Hello friends, welcome back to my blog. Today this blog post will tell you, Building AI-Chatbot App With Chat GPT API In Angular 16.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install AI, Bootstrap 5 modules and service file into our angular application:
npm install openai ng g s openai npm i bootstrap npm i @popperjs/core
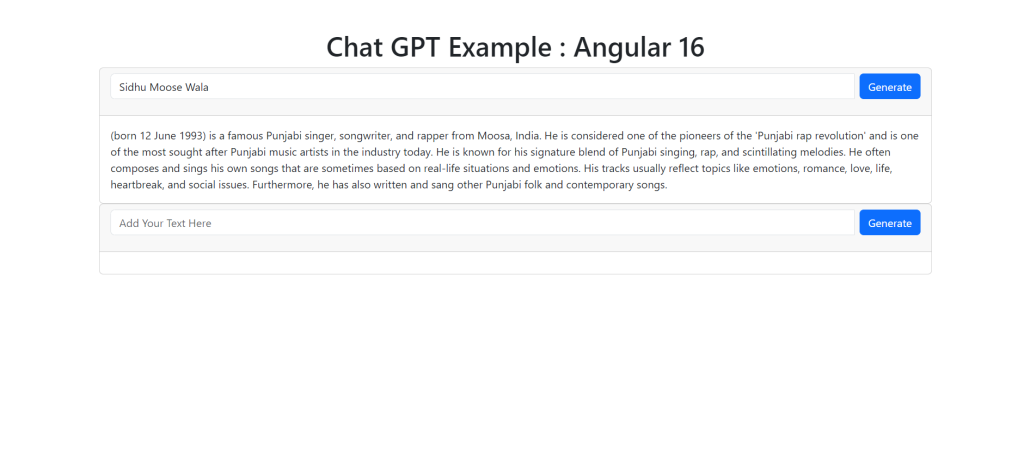
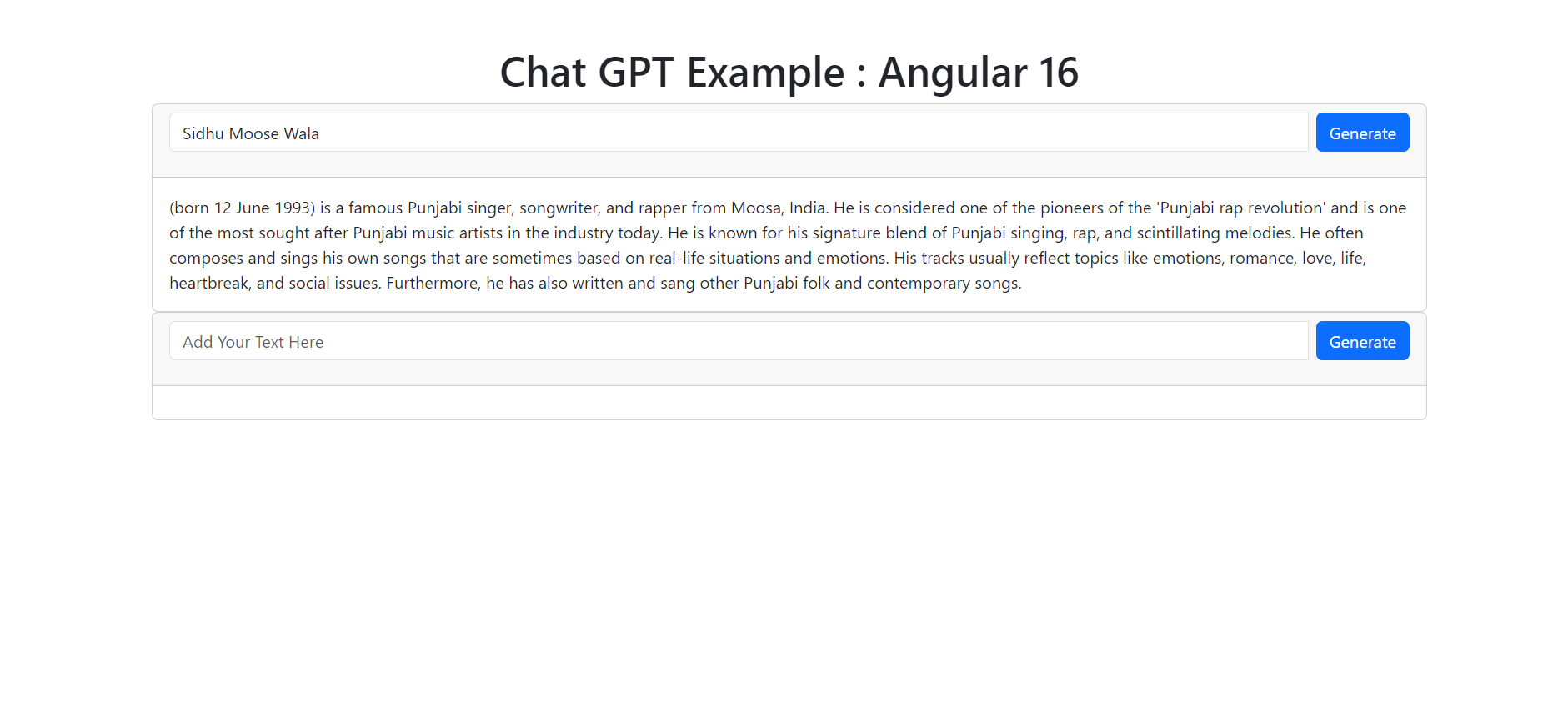
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<h1 class="text-center">Chat GPT Example : Angular 16</h1>
<div class="card" *ngFor="let data of textList">
<div class="card-header">
<div class="input-group mb-3" >
<input type="text" [(ngModel)]="data.text" class="form-control me-2" placeholder="Add Your Text Here">
<div class="input-group-append">
<button type="button" (click)="generateText(data)" class="btn btn-primary">Generate</button>
</div>
</div>
</div>
<div class="card-body">
<p class="card-text">{{data.response}}</p>
</div>
</div>
</div>
4. Now friends we just need to add below code into angulardemo/angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
5. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { OpenaiService } from './openai.service';
export class textResponse{
sno:number=1;
text:string='';
response:any='';
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
textList:textResponse[]=[{sno:1,text:'',response:''}];
constructor(private openaiService: OpenaiService) {}
generateText(data:textResponse) {
this.openaiService.generateText(data.text).then(text => {
data.response = text;
if(this.textList.length===data.sno){
this.textList.push({sno:1,text:'',response:''});
}
});
}
}
6. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file:
...
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
imports: [
...
FormsModule,
ReactiveFormsModule,
],
...
7. Now friends we just need to add below code into angulardemo/src/app/openai.service.ts file:
import { Injectable } from '@angular/core';
import { Configuration, OpenAIApi } from 'openai';
@Injectable({
providedIn: 'root'
})
export class OpenaiService {
private openai: OpenAIApi;
configuration = new Configuration({
apiKey: "Your API KEY", //generate key https://platform.openai.com/
});
constructor() {
this.openai = new OpenAIApi(this.configuration);
}
generateText(prompt: string):Promise<string | undefined>{
return this.openai.createCompletion({
model: "text-davinci-003",
prompt: prompt,
max_tokens: 256
}).then(response => {
return response.data.choices[0].text;
}).catch(error=>{
return '';
});
}
}
Friends in the end must run ng serve command into your terminal to run the angular 16 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks







Recent Comments