Author: therichpost
-
How to set Laravel Default Auth with custom User type Field?
Hello to all, welcome to therichpost.com. First of all, I just want to wish you all very Happy Diwali. In this post, I will tell, How to set Laravel Default Auth with custom User type Field? This is very interesting post by my point of view because with this post coding trick, we can do our…
Written by

-
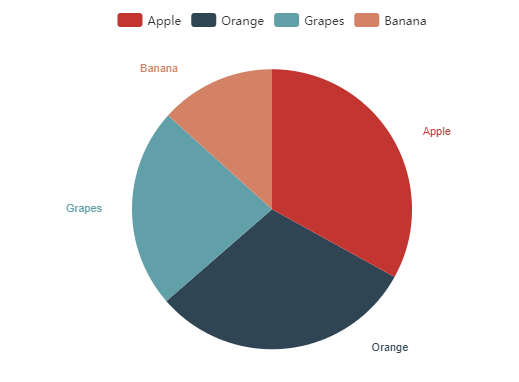
Laravel – Pie Chart with Dynamic Data Working Example
Hello to all, welcome to therichpost.com. I will tell you, Laravel – Pie Chart with Dynamic Data Working Example. In this post, I am going to show dynamic data in PieChart from echarts. I have used Echarts library in it. In this post, I will show laravel controller data to laravel blade template file with the…
Written by

-
Trick to Create Separate Login and Registration Pages in Woocommerce
Hello to all, welcome to therichpost.com. In this post, I will do Trick to Create Separate Login and Registration Pages in WooCommerce. This post seems very interesting to me. Today I had problem that, I had to shown woocommerce login and registration forms on separate pages but nobody helped me and after sometime one logic came…
Written by

-
Angular – Open Bootstrap Modal Popup with Dynamic Content
Hello to all, welcome to therichpost.com. In this post, I will do, Angular – Open Bootstrap Modal Popup with Dynamic Content. In this post, I am Opening Bootstrap Modal Popup with Dynamic Content In Angular 6 click event and I am very happy to share this post. I have shared to many posts related to related…
Written by

-
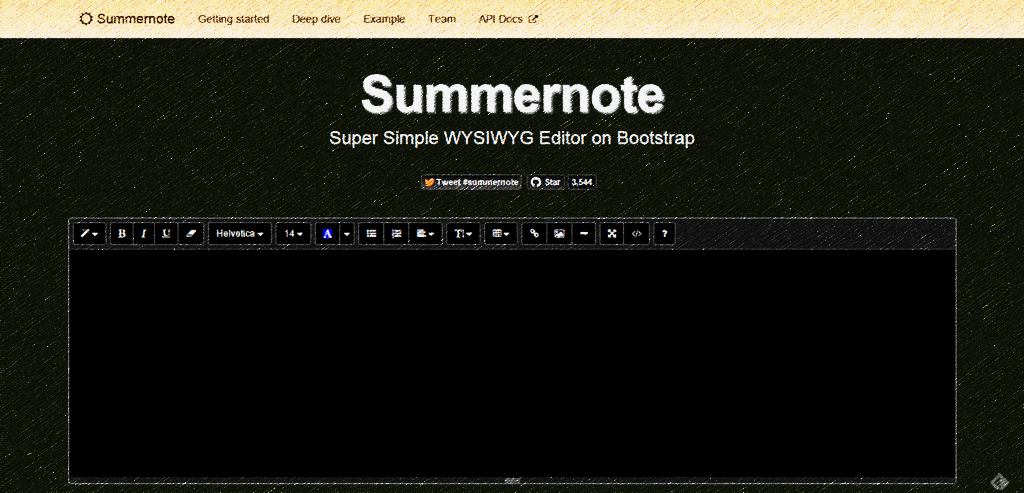
Laravel – WYSIWYG Editor Summernote With Dynamic Content
Hello to all, welcome to therichpost.com. In this post, I came with, Laravel – WYSIWYG Editor Summernote With Dynamic Content. I found WYSIWYG Editor Summernote very interesting. I use WYSIWYG Editor Summernote in laravel 5.7 with Bootstrap 4. It is very easy to integrate. Summernote editor has many advance features like image uploading, video uploading, text formatting, text…
Written by

-
Laravel – Fullcalendar with Dynamic Data Working Example
Hello to all, welcome to therichpost.com. In this post, I will tell you, Laravel – Fullcalendar with Dynamic Data Working Example. In this post, I will get events data from Laravel controller and show events to Laravel blade template. Guys this will also work with Laravel 8 and Laravel 9. Here is the working code snippets, you need…
Written by

-
Laravel – Chartjs with Dynamic Data Working Example
Hello to all, welcome to therichpost.com. In this post, I will do, Laravel – Chartjs with Dynamic Data Working Example. In this post, I will show laravel controller data to laravel blade template file with the help of laravel web routes. Here is the working code steps, you need to follow: 1. Very…
Written by

-
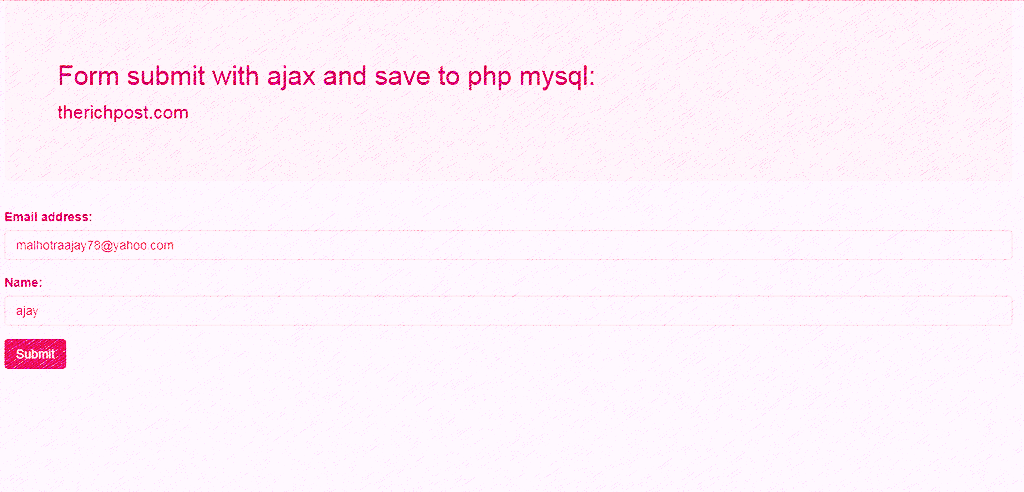
Form Submit with Ajax and Save to Php Mysql
Hello to all, welcome to therichpost.com. In this post, I will tell you, Form Submit with Ajax and Save to Php Mysql. I am sharing very simple, basic but very important html form submit with ajax and save to php mysql. Here is the working example of saved data in mysql from ajax form post: Here…
Written by

-
Angular With Node
Hello to all, welcome to therichpost.com. In this post, I will do, Angular With Node. I used, Angular as frontend and Node as backend. I personally like both very much. Both are in the top charts. I want to say one thing, when I share or post new post most of peoples discourage me but I like…
Written by

-
laravel Blade Template – Best Practices
Hello to all, welcome to therichpost.com. In this post, we will do, laravel Blade Template – Best Practices. In this post, I am using laravel blade template in proper manner like I differentiate header, footer and other content in proper way and easy to understand. I used bootstrap template code into my laravel blade template files…
Written by