Category: ag-grid
-
Angular 16.2.5 Ag Grid working demo
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 16.2.5 Ag Grid working demo. Angular 16 came and Bootstrap 5 also and very soon Angular 15 will come and if you are new then you must check below two links: Friends now I proceed onwards and here is the…
Written by

-
Angular 14 Ag Grid with Dynamic Data from Web API
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 14 Ag Grid with Dynamic Data from Web API. Angular 14 came and Bootstrap 5 also and very soon Angular 15 will come and if you are new then you must check below two links: Angular14 Basic Tutorials Bootstrap 5…
Written by

-
Angular 11 Ag Grid with Dynamic Data from Web API
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 Ag Grid with Dynamic Data from Web API. Angular 11 came and Bootstrap 5 also and very soon Angular 12 will come and if you are new then you must check below two links: Angular11 Basic Tutorials Bootstrap 5…
Written by

-
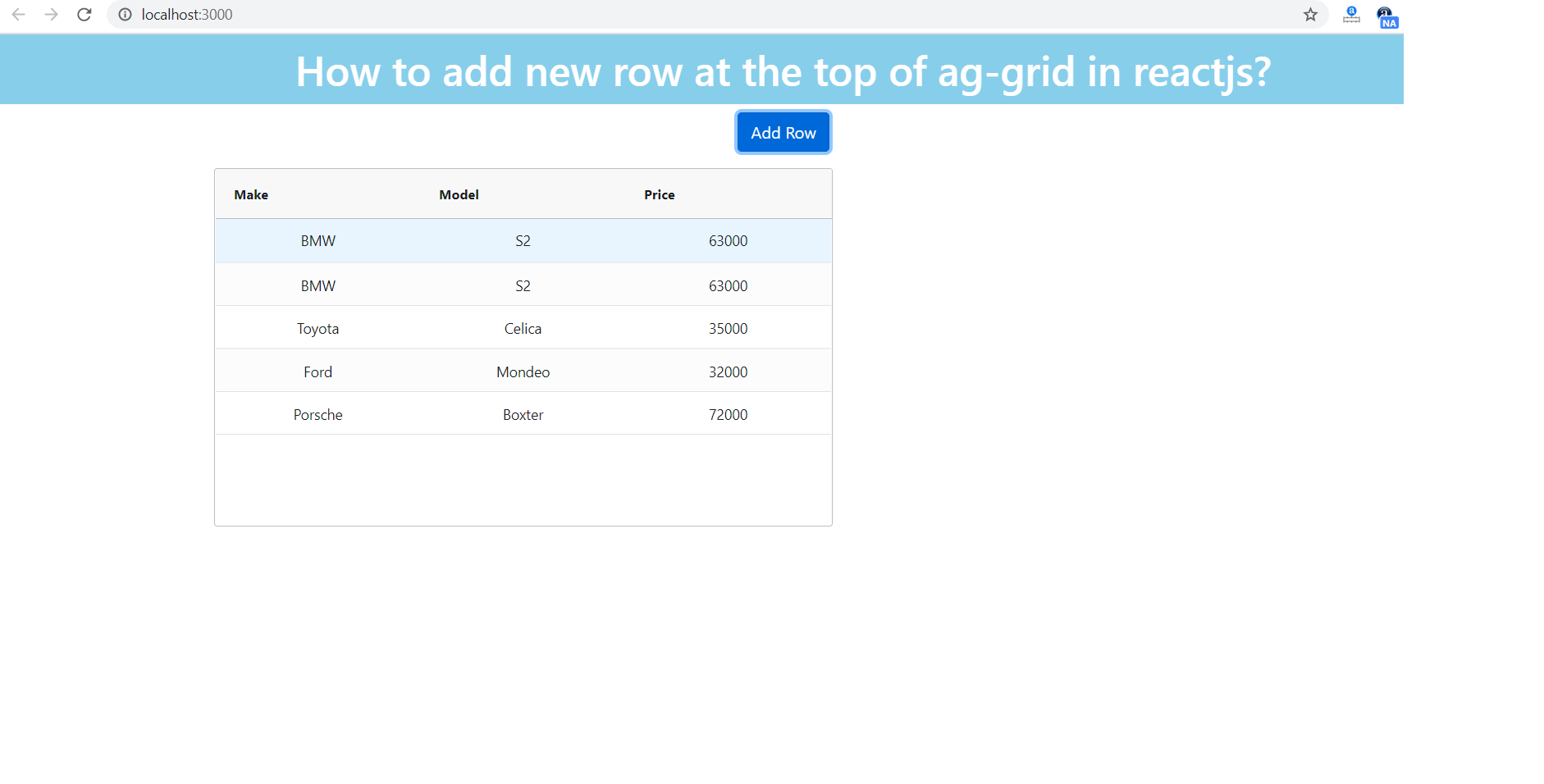
How to add new row at the top of ag-grid in reactjs?
Hello friends, welcome again on my blog. Today in this blog post, I will tell you, How to add new row at the top of ag-grid in reactjs? For new comers, here you can check more posts related to reactjs: Reactjs Friends here is the working code snippet for “How to add new row at the top of ag-grid in reactjs?” and please use this code…
Written by

