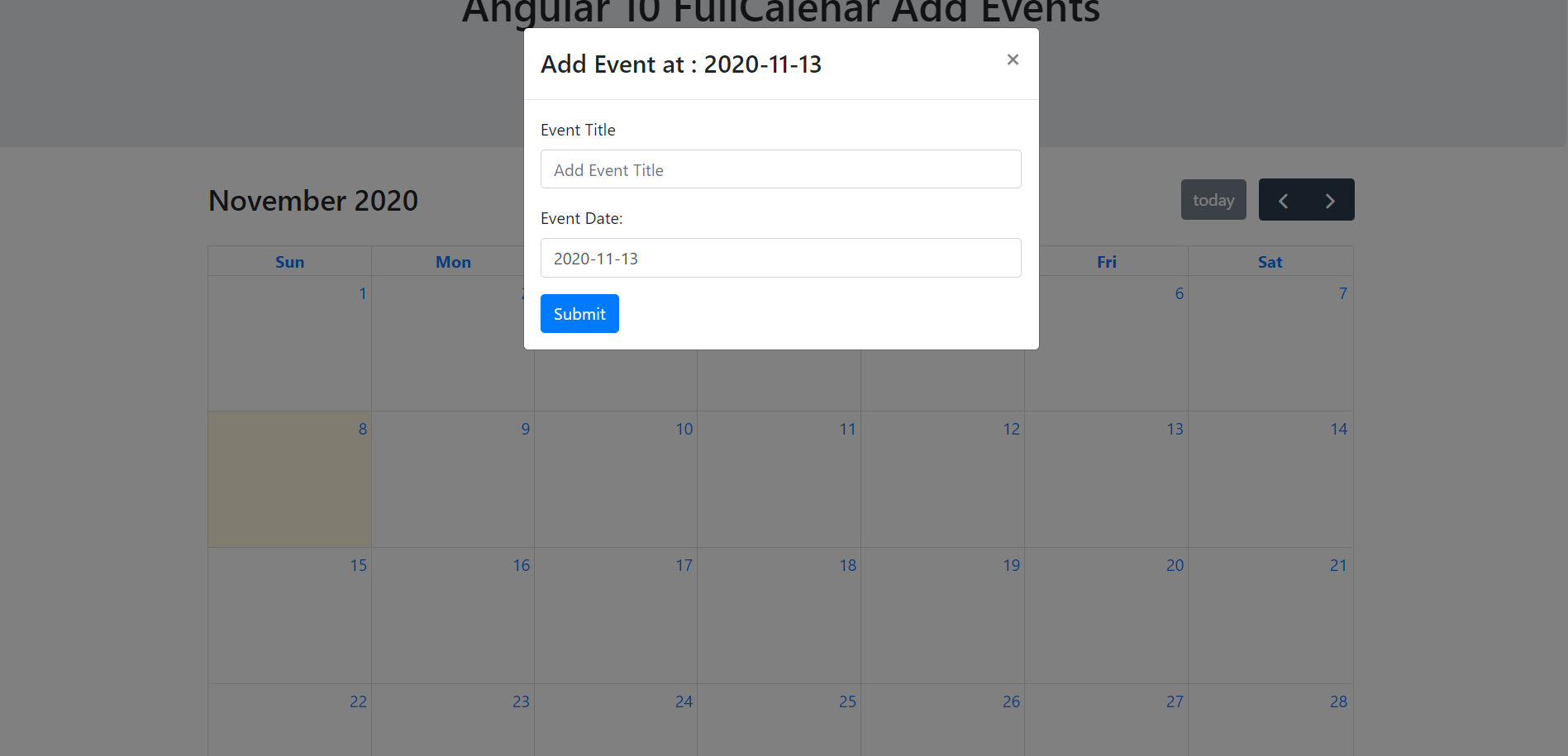
Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 FullCalendar Add Event Demo Part 2 with Source Code.