-
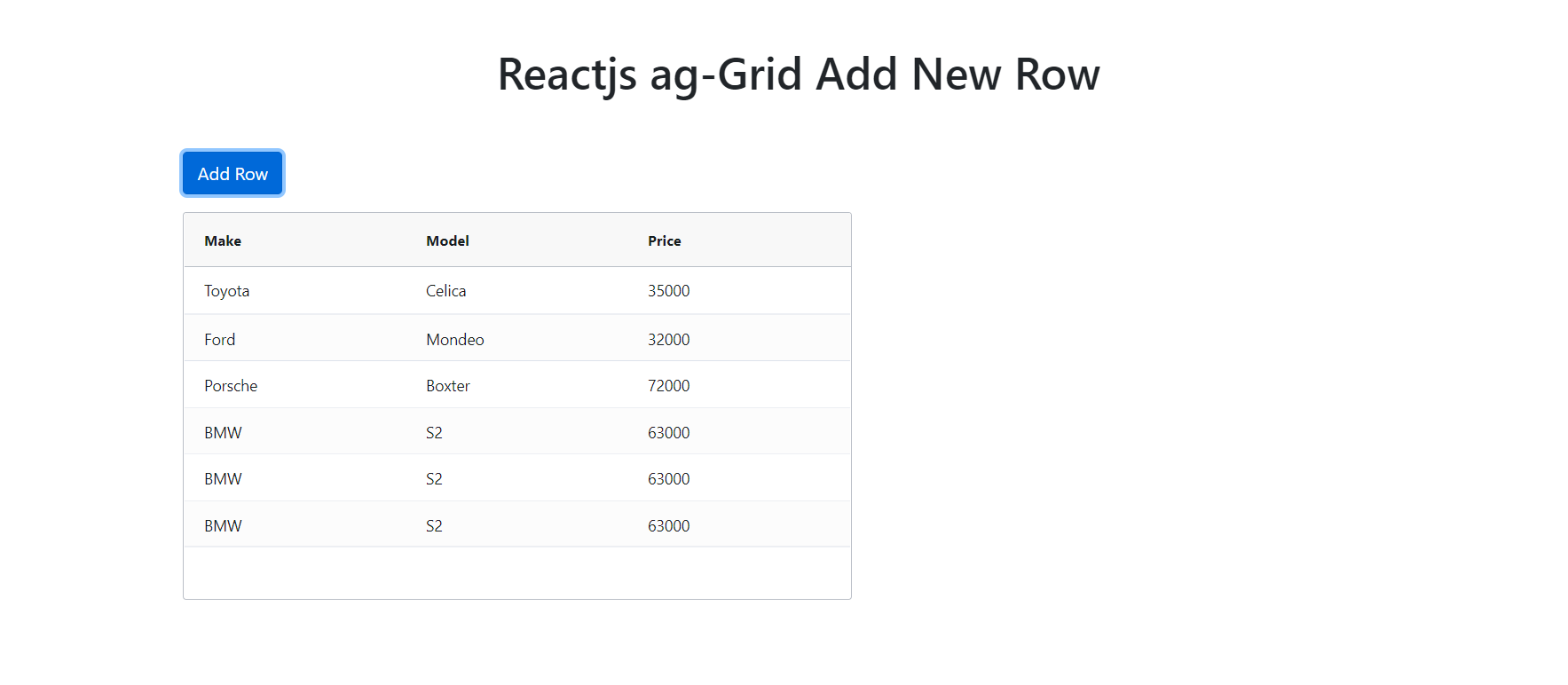
Reactjs ag-Grid Add New Row
Hello to all, welcome to therichpost.com. In this post, I will tell you, Reactjs ag-Grid Add New Row. Post Working: Friends in this post, I am implementing ag-Grid into my reactjs application and also I am also doing add new row functionality in it. For check the working, I am attaching video above. Here you…
Written by

-
Angular 10 ag-Grid show hide columns for multiple devices
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 ag-Grid show hide columns for multiple devices. Post Working: In this post, I will show you, how to hide ag-Grid columns for multiple devices and for checked the devices, I have used DeviceDetectorModule(ngx-device-detector) and it is very usefull. Post made…
Written by

-
Angular 10 ag-Grid Show Hide Columns
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 ag-Grid Show Hide Columns. Post Working: In post, I am showing you, how to show hide columns in ag-grid on button click in angular 10 application. Angular 10 came. If you are new in Angular 10, then please check below…
Written by

-
Angular 10 ag-Grid Delete Selected Row
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 ag-Grid Delete Selected Row. Post Working: In post, I am showing you, how to delete selected row to ag-grid on button click in angular 10 application. Angular 10 came. If you are new in Angular 10, then please check below…
Written by

-
Angular 10 ag-Grid Add New Row
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 ag-Grid Add New Row. Post Working: In post, I am showing you, how to add new row to ag-grid on button click in angular 10 application. Angular 10 came. If you are new in Angular 10, then please check below…
Written by

-
Angular 9/10 ag-Grid Datatable Smart Table working Examples
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 ag-Grid Datatable Smart Table working Examples. So friends here all are the working examples and if you have any kind of query then please do comment below. Jassa Thanks
Written by