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 FullCalendar Add Event Demo Part 2 with Source Code and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularaddevent //Create new Angular Project cd angularaddevent // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install fullcalendar modules, bootstrap(for good looks), jquery to support bootstrap modules into our angular application:
npm install --save @fullcalendar/angular @fullcalendar/daygrid npm i @fullcalendar/interaction npm i bootstrap --save npm i jquery --save ng serve --o
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
...
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
]
...
4. Now add below code into your src/app/app.module.ts file:
...
import { FullCalendarModule } from '@fullcalendar/angular';
import dayGridPlugin from '@fullcalendar/daygrid';
import interactionPlugin from '@fullcalendar/interaction';
import { ReactiveFormsModule } from '@angular/forms';
FullCalendarModule.registerPlugins([
dayGridPlugin,
interactionPlugin
]);
...
imports: [
...
FullCalendarModule,
ReactiveFormsModule
],
...
5. Now add below code into your src/app/app.component.ts file:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
declare let $: any;
import { CalendarOptions } from '@fullcalendar/angular';
export class AppComponent {
...
/* Add Event Form */
addEventForm: FormGroup;
submitted = false;
//Add user form actions
get f() { return this.addEventForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid and reset the validations
this.addEventForm.get('title').setValidators([Validators.required]);
this.addEventForm.get('title').updateValueAndValidity();
if (this.addEventForm.invalid) {
return;
}
}
constructor(private formBuilder: FormBuilder){}
title = 'angularadmintemplates';
calendarOptions: CalendarOptions;
ngOnInit() {
this.calendarOptions = {
initialView: 'dayGridMonth',
dateClick: this.handleDateClick.bind(this),
events: [
{ title: 'event 1', date: '2020-11-05' },
{ title: 'event 2', date: '2020-06-30' }
]
};
//Add User form validations
this.addEventForm = this.formBuilder.group({
title: ['', [Validators.required]]
});
}
//Show Modal with Forn on dayClick Event
handleDateClick(arg) {
$("#myModal").modal("show");
$(".modal-title, .eventstarttitle").text("");
$(".modal-title").text("Add Event at : "+arg.dateStr);
$(".eventstarttitle").text(arg.dateStr);
}
//Hide Modal PopUp and clear the form validations
hideForm(){
this.addEventForm.patchValue({ title : ""});
this.addEventForm.get('title').clearValidators();
this.addEventForm.get('title').updateValueAndValidity();
}
}
6. Finally add below code into your src/app/app.component.html file:
<div class="container">
<div class="row">
<div class="col-sm-12">
<full-calendar [options]="calendarOptions"></full-calendar>
</div>
</div>
</div>
<!--Modal PopUp with Add Event Form-->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title align-center"></h4>
<button type="button" class="close" (click)="hideForm()" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
<form [formGroup]="addEventForm" (ngSubmit)="onSubmit()">
<div class="row">
<div class="col-sm-12">
<div class="form-group">
<label>Event Title</label>
<input placeholder="Add Event Title" type="text" formControlName="title" class="titleinp form-control" [ngClass]="{ 'is-invalid': submitted && f.title.errors }" />
<div *ngIf="submitted && f.title.errors" class="invalid-feedback">
<div *ngIf="f.title.errors.required">Title is required</div>
</div>
</div>
</div>
<div class="col-sm-12">
<div class="form-group">
<label>Event Date:</label>
<div class="form-control eventstarttitle"></div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
</div>
</div>
</div>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Guys, in my next post, I will show you save event into database and get that saved events and show inside fullcalendar.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Wonderful post ajay, waiting for your next post, keep sharing knowledge.
Thanks and here is next post link:
https://therichpost.com/angular-10-fullcalendar-add-event-demo-part-3-with-source-code/
i am so grateful for these tutorials really love your work
please i have a question I keep getting an error in this part :
this.addEventForm.get(‘title’).setValidators([Validators.required]);
this.addEventForm.get(‘title’).updateValueAndValidity();
the error is ” Object is possibly ‘null’ ” i searched about it and i found its because i am using the latest version of TypeScript but i cant seem to fix it
again thanks alot 😀
HI, I will update you on this, thanks.